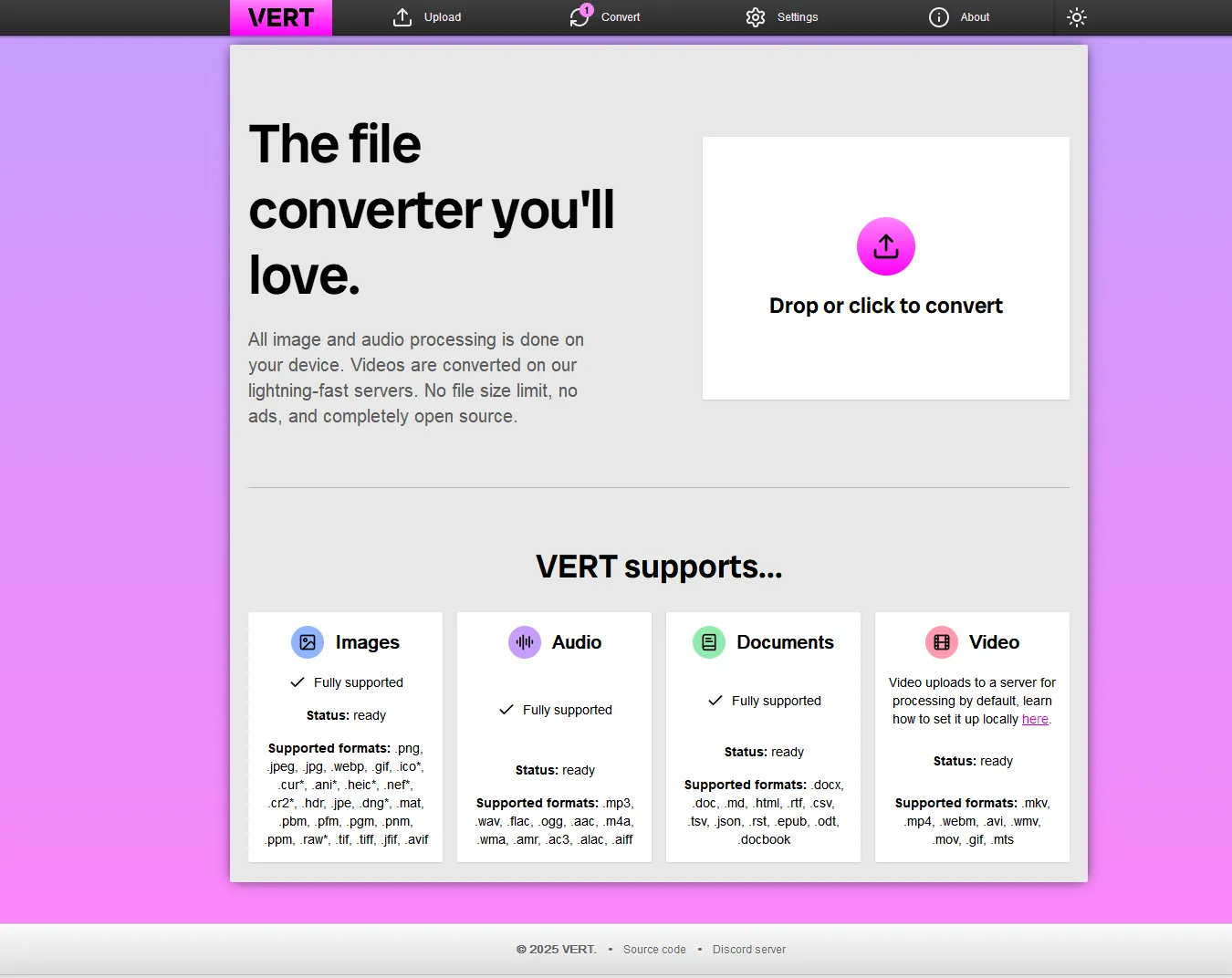
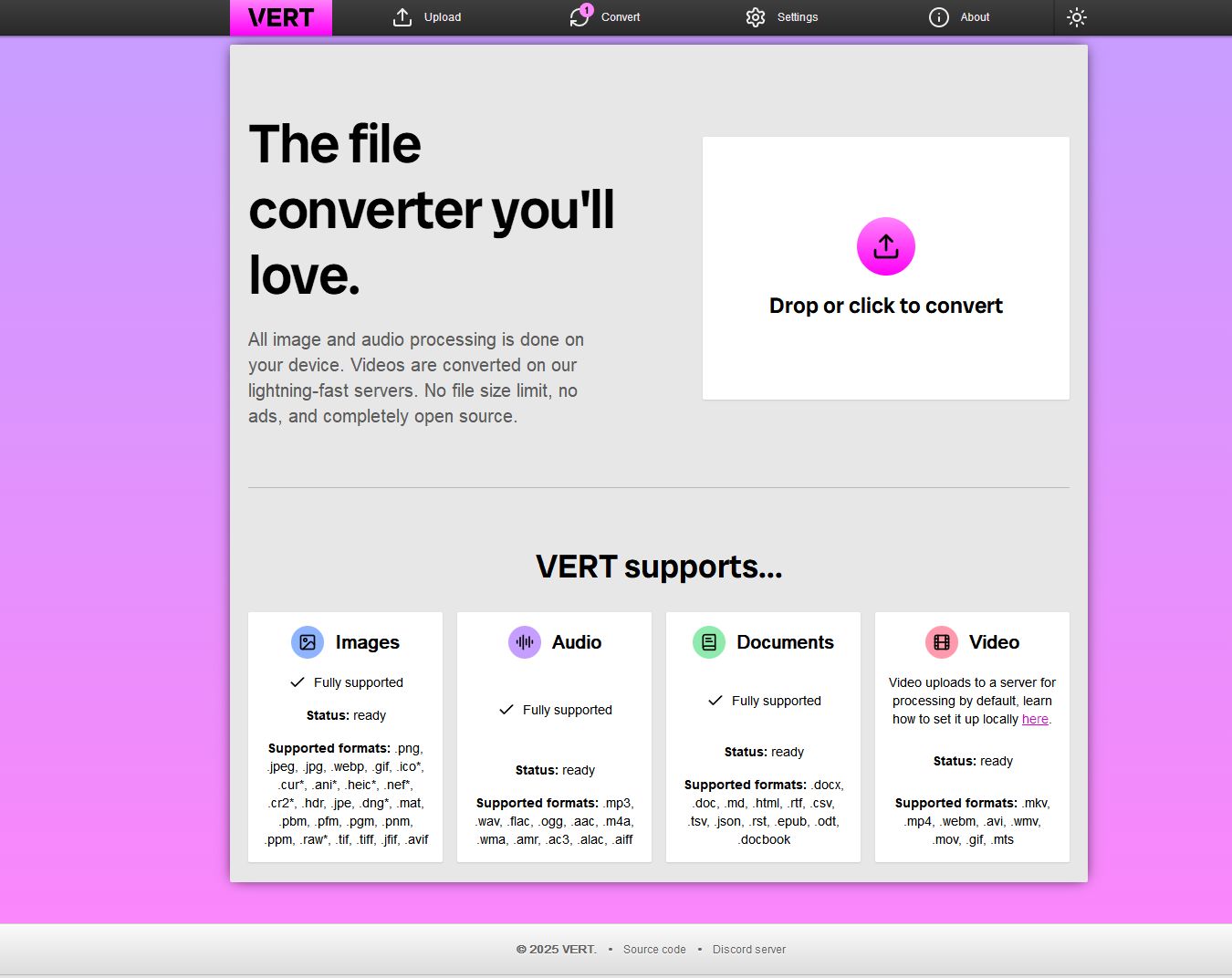
Makes VERT.sh more colorful, gradient heavy and most importantly not round
VERT but not modern by rlego

Details
Authorrlego
LicenseNo License
Categoryhttps://vert.sh
Created
Updated
Code size4.4 kB
Code checksume5bfff13
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- dont expect mobile to work
- credits to connor for making some of the color choices in his userstyles.world style
Source code
/* ==UserStyle==
@name 2010 Vert
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Vert made to a 2010 style
@author rlego
==/UserStyle== */
@-moz-document domain("vert.sh") {
html body {
background: linear-gradient(var(--accent-purple), var(--accent));
font-family: "Helvetica Neue",Arial,sans-serif !important;
font-size: 9pt;
}
#gradient-bg {
display:none
}
.fixed.-z-30.top-0.left-0.w-screen.h-screen.flex.items-center.justify-center.overflow-hidden {
display:none
}
.p-8 {
padding:0;
background: linear-gradient(to bottom,#3F3F3F 0,#282828 100%) ;
box-shadow: 0 1px 3px rgba(0,0,0,.5), inset 0 -1px 0 #1c1c1c;
}
.md\:px-8, .pb-32 > .md\:p-0 {
background: #E7E7E7;
box-shadow: 0px 0px 15px -4px rgb(0,0,0);
border-radius: 2px;
padding: 5px 20px 22px;
max-width:940px;
margin:10px auto 0 auto;
width:100%
}
.file-category-card.svelte-3fy12t, .shadow-panel {
padding-left: 15px;
padding-top: 15px;
padding-right: 15px;
padding-bottom: 15px;
background: #FFF;
box-shadow: 0 1px 2px #ccc;
border-radius: 2px;
}
.p-8 .shadow-panel {
border: 0px;
padding:0;
max-width:940px;
height:40px;
background:none;
box-shadow:none;
border-radius:0;
color:#eee;
}
.p-8 .shadow-panel .bg-panel-highlight {
display:none
}
footer[class] {
margin-top: 30px;
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
}
.hover\:scale-105:hover {
transform:unset
}
.rounded-xl {
border-radius:0
}
.bg-accent {
background:linear-gradient(var(--accent), var(--accent-alt));
}
[style="background: linear-gradient(to bottom, transparent, var(--bg) 100%)"] {
display:none
}
.btn, .bg-button {
text-decoration: none;
outline: none;
cursor: pointer;
background: linear-gradient(to bottom,#fafafa 0,#dcdcdc 100%);
border:1px solid;
border-color: #ccc #ccc #aaa;
text-shadow: 0 1px 0 #fff;
color: #555;
padding: 6px;
padding-top: 5px;
padding-bottom: 5px;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
height:30px;
gap:6px;
}
.btn:hover {
background: linear-gradient(to bottom,#75be65 0,#37622d 100%);
border-color: #74bc63 #558e48 #38642f;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: none;
transform:none
}
.btn.bg-accent-purple {
background: linear-gradient(var(--accent), var(--accent-alt));
border-color: var(--accent-pink) var(--accent-pink-alt) var(--accent-pink-muted);
text-shadow: 0 1px 0 #323a7c;
color: #fff;
}
.btn.bg-accent-purple:hover {
background: linear-gradient(var(--accent-alt), var(--accent));
border-color: var(--accent-pink) var(--accent-pink-alt) var(--accent-pink-muted);
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
color: #fff;
box-shadow: inset 1px 0px 13px 0.5px rgba(201,22,21,0.36);
}
.btn svg[width="24"] {
height:18px;
width:18px;
}
.btn[href="https://hotmilk.studio"] {
width:400px;
height:180px;
}
.btn:has([d="M3 6h18"]):after {
content:"Remove all files"
}
.btn:has([d="M21 15v4a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2v-4"]):after {
content:"Download file"
}
.w-full.items-center.justify-between .btn:has([d="M21 12a9 9 0 1 1-9-9c2.52 0 4.93 1 6.74 2.74L21 8"]):after {
content:"Convert file"
}
.w-full.items-center.justify-between:has([d="M21 12a9 9 0 1 1-9-9c2.52 0 4.93 1 6.74 2.74L21 8"]) {
flex-direction:column;
gap:8px
}
.w-14 {
width:auto
}
.text-xl {
font-size:1rem
}
}