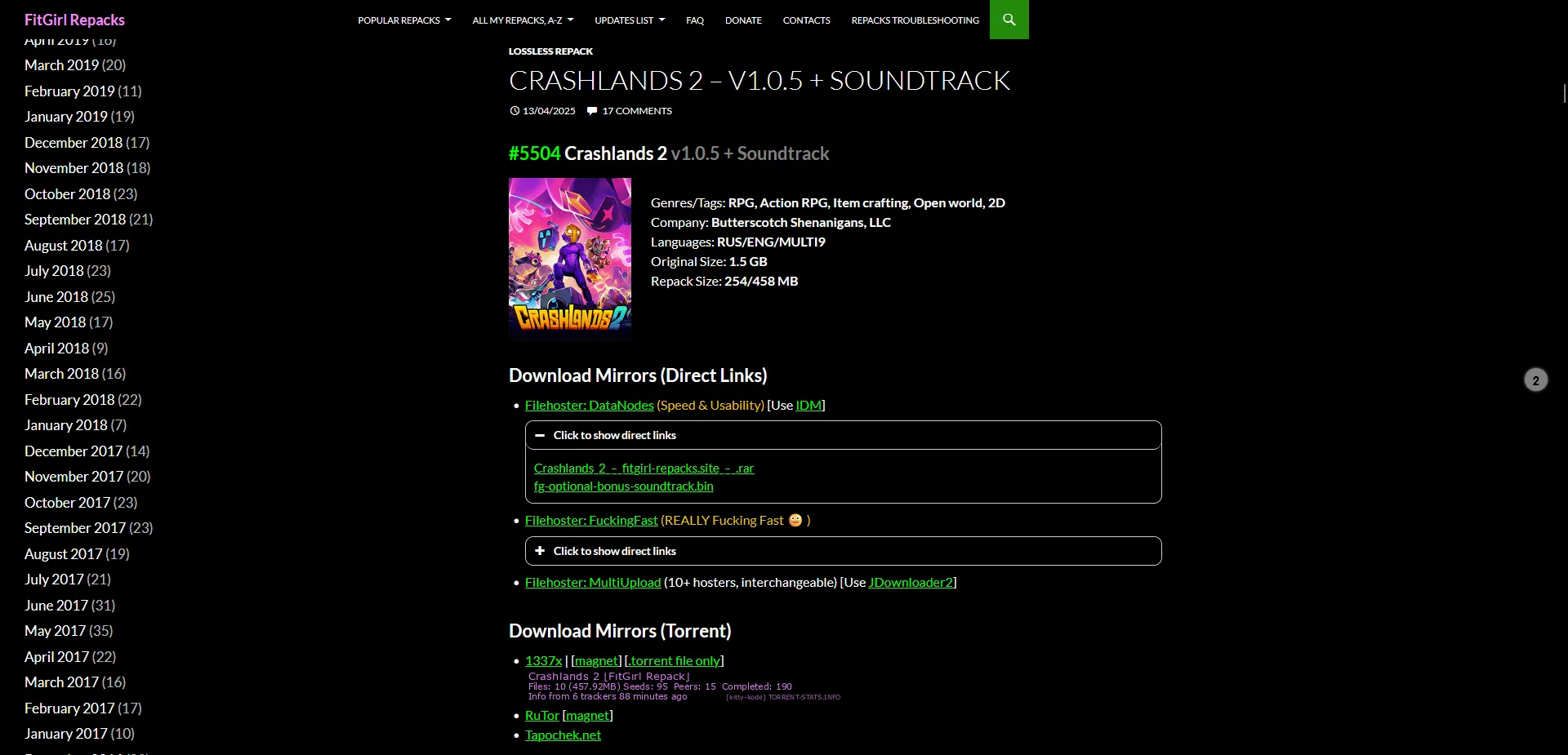
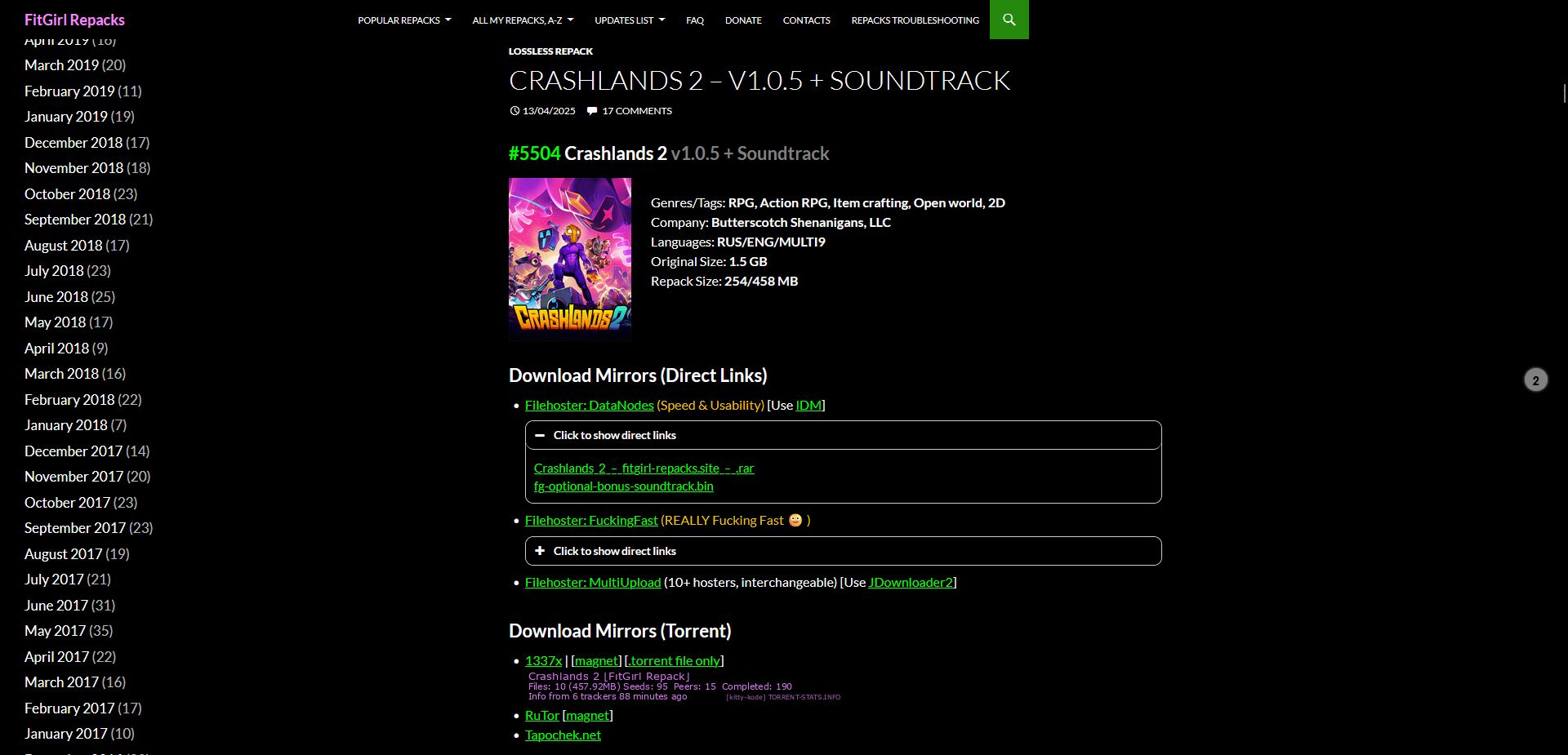
Custom theme for FitGirl Repacks Amoled & Improved
FitGirl Amoled++ by InternetNinjo

Details
AuthorInternetNinjo
LicenseMIT
CategoryFitGirl Repacks
Created
Updated
Code size1.9 kB
Code checksum11b10240
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any issues should be reported to IntNinj4@proton.me
Source code
/* ==UserStyle==
@name FitGirl Amoled++
@namespace https://userstyles.world/user/internetninjo
@author InternetNinja
@description Custom theme for FitGirl Repacks Amoled & Improved
@version 1.1
@license MIT
==/UserStyle== */
@-moz-document domain("fitgirl-repacks.site"),
domain("fitgirl-repacks.site/?s=") {
@media screen and (min-width: 1080px) {
.site-content, .site-main .widecolumn {
margin-left: 222px;
margin-right: -280px;
}
}
@media screen and (min-width: 1008px) {
.main-content {
float: left;
background: black;
}
}
body {
background-color: black !important;
color: white;
}
.entry-content {
background-color: black !important;
}
.site-content .entry-header {
background-color: #000;
}
.site-content .entry-meta {
background-color: #000;
}
.entry-title a {
color: #fff;
}
.entry-title a:hover {
color: #00FF00;
}
.entry-meta a {
color: #fff;
}
.entry-meta a:hover {
color: #00FF00;
}
.cat-links a {
color: #fff;
}
.wpcu_block_title {
color: #fff;
}
.su-spoiler-style-fancy > .su-spoiler-title {
background: #000;
color: white;
}
.su-spoiler-content {
padding: 10px;
background-color: black;
color: white;
}
a {
color: #00FF00;
}
img[src*="torrent-stats"] {
filter: invert(1);
}
span[style*="color: black"] {
color: #EFBF04 !important;
}
span[style*="color: #ffcb00;"] {
color: #EFBF04 !important;
}
span[style*="color: red"] {
color: #EFBF04 !important;
}
span[style*="color: #339966"] {
color: #00FF00 !important;
}
.su-spoiler-style-fancy {
background: #000;
}
.site {
background-color: #000;
}
#jBnskDj9 {
background-color: #000;
margin-left: 255px;
}
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
max-width: 800px;
background: black;
}
}