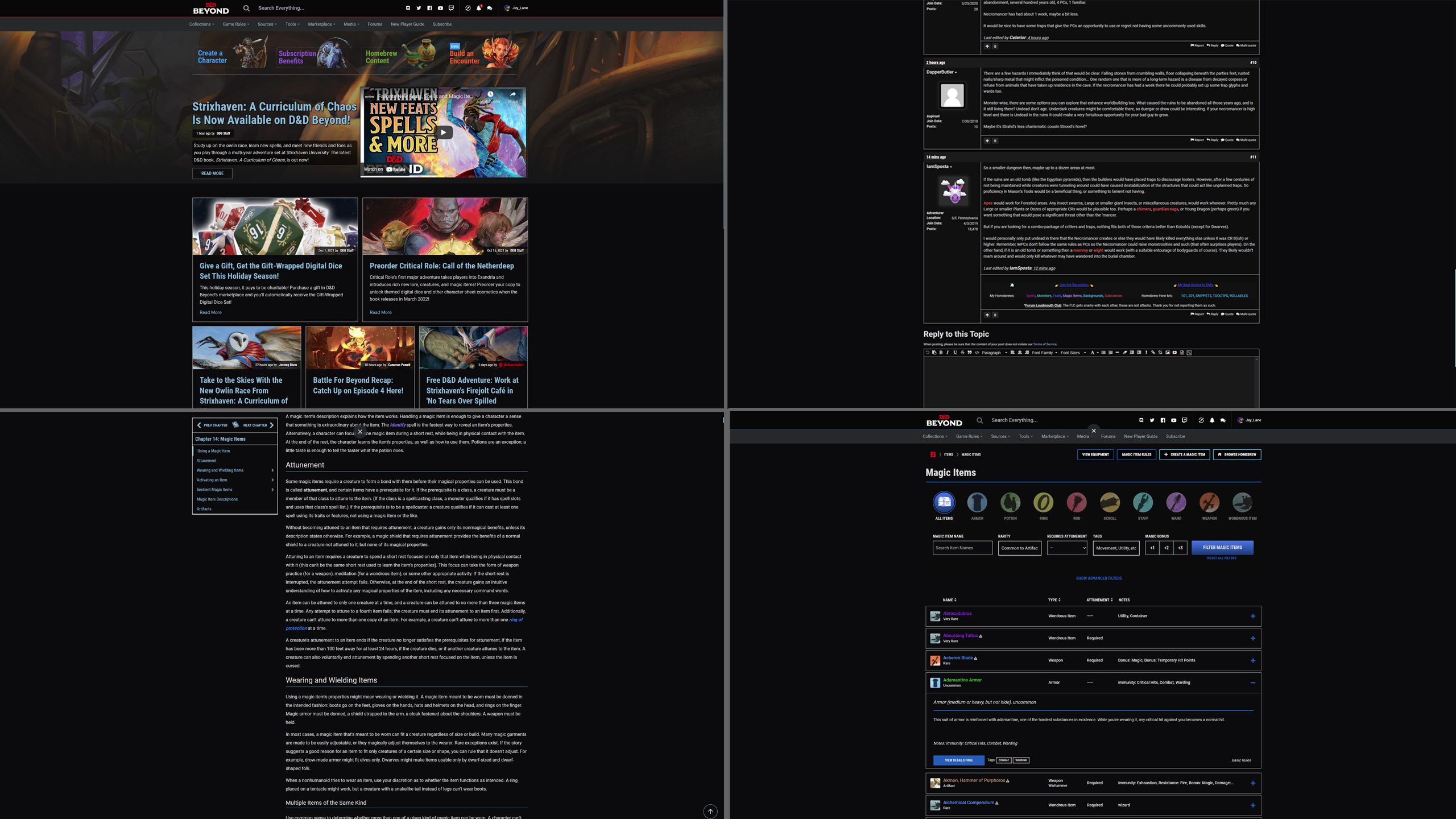
Customizable theme - Dark by default for most of Dndbeyond.
For character sheet style see: Dndbeyond Character Sheet Dice and Dark
You can support this project at https://ko-fi.com/azmoria
Imported and mirrored from https://raw.githubusercontent.com/Azmoria/dndbeyonddark/master/DNDBeyond%20site%20dark.user.css

Authorazmoria
LicenseNo License
CategoryDndbeyond
Created
Updated
Code size516 kB
Code checksuma4700f4a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Customizable theme - Dark by default for most of Dndbeyond.
For character sheet style see: Dndbeyond Character Sheet Dice and Dark
You can support this project at https://ko-fi.com/azmoria
Themes for DNDBeyond allowing for custom colors. It's set to a dark mode by default.
Now includes customizing Dice Tint. See dropdowns below for examples.











You will need Stylus or another User CSS extension to apply these themes.
You can get Stylus here:
For Chrome
For Firefox **Note I do not play using firefox - testing will be slow. Please report any issues you find and I will attempt to fix them.
I recommend setting the popup width for stylus to at least 500 pixels. You can find this under options when clicking on the stylus extension.
Once you have Stylus installed click the links below to install the themes. I suggest opening them in a new tab clicking install then closing the tab.
Character Sheet Theme
The rest of DNDBeyond site
For android devices (mobile/tablet) Kiwi Browser allows the installation of desktop Chrome extentions. There may be alternatives that work for iOS. However I only own android devices so I am unaware of which ones would work or exist.
**Note: Mobile/tablet testing will be slow as I primarily play on desktop - please add issues for problems you find, either desktop or other devices, as your help finding problems is appreciated. If you have requests you can also add them to issues and I will attempt to add what I can.
How to create character specific themes
How to capture just the dice for your stream
With the exception of the dice roller most of the alpha or beta content has not been themed as I am waiting for finalized versions and they either have their own dark mode available (such as the encounter builder) or are darker than the original site design.
Encounter Builder and Combat tracker are now included as of 1.1.1
I also probably will not touch the marketplace at all as this is more for everyday use pages.
/* ==UserStyle==
@name DNDBeyond Dark Theme
@preprocessor uso
@namespace DNDBeyond Dark Theme
@version 1.2.610
@author Azmoria (Jay_Lane)
@var color backgroundColor "Background Color" #0b0b0d
@var color transparencyBackgroundColor "Transparency of some backgrounds/buttons" #000000aa
@var color forumPostColor "Forum Post Color" #0f0f0fdd
@var color forumSecondaryColor "Forum Secondary Color" #111d
@var color forumTertiaryColor "Forum Tertiary Color" #1e1e1edd
@var color fontColor "Font Color" #ddd
@var color linkColor "Link Color" #88bcd6
@var color sidebarColor "Sidebar Color" #0b0b0dff
@var color rollColor "Rollable Items Color" #5dbbf7
@var color rollCalcColor "Roll Results Background Color" #030f1acc
@advanced dropdown fontContrast "Font Contrast Colors" {
dark "Dark Mode" <<<EOT
@supports (-moz-appearance:none){
html>#tinymce [style*="color: rgb(0, 0, 0"],
html>#tinymce [style*="color: rgb(51, 51, 51"],
html>#tinymce [style*="color: rgb(128, 128, 128"],
html>#tinymce [style*="color: rgb(36, 37, 39)"],
html>#tinymce [style*="color: #000000"]
{
color: var(--font-color) !important;
}
html>#tinymce [style*="color: rgb(51, 51, 0)"]
{
color: rgba(100, 100, 0, 1) !important;
}
html>#tinymce [style*="color: rgb(0, 51, 0)"]
{
color: rgb(24, 80, 24) !important;
}
html>#tinymce [style*="color: rgb(0, 51, 102);"]
{
color: rgba(0, 101, 152, 1) !important;
}
html>#tinymce [style*="color: rgb(0, 0, 255"]{
color: rgb(70, 100, 255) !important;
}
html>#tinymce [style*="color: rgb(255, 0, 255)"]
{
color: rgba(255, 0, 255, .66) !important;
}
html>#tinymce [style*="color: rgb(16, 16, 255"]
{
color: rgba(73, 73, 255, 1) !important;
}
html>#tinymce [style*="color: rgb(0, 0, 128"]
{
color: rgb(43, 43, 248) !important;
}
html>#tinymce [style*="color: rgb(255, 0, 0"]
{
color: rgb(162, 28, 28) !important;
}
html>#tinymce [style*="color: rgb(128, 0, 0"]
{
color: rgb(138, 29, 29) !important;
}
html>#tinymce [style*="color: rgb(51, 51, 153"]
{
color: rgb(89, 89, 227) !important;
}
html>#tinymce [style*="color:purple"]
{
color: #d465d4 !important;
}
html>#tinymce [style*="color: rgb(255, 0, 0"]
{
color: #D35050 !important;
}
}
.section-dungeon-masters-guide .rhythm-of-play{
--example-bg: rgba(30, 30, 30, .878);
--example-bg-emphasis: #c8dcdb;
--example-border: #799a9c;
--example-number-background: #779596;
--player-text-color: #5f8686;
--dm-text-color: #97864d;
}
.section-dungeon-masters-guide .rhythm-box{
background-color: transparent !important;
background:none !important;
border: none !important;
position:relative;
}
.section-dungeon-masters-guide .rhythm-box:before {
background-image: url(https://media.dndbeyond.com/compendium-images/dmg/ui/rhythm-box.png);
content: ' ';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.2;
background-blend-mode: soft-light !important;
background-size: 100% 100%;
background-repeat: no-repeat;
pointer-events:none;
}
.section-dungeon-masters-guide .rhythm-box-tall:before {
background-image: url(https://media.dndbeyond.com/compendium-images/dmg/ui/rhythm-box.png);
padding: 20px 16px 8px 22px;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(51, 51, 0, 1)"]
{
color: rgba(100, 100, 0, 1) !important;
}
:root .section-the-lord-of-the-rings-roleplaying{
--lotr-red: #bb4242;
}
:root .section-helianas-guide-to-monster-hunting-part-1 {
--heliana-red: #8a0f26;
}
.section-the-lord-of-the-rings-roleplaying .monster--stat-block strong{
color: #978f87;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(0, 51, 0, 1)"]
{
color: rgb(24, 80, 24) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(0, 51, 102, 1)"]
{
color: rgba(0, 101, 152, 1) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(0, 0, 255, 1)"],
.single-column #content .p-forum-a .p-comment-wrapper [style*="color:blue"]{
color: rgb(70, 100, 255) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(255, 0, 255, 1)"]
{
color: rgba(255, 0, 255, .66) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(16, 16, 255, 1)"]
{
color: rgba(73, 73, 255, 1) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(0, 0, 128, 1)"]
{
color: rgb(43, 43, 248) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(255, 0, 0, 1)"]
{
color: rgb(162, 28, 28) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(128, 0, 0, 1)"]
{
color: rgb(138, 29, 29) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(51, 51, 153, 1)"]
{
color: rgb(89, 89, 227) !important;
}
.single-column #content .p-forum-a .p-comment-wrapper [style*="color:purple"]
{
color: #d465d4 !important;
}
.tooltip-hover.monster-tooltip,
.tooltip-hover.monster-tooltip:hover,
.tooltip-hover.monster-tooltip:focus,
.tooltip-hover.monster-tooltip:active,
.tooltip-hover.monster-tooltip:visited,
.mon-stat-block-2024 .tooltip-hover.monster-tooltip,
.mon-stat-block-2024 .tooltip-hover.monster-tooltip:hover,
.mon-stat-block-2024 .tooltip-hover.monster-tooltip:focus,
.mon-stat-block-2024 .tooltip-hover.monster-tooltip:active,
.mon-stat-block-2024 .tooltip-hover.monster-tooltip:visited,
.plural-monster-tooltip,
.body-page .p-article-a .p-article-content a.monster-tooltip,
.body-forum .p-article-a .p-article-content a.monster-tooltip,
.single-column #content .p-forum-a .p-comment-wrapper [style*="color:red"],
.single-column #content .p-forum-a .p-comment-wrapper [style*="color: rgba(255, 0, 0, 1)"],
[style*="color: rgba(255, 0, 0, 1)"],
.mon-stat-block__name .mon-stat-block__name-link,
.mon-stat-block__name .mon-stat-block__name-link:active,
.mon-stat-block__name .mon-stat-block__name-link:hover,
.mon-stat-block__name .mon-stat-block__name-link:visited,
.listing .info .row.monster-name .link:hover,
.listing .info .row.monster-name .link,
#site .ddb-campaigns-list-item-footer-buttons-item-delete,
#site .ddb-campaigns-character-card-footer-links-item-remove,
#site .ddb-campaigns-character-card-footer-links-item-remove,
#site .ddb-campaigns-character-card-footer-links-item-delete,
.list-row-primary-text-monster,
.homebrew-creation-actions-item-delete,
.homebrew-creation-actions-item-delete:hover,
.ddb-homebrew-rejection-label,
.combatant-card--monster .combatant-summary__name,
.body-rpgmonster .listing-filters .advanced-filter a span,
.add-monster-modal__header-text--name,
.ddb-campaigns-character-card-footer-links div:last-of-type>button:first-of-type,
.list-row-primary-text a[href^="/monsters"],
.listing__items .listing__list-item__column.blocked,
.stat-block-background--space .stat-block-ability-scores,
.red-statblock-text{
color: #D35050 !important;
--text-deco-color: #D35050;
}
body *{
--compendium-monster-tooltip: #D35050;
--compendium-spell-tooltip: #896CE0;
--compendium-magic-item-tooltip: #1877EC;
--kp-purple: #a275d7;
--monster-header-color: #D35050;
--character-creature-block-red: #D35050;
--monster-header-underline: #8f2424;
}
.section-tome-of-beasts-1 li::marker, .section-tome-of-beasts-1 strong:not(em strong,ul strong,strong em,.flexible-double-column.hangingIndent strong,.epigraph strong),
.section-tome-of-beasts-1 .monster--stat-block.tob--stat-block .monster--stats p:nth-child(odd),
.section-tome-of-beasts-1 .monster--stat-block.tob--stat-block .monster--action-header{
color: #9f6fa5;
}
.section-flee-mortals-rule-primer li::marker,
.section-flee-mortals-rule-primer strong:not(ul strong,.flexible-double-column.hangingIndent strong,
.epigraph strong,.spell-components p strong),
.section-flee-mortals li::marker,
.section-flee-mortals strong:not(ul strong,.flexible-double-column.hangingIndent strong,
.epigraph strong,.spell-components p strong),
.section-where-evil-lives li::marker,
.section-where-evil-lives strong:not(ul strong,.flexible-double-column.hangingIndent strong,.epigraph strong,
.spell-components p strong),
.section-flee-mortals-rule-primer
.text--rules-sidebar.mcdm-sidebar p:first-of-type,
.section-flee-mortals .text--rules-sidebar.mcdm-sidebar p:first-of-type,
.section-where-evil-lives .text--rules-sidebar.mcdm-sidebar p:first-of-type,
.section-flee-mortals-rule-primer .mon...