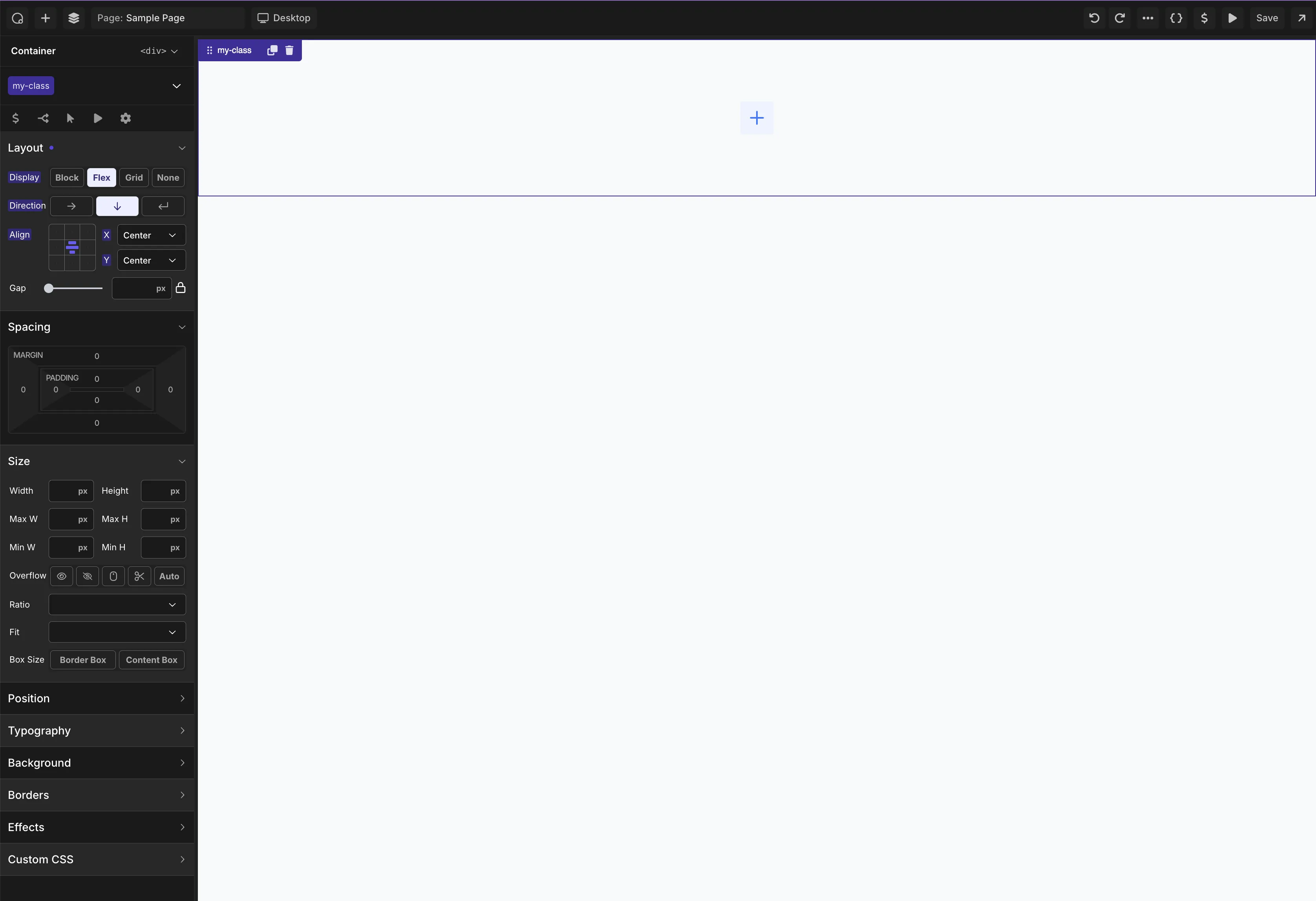
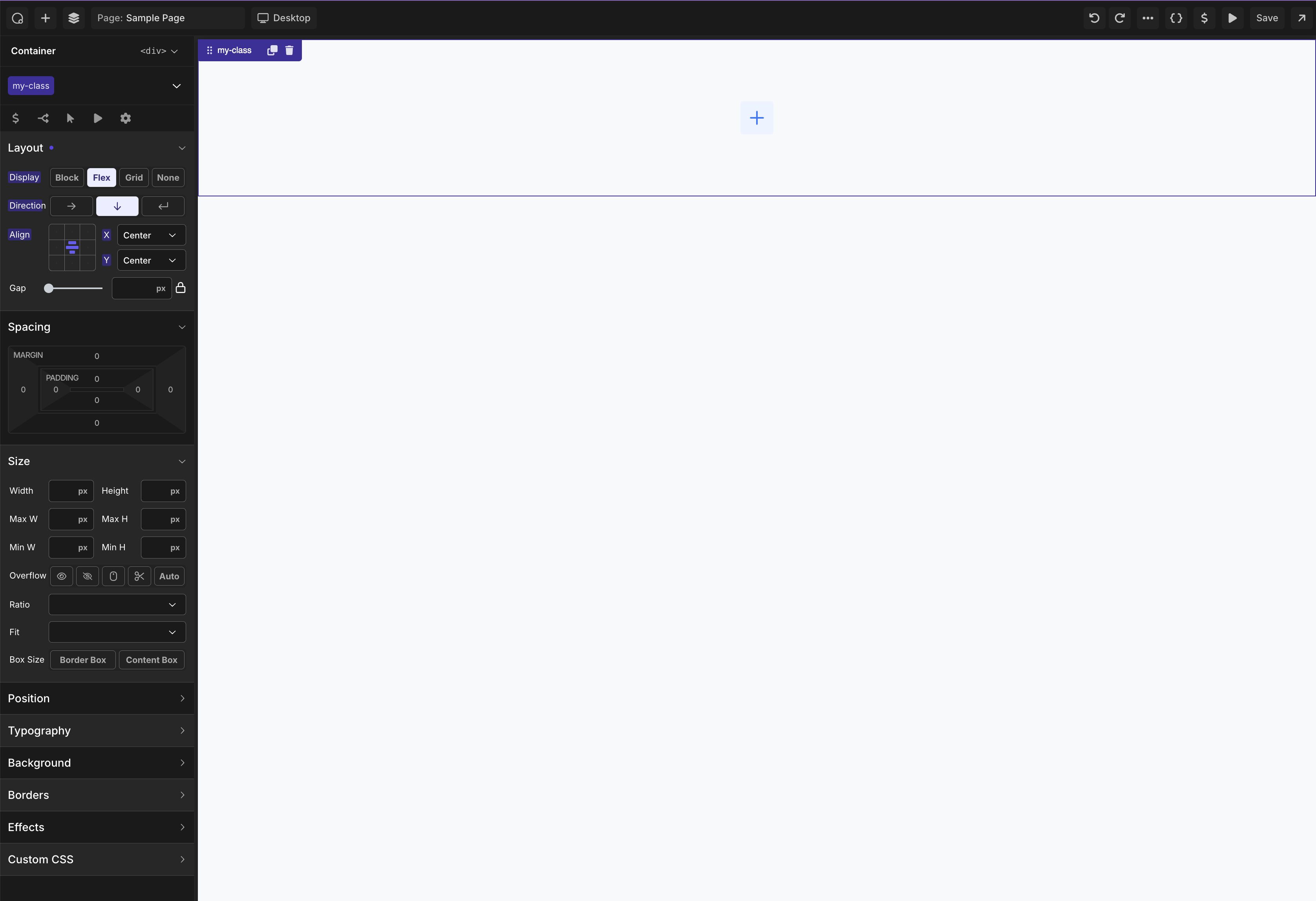
Styles for the Properties Pane in Oxygen Builder 6.
WinuSoft Oxygen Builder 6 by KittenCodes

Details
AuthorKittenCodes
LicenseNo License
Category*oxygen*
Created
Updated
Code size2.4 kB
Code checksumebd70298
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name WinuSoft Oxygen Builder 6
@version 20250418.06.40
@namespace ?
==/UserStyle== */
.is-oxygen .oxy-control.oxy-control--accordion:nth-child(odd) .oxy-accordion-content,
.is-oxygen .oxy-controls.oxy-controls-root .oxy-control.oxy-control--accordion:nth-child(odd) {
background-color: #2c2c2c;
}
.is-oxygen .oxy-control--accordion {
border-color: #3f3f3f;
}
.is-oxygen .oxy-control.oxy-control--accordion .oxy-accordion-name {
font-size: 14px;
}
.is-oxygen .breakdance-button-bar-input .v-btn.v-btn--has-bg,
.is-oxygen .breakdance-control-wrapper .v-btn.v-btn--has-bg,
.is-oxygen .theme--dark.v-btn-toggle:not(.v-btn-toggle--group) {
background-color: #00000000 !important;
}
.is-oxygen .cm-s-darcula.CodeMirror {
background: #121212;
}
.is-oxygen .oxy-align-grid {
border: 0;
border-bottom: 0.5px solid #cccccc75;
border-right: 0.5px solid #cccccc75;
overflow: hidden;
}
.is-oxygen .oxy-align-grid .oxy-align-grid-point {
border-top: 0.5px solid #cccccc75;
border-left: 0.5px solid #cccccc75;
}
.is-oxygen .oxy-align-grid .oxy-align-grid-point:first-child {
border-top-left-radius: 4px;
}
.is-oxygen .oxy-align-grid .oxy-align-grid-point:nth-of-type(3) {
border-top-right-radius: 4px;
}
.is-oxygen .oxy-align-grid .oxy-align-grid-point:nth-of-type(7) {
border-bottom-left-radius: 4px;
}
.is-oxygen .oxy-btn-bar button {
border: 0.5px solid #cccccc75;
border-radius: 4px;
}
.is-oxygen .oxy-btn-bar-item.oxy-btn-bar-item--active {
background-color: var(--oxy-control-value-filled);
color: var(--oxy-control-value-filled-bg);
}
.is-oxygen .breakdance-white-gray-outlined-input,
.is-oxygen .breakdance-color-swatch__color {
border: 0.5px solid #cccccc75 !important;
border-radius: 4px;
}
.is-oxygen .oxy-control-name {
color: var(--grey900);
}
.is-oxygen .breakdance-color-swatch {
background: #cccccc33 url('data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="400" height="400" fill-opacity=".25"><path d="M200 0h200v200H200zM0 200h200v200H0z"/></svg>');
background-size: var(--input-height) var(--input-height);
background-clip: initial;
}
@-moz-document url-prefix("*?breakdance_iframe=true&breakdance_open_document="), url-prefix("*oxygen=builder") {
/* Insert Code... */
}