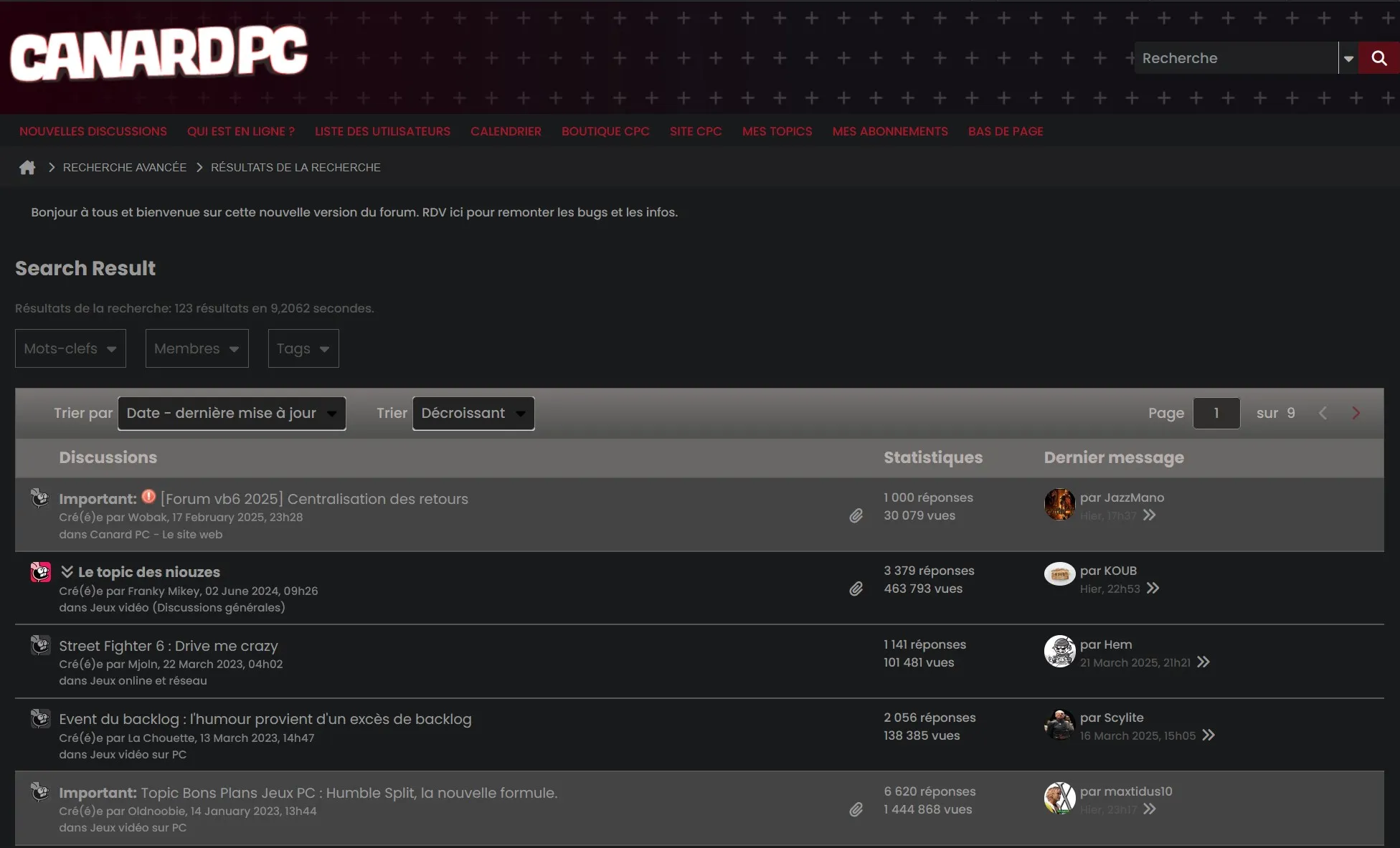
Theme sombre alternatif pour le forum canard PC / Alternate dark theme for the CanardPC forum
Canard PC Forum Alternate Dark Theme by yodaxy

Details
Authoryodaxy
LicenseNo License
Categoryhttps://forum.canardpc.com
Created
Updated
Code size11 kB
Code checksumeeecb57e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Compatible with CPC 2025 vb6 Dark & Dark Large themes
- there are surely bugs and some colors changes missing on some elements, this will be patched if I found them
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CanardPC Forum Alternate Dark Theme
@version 20250424.10.59
@namespace ?
@description Theme sombre alternatif pour le forum canard PC / Alternate dark theme for the CanardPC forum
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://forum.canardpc.com") {
/*COLORS :
- Light Red : #dc3e53
- Medium Red : #a5182b - #a01527
- Dark Red : #590d17
- Main Column BG (Dark Gray) : #181a1b
- BG (Medium Gray) : #1d1f20
- Post Borders : #323637
- Poster Side : #1e2022
- Footer : #232628
*/
#header {
background: linear-gradient(267.15deg, rgba(18, 14, 21, 0.8) 43.49%, #21000B 97.64%), url("https://www.canardpc.com/content/themes/canard-pc/dist/img/croix-header-footer.png"), #151515;
background-position: center;
/*background: url("https://www.canardpc.com/content/themes/canard-pc/dist/img/croix-header-footer.png"), #1d1f20 linear-gradient(90deg, rgba(2, 0, 36, 0.2) 0%, rgba(51, 3, 50, 0.2) 35%, rgba(68, 5, 16, 0.2) 100%);*/
/*background: none 0 0, #1d1f20;*/
color: #0E1215;
}
.b-top-menu__background {
background: none 0 0, #1d1f20;
}
.b-top-menu__item {
align-items: center;
margin: 0;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
border-left-color: #323637;
border-right-color: #323637;
}
.b-post-control__quote--selected .b-post-control__label {
color: #a5182b;
}
.main-navbar-bottom-line {
background: #323637;
}
#channel-subtabbar {
background: none 0 0, #181a1b;
}
#channel-subtabbar .channel-subtabbar-list li a {
color: #a5182b;
}
#channel-subtabbar .channel-subtabbar-list li a:hover {
color: #fff;
text-decoration: none;
}
.b-content-entry-panel--autosave {
background-color: #590d17;
}
body {
/*background: url("https://www.canardpc.com/content/themes/canard-pc/dist/img/763796cad2f965e120dae476292556b5.png") 0 0, rgb(2, 0, 36) linear-gradient(90deg, rgba(2, 0, 36, 1) 0%, rgba(51, 3, 50, 1) 35%, rgba(68, 5, 16, 1) 100%);*/
background: none 0 0, #1d1f20;
color: #9A9999;
}
#content {
background: none 0 0, #181a1b;
}
.topic-list-container .topic-list {
background: none 0 0, #181a1b;
color: #9A9999;
}
a {
-moz-tap-highlight-color: transparent !important;
outline: none !important;
}
.b-post {
border: 1px solid #323637;
background: none 0 0, #1e2022;
}
.b-post__body {
background: none 0 0, #181a1b;
}
.b-post a {
color: #dc3e53;
text-decoration: none;
}
a:hover,
.b-link:hover,
.ui-widget-content a:hover {
color: #fffefe;
text-decoration: none;
}
.module-title h1 {
color: #dc3e53;
}
.canvas-layout-container .canvas-widget {
border: 0px solid transparent;
background: none 0 0, #181a1b;
}
#breadcrumbs {
background: none 0 0, #1d1f20;
}
#footer-tabbar {
background: none 0 0, #232628;
color: #999999;
border-top: 1px solid #323637;
border-bottom: 1px solid #323637;
height: 64px;
}
#footer-tabbar ul.nav-list li a:hover,
#footer-tabbar ul.nav-list li a:active {
color: #a5182b;
}
/*Image Slideshow COLORS*/
.slideshow {
background: none 0 0, #181a1b !important;
}
.slideshow .caption {
background: none 0 0, #323637;
color: #F8F6F2;
}
.slideshow .thumbnails {
background: none 0 0, #1d1f20;
}
.slideshow .thumbnails .jcarousel-item-horizontal {
background: none 0 0, #181a1b;
}
/*LINKS COLORS*/
.widget-content .forum-list-container .forum-item a:hover,
.widget-content .forum-list-container .subforum-list a:hover,
.widget-content .blogmember-list .list-container .list-item a:hover,
.widget-content .sg-groups-list .sg-groups-list-container .list-item a:hover {
color: #a5182b;
text-decoration: none;
/*underline*/
}
.b-post__edit {
color: #555;
}
/*SEARCH BOX COLORS*/
.search-box .b-button.search-btn {
background: none 0 0, #590d17;
border: 1px solid #51151d;
color: #F8F6F2;
}
.search-box .search-term {
color: #9A9999;
background: none 0 0, #1d1f20;
}
.b-button.search-btn:focus,
.b-button.search-btn:hover {
background: none 0 0, #a5182b;
border: 1px solid #7b212d;
color: #F8F6F2;
}
/*DROPDOWN MENU COLORS*/
.b-comp-menu-dropdown__content-item--current {
background: none 0 0, #590d17;
}
.b-comp-menu-dropdown .b-comp-menu-dropdown__content-item:hover:not(.b-comp-menu-dropdown__content-item--no-hover) {
background: none 0 0, #a5182b;
color: #F8F6F2;
}
/*Buttons COLORS*/
.b-button,
.cke_dialog_body .cke_dialog_contents .b-button {
border: 1px solid #590d17;
background: none 0 0, #222222;
color: #999999;
}
.b-button--primary,
.b-button--primary:link,
.b-button--primary:visited,
.b-button--primary:focus,
a.b-button.b-button--primary,
a.b-button.b-button--primary:link,
a.b-button.b-button--primary:visited,
.cke_dialog_body .cke_dialog_contents .b-button--primary,
.cke_dialog_body .cke_dialog_contents .b-button--primary:link,
.cke_dialog_body .cke_dialog_contents .b-button--primary:visited,
.cke_dialog_body .cke_dialog_contents .b-button--primary:focus {
background: none 0 0, #590d17;
border: 1px solid #51151d;
color: #F8F6F2;
}
.b-button--primary:hover,
a.b-button.b-button--primary:hover,
.widget-tabs.ui-tabs .ui-widget-content a.b-button.b-button--primary:hover,
.sb-dialog.ui-dialog-content.ui-widget-content a.b-button.b-button--primary:hover,
.cke_dialog_body .cke_dialog_contents .b-button--primary:hover {
background: none 0 0, #a5182b;
border: 1px solid #7b212d;
color: #F8F6F2;
}
.b-button--primary-light,
.b-button--primary-light:focus,
.b-button--primary-light:link,
.b-button--primary-light:visited,
a.b-button--primary-light,
a.b-button--primary-light:focus,
a.b-button--primary-light:link,
a.b-button--primary-light:visited {
background: none 0 0, #590d17;
border: 1px solid #51151d;
color: #F8F6F2;
}
.b-button--secondary,
.b-button--secondary:visited,
.b-button--secondary:link {
background: none 0 0, #1d1f20;
border: 1px solid #51151d;
color: #999999;
}
.b-button.b-button--close-btn:hover {
color: #a5182b;
}
.b-button--primary-light:hover,
a.b-button--primary-light:hover {
background: none 0 0, #590d17;
border: 1px solid #51151d;
color: #ece8e8;
}
.b-button:hover,
.sb-dialog.ui-dialog-content.ui-widget-content a.b-button:hover,
a.b-button:hover,
.b-button:active,
.profile-widget .widget-tabs.ui-tabs .ui-widget-content a.b-button:active,
.widget-tabs.ui-tabs .ui-widget-content a.b-button:active,
.sb-dialog.ui-dialog-content.ui-widget-content a.b-button:active,
.b-button--secondary:focus {
background: none 0 0, #a5182b;
border: 1px solid #7b212d;
color: #ece8e8;
}
.b-button.b-button--transparent:hover {
background: none 0 0, #a5182b;
color: #F8F6F2;
}
.toolbar-filter .b-button.b-button--transparent.filter-wrapper:active,
.conversation-toolbar-wrapper .conversation-toolbar .toolbar-filter .filter-wrapper.selected,
.toolbar-wrapper .horizontal-toolbar .toolset.h-right .toolbar-filter .filter-wrapper.selected {
background: none 0 0, #222222;
color: #a5182b;
border: 1px solid #555555;
}
.conversation-toolbar-wrapper .toolbar-filter-overlay .filter-options label > input:checked + span,
.toolbar-wrapper .toolbar-filter-overlay .filter-options label > input:checked + span {
color: #a5182b;
}
.b-form-input__inside-button {
background: none 0 0, #590d17;
}
.b-form-input__inside-button:hover {
background: none 0 0, #a5182b;
}
.b-form-input__input,
.cke_dialog_body .cke_dialog_contents .b-form-input__input {
background: none 0 0, #1d1f20;
border: 1px solid #8A8888;
color: #9A9999;
}
.custom-pagination select {
height: 26px;
border-radius: 2px;
border: 1px solid #590d17;
font-size: 12px;
line-height: 16px;
}
.qtip-default .qtip-titlebar .qtip-close {
border-color: #590d17;
color: #999999;
background: none 0 0, #222222;
}
.qtip-default .qtip-titlebar .qtip-close:hover {
border-color: #a5182b;
}
/*Profile Elements COLORS*/
.profile-widget .widget-tabs.ui-tabs .ui-widget-content a.b-button,
.profile-widget .widget-tabs.ui-tabs .ui-widget-content a.b-button:visited,
.sb-dialog.ui-dialog-content.ui-widget-content a.b-button,
.sb-dialog.ui-dialog-content.ui-widget-content a.b-button:visited,
.ui-state-default a.b-button,
.ui-state-default a.b-button:link,
.ui-state-default a.b-button:visited,
a.b-button,
a.b-button:link,
a.b-button:visited {
color: #ece8e8;
}
.edit-profile,
.sg-icon-wrapper .editGroupIcon,
.blogSummaryContainer .blog-icon-wrapper .editBlogIcon {
background: none 0 0, #a5182b;
color: #F8F6F2;
}
.b-toolbar {
--active-button-color: #a5182b;
--inactive-button-color: #9a9999;
--contenttype-button-size: 48px;
--secondary-button-size: 32px;
border: 1px solid #8A8888;
background: none 0 0, #1e2022;
}
/*TABS COLORS*/
.widget-tabs {
--tab-background--active: none 0 0, #a5182b;
--tab-border-style--active: solid;
--tab-border-color--active: #7b212d;
--tab-text-color--active: #CCCCCC;
--tab-text-color--hover: #9A9999;
}
.profileTabs.widget-tabs,
.subscribeTabs.widget-tabs {
--tab-background--active: none 0 0, #a5182b;
--tab-border-color--active: #7b212d;
}
.b-tabbed-pane__tabs--standard .b-tabbed-pane__tab.b-tabbed-pane__tab--selected {
background: none 0 0, #a5182b;
border: 1px solid #7b212d;
}
/*DROPDOWN MENU COLORS*/
.b-memberlist__letterfilter .letter:hover,
.b-memberlist__letterfilter .letter.selected {
background: none 0 0, #a5182b;
border: 1px solid #7b212d;
color: #F8F6F2;
}
input[type="text"]:hover,
input[type="text"]:active,
input[type="password"]:hover,
input[type="password"]:active,
textarea:hover,
textarea:active {
border-color: #7b212d/*#a5182b*/;
}
.online-status.online {
color: #a5182b;
}
.b-icon-fa.b-icon-fa--primary-transparent {
color: #6f2f38;
text-decoration: none;
}
.b-icon-fa.b-icon-fa--primary-trans...