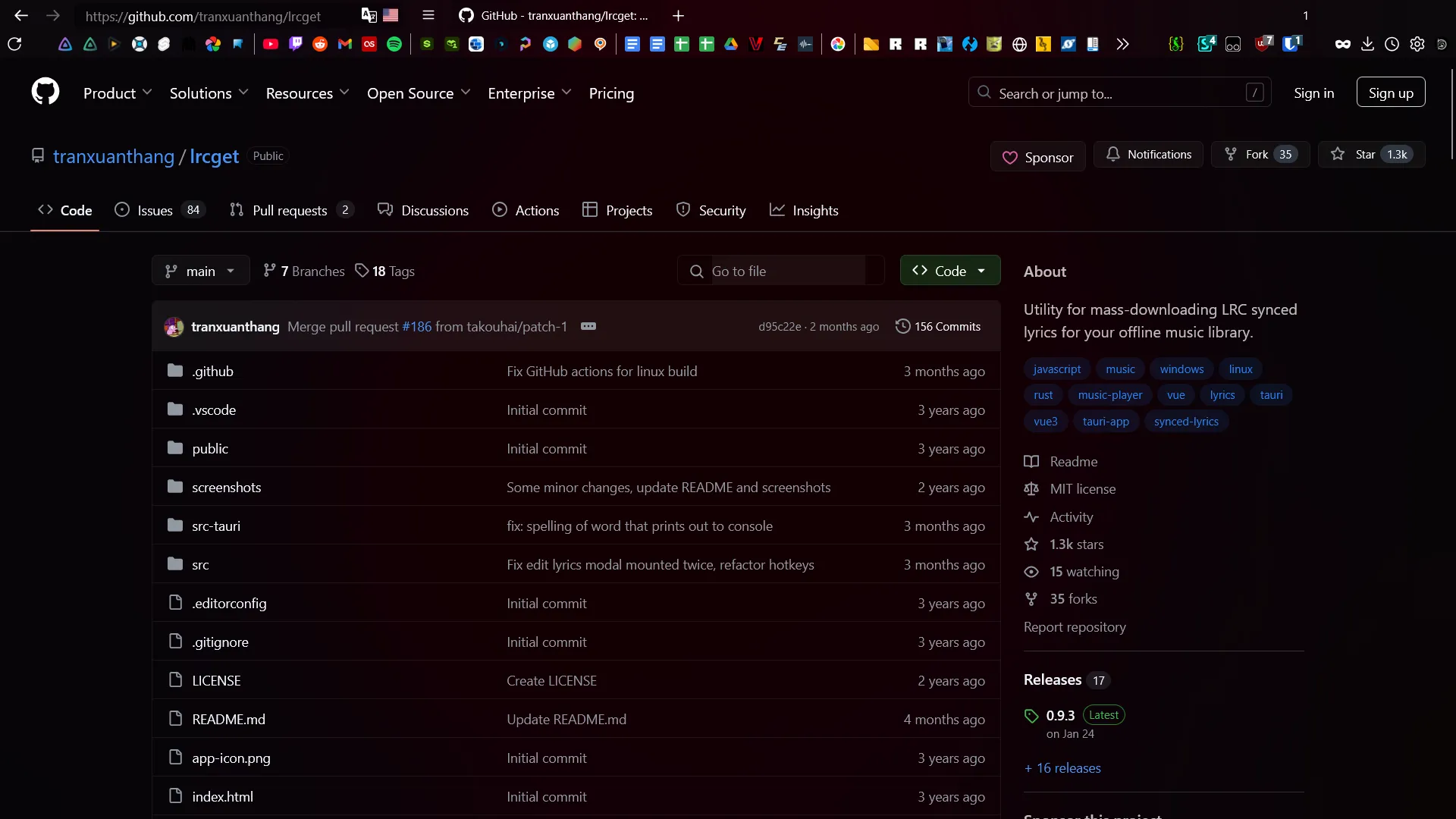
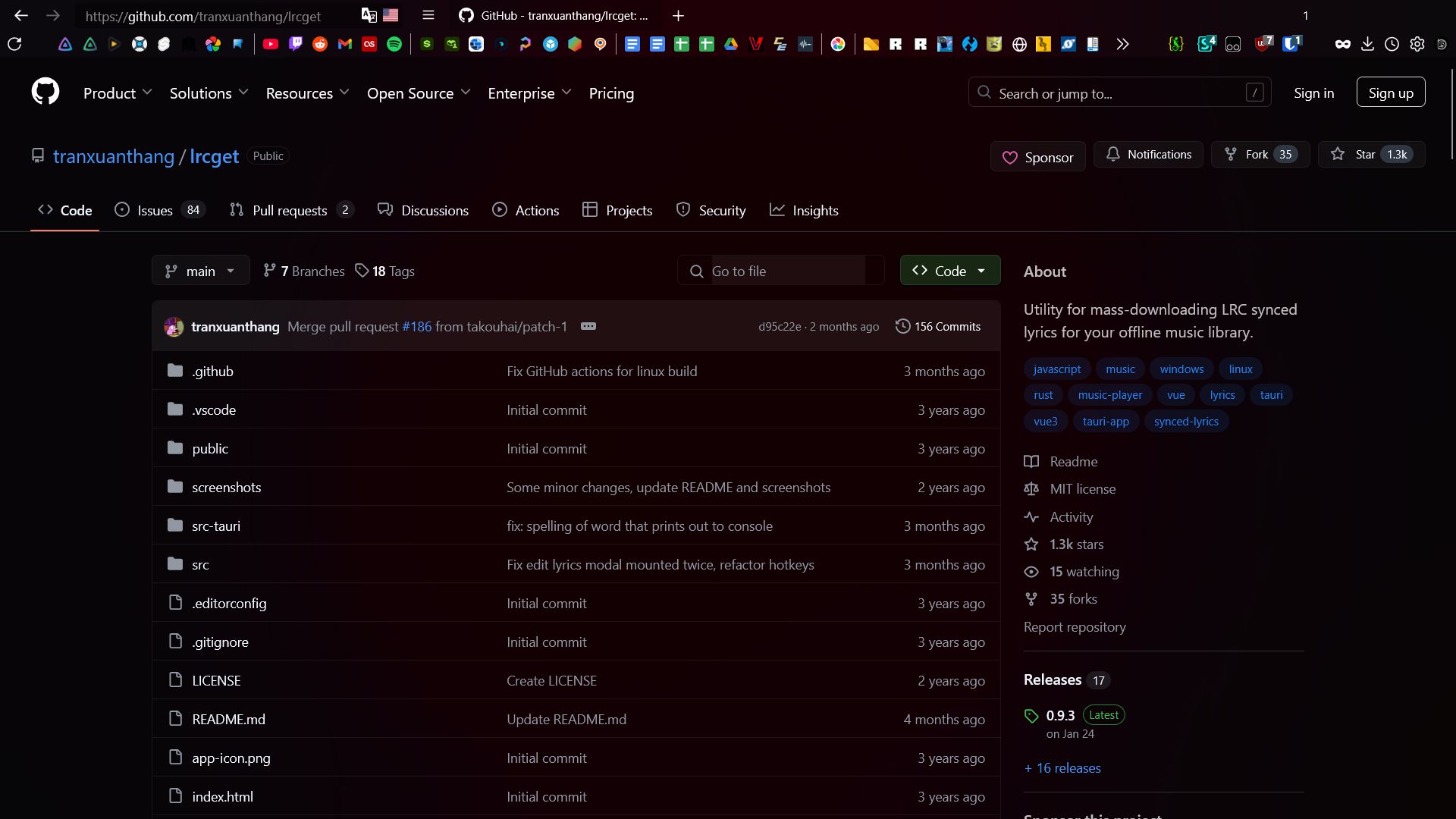
A Hacked Together Mess To Remove The Backgound So That Acrylic Blur Is Shown With My Firefox Theme :)
Github No Backgound by Viole

Details
AuthorViole
LicenseNo License
Categorygithub.com
Created
Updated
Code size5.3 kB
Code checksumbf8632c0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Need A Firefox Version That Supports Blur And A Theme Too, Like Wave Fox; Also Need MicaForEveryOne.
Source code
/* ==UserStyle==
@name github.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("github.com") {
/* Insert code here... */
}
@-moz-document domain(reddit.com) {
header {
background-color: rgba(56, 56, 56, 0) !important;
backdrop-filter: blur(20px);
}
}
/* global-f916fa79dd3f.css | https://github.githubassets.com/assets/global-f916fa79dd3f.css */
:root, [data-color-mode="light"][data-light-theme*="light"], [data-color-mode="dark"][data-dark-theme*="light"] {
/* --color-user-mention-fg: var(--fgColor-default); */
--color-user-mention-fg: #1f232894 !important;
background: #0000 !important;
}
@media (prefers-color-scheme: dark) {
[data-color-mode="auto"][data-dark-theme*="dark"] ::selection {
/* background-color: var(--selection-bgColor); */
background-color: #1f6feb6e !important;
}
}
.topic-tag-action, .delete-topic-button, .topic-tag {
/* color: var(--fgColor-accent); */
/* background-color: var(--bgColor-accent-muted); */
color: #2780f1 !important;
background-color: #1858b026 !important;
}
/* primer-react.f22dea1aa55879df6a44.module.css | https://github.githubassets.com/assets/primer-react.f22dea1aa55879df6a44.module.css */
@layer primer-react {
* {
background: #0000 !important;
}
}
/* Element | https://github.com/tranxuanthang/lrcget */
.search-input {
background: #0000 !important;
}
/* Element | https://github.com/tranxuanthang/lrcget */
.dzCJzi {
background: #0000 !important;
}
/* primer-cba26849680f.css | https://github.githubassets.com/assets/primer-cba26849680f.css */
.color-bg-subtle, .bgColor-muted {
/* background-color: var(--bgColor-muted, var(--color-canvas-subtle)) !important; */
background-color: #ffffff0f !important;
}
/* primer-react.f22dea1aa55879df6a44.module.css | https://github.githubassets.com/assets/primer-react.f22dea1aa55879df6a44.module.css */
@layer primer-react {
.prc-Button-ButtonBase-c50BI:where([data-variant="primary"]) {
/* background-color: var(--button-primary-bgColor-rest,var(--color-btn-primary-bg)); */
background-color: #2386364a !important;
}
}
/* Inline | https://github.com/tranxuanthang/lrcget */
body {
/* color: hsla(0, 0%, 100%, 0.28); */
color: hsla(0, 0%, 100%, 0.74) !important;
}
/* Inline | https://github.com/Midnight-Lizard/Midnight-Lizard */
@media (prefers-color-scheme: dark) {
[data-color-mode="auto"][data-dark-theme*="dark"] ::selection {
background-color: var(--selection-bgColor);
}
}
/* Inline | https://github.com/Midnight-Lizard/Midnight-Lizard */
.search-input-container.search-with-dialog.position-relative.d-flex.flex-row.flex-items-center.mr-4.rounded {
}
/* global-f916fa79dd3f.css | https://github.githubassets.com/assets/global-f916fa79dd3f.css */
.search-with-dialog {
/* background-color: var(--header-bgColor); */
/* border: var(--borderWidth-thin) solid var(--headerSearch-borderColor); */
background-color: #25292e00 !important;
border: var(--borderWidth-thin) solid #818b9847 !important;
}
/* Inline | https://github.com/tranxuanthang/lrcget */
input:not([type]), input[type="number"], input[type="search"], input[type="text"], input[type="url"] {
/* border: 1px solid var(--c65); */
/* color: var(--fg); */
/* background: var(--bg); */
color: #000 !important;
background: #0000 !important;
}
/* Inline | https://github.com/Midnight-Lizard/Midnight-Lizard */
input:not([type]), input[type="number"], input[type="search"], input[type="text"], input[type="url"] {
/* border: 1px solid var(--c65); */
/* background: var(--bg); */
}
input:not([type]), input[type="search"], #options [type="number"], .config-body input[type="text"], input[type="time"], .style-settings .w100, input:not([type]), input[type="text"], input[type="number"], input[type="search"] {
/* border: 1px solid #fcf6f62e; */
}
/* Inline | https://github.com/FirefoxCSS-Store/FirefoxCSS-Store.github.io */
.dJnomT {
/* border-bottom-color: var(--borderColor-default,var(--color-border-default,#30363d)); */
display: flex;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #e7eef71f;
-moz-box-align: center;
align-items: center;
padding-right: 8px;
position: sticky;
top: 0px;
background-color: #f4f6f814;
z-index: 1;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
backdrop-filter: blur(10px);
align-items: center;
}
/* Inline | https://github.com/FirefoxCSS-Store/FirefoxCSS-Store.github.io */
@media (prefers-color-scheme: dark) {
[data-color-mode="auto"][data-dark-theme*="dark"] ::selection {
/* background-color: var(--selection-bgColor); */
background-color: #1f6feb9c;
}
}
/* Inline | https://github.com/immich-app/immich */
@media (prefers-color-scheme: dark) {
[data-color-mode="auto"][data-dark-theme*="dark"] ::selection {
/* background-color: #1f6feb9c; */
background-color: #144da678;
}
}
/* Element | https://github.com/immich-app/immich */
#repository-container-header {
/* background-color: var(--page-header-bgColor, var(--color-page-header-bg)); */
background-color: #0d111700 !important;
}