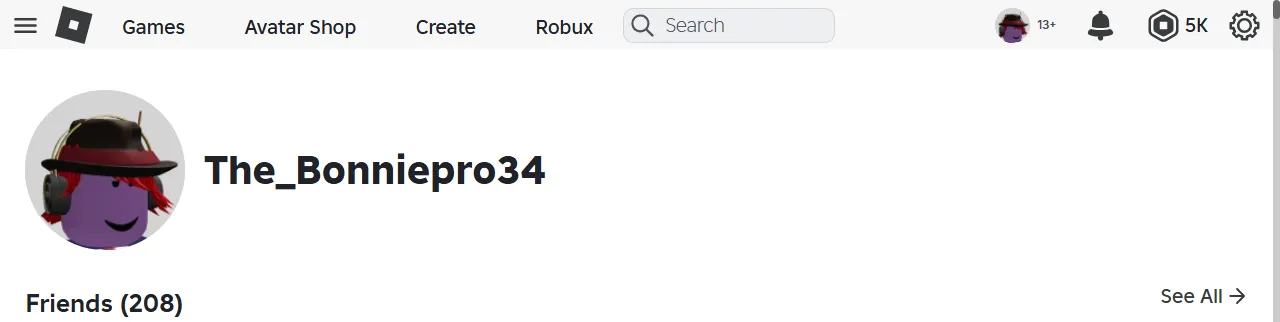
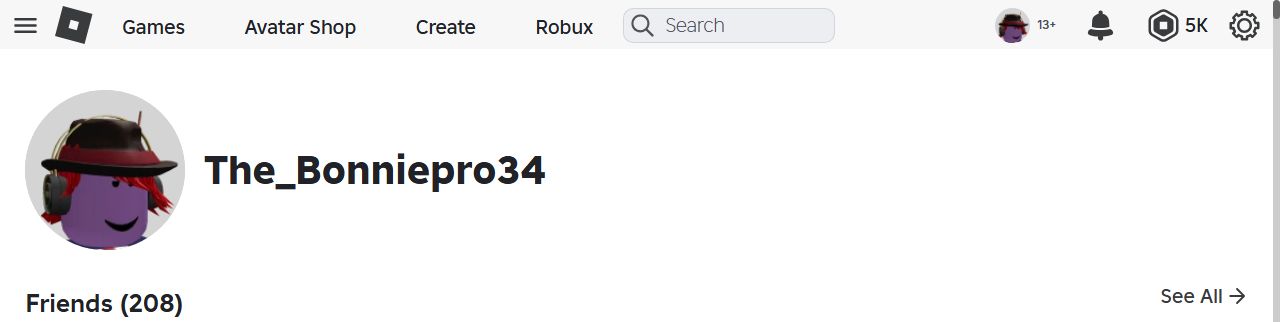
This style replaces the titles of the "Charts" and "Marketplace" sections with "Games" and "Avatar Shop" in reference to Roblox in 2020.
Games and Avatar Shop Back by The-Bonniepro34

Details
AuthorThe-Bonniepro34
LicenseNO
CategoryGui
Created
Updated
Code size1.7 kB
Code checksum96e80d06
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Games and Avatar Shop Back
@version 20250419.20.36
@namespace ?
@description This style replaces the titles of the "Charts" and "Marketplace" sections with "Games" and "Avatar Shop" in reference to Roblox in 2020.
@license NO
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com") {
.rbx-header .rbx-navbar li a[href="/catalog"] {
font-size: 0;
&:after {
content: 'Avatar Shop';
font-size: 16px;
& when (@SourceSansPro = 0) {
font-weight: 500;
}
& when (@SourceSansPro = 1) {
font-weight: 400;
}
line-height: 0;
vertical-align: middle;
display: inline-block;
@media (max-width: 767px) {
font-size: 12px;
}
}
}
}
@-moz-document url-prefix("https://www.roblox.com") {
a.font-header-2.nav-menu-title.text-header.charts-rename-exp-treatment {
font-size: 0px;
visibility: hidden;
}
a.font-header-2.nav-menu-title.text-header.charts-rename-exp-treatment::after {
font-size: 16px;
visibility: visible;
content: "Games"
}
.games-list-header {
display: none;
}
div.games-page-container:nth-child(1)::before {
content: "Games";
visibility: visible;
font-size: 70%;
font-weight: 800;
padding-left: 10px;
padding-top: 10px;
}
div .games-page-container:nth-child(1) {
font-size: 45px;
content: "h";
}
ul.nav.rbx-navbar.hidden-xs.hidden-sm.col-md-5.col-lg-4{
height: 36px;
}
}