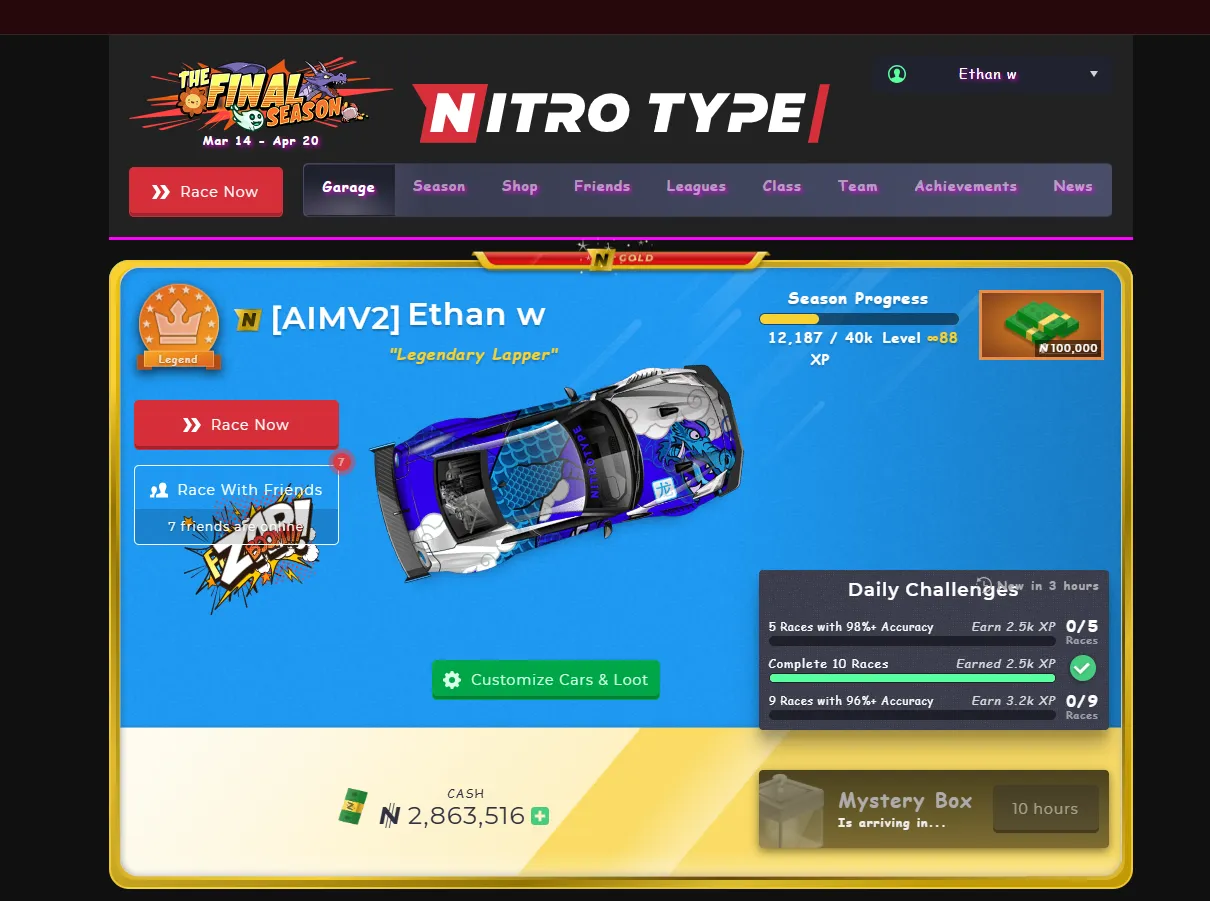
A neon Retro theme style for - Nitro type
RETRO - Nitro Type by ethan122121

Details
Authorethan122121
LicenseNo License
CategoryNitroType.com
Created
Updated
Code size4.0 kB
Code checksum4a1773fc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RETRO
@version 20250415.01.23
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.nitrotype.com") {
/* General Body Styling */
body {
background-color: #101010; /* Dark background like classic CRT screens */
color: #00FF00; /* Neon green text for retro vibes */
font-family: 'Press Start 2P', cursive; /* Pixelated, 8-bit font */
font-size: 18px; /* Larger text for legibility */
text-align: center;
letter-spacing: 1px; /* Slightly spaced letters for a retro effect */
background-image: url('https://img.freepik.com/free-photo/retro-8-bit-super-mario-console-game-background-high-quality_9609844.htm'); /* High-quality retro 8-bit game background */
background-size: cover;
background-position: center;
}
/* Header */
header {
background-color: #222222; /* Dark header for that arcade vibe */
padding: 20px;
font-size: 32px;
color: #FF00FF; /* Neon purple */
text-shadow: 2px 2px 4px rgba(255, 0, 255, 0.8); /* Glowing effect */
border-bottom: 3px solid #FF00FF;
}
/* Game Area */
.game-area {
background-color: #2C2C2C; /* Slightly lighter grey */
border: 5px solid #00FF00; /* Neon green border */
border-radius: 8px;
padding: 30px;
box-shadow: 0 0 10px #00FF00; /* Glowing neon border effect */
font-size: 20px;
background-image: url('https://img.freepik.com/free-vector/pixel-game-ui-icons-8-bit-buttons-elements-set_9315867.htm'); /* High-quality 8-bit UI elements */
background-size: contain;
background-position: center;
}
/* Garage Section (Transparent with 8-Bit Controller Background) */
.garage {
background-color: rgba(0, 0, 0, 0.5); /* Transparent background */
border: 3px solid #FF00FF; /* Neon purple border */
padding: 20px;
box-shadow: 0 0 10px #FF00FF; /* Glowing purple */
border-radius: 10px;
background-image: url('https://img.freepik.com/free-vector/retro-gamepad-pixel-art_1366-654.jpg'); /* 8-bit controller image */
background-size: contain; /* Ensure the image fits within the container */
background-repeat: no-repeat; /* Prevent the image from repeating */
background-position: center; /* Center the image */
background-blend-mode: overlay; /* Overlay effect to blend with the background */
}
/* Button Styling */
button {
background-color: #FF00FF; /* Neon purple button */
color: #FFFFFF; /* White text */
border: none;
padding: 15px 30px;
font-size: 20px;
font-family: 'Press Start 2P', cursive;
border-radius: 5px;
cursor: pointer;
box-shadow: 0 0 10px #FF00FF; /* Glowing effect */
background-image: url('https://img.freepik.com/free-vector/8-bit-pixel-art-game-icons-8-bit-pixel-art-icons_11798673.htm'); /* Retro pixel game button */
background-size: contain;
background-repeat: no-repeat;
}
button:hover {
background-color: #00FF00; /* Change to neon green on hover */
color: #000000; /* Dark text on green */
box-shadow: 0 0 15px #00FF00; /* Glowing green effect */
}
/* Sidebar / Menu */
.sidebar {
background-color: #202020; /* Dark sidebar background */
width: 250px;
padding: 25px;
border-radius: 10px;
box-shadow: 0 0 15px #FF00FF; /* Glowing purple sidebar */
}
.sidebar a {
color: #FF00FF; /* Neon purple links */
font-size: 20px;
display: block;
margin-bottom: 12px;
text-decoration: none;
text-shadow: 1px 1px 3px rgba(255, 0, 255, 0.8); /* Glowing effect */
}
.sidebar a:hover {
color: #00FF00; /* Change to neon green on hover */
text-shadow: 1px 1px 5px rgba(0, 255, 0, 0.8); /* Stronger green glow */
}
/* Notifications */
.notification {
background-color: #101010; /* Black background */
color: #FF00FF; /* Neon purple text */
padding: 15px;
border-radius: 8px;
text-align: center;
margin-top: 20px;
font-family: 'Press Start 2P', cursive;
box-shadow: 0 0 10px #FF00FF; /* Glowing effect */
}
}