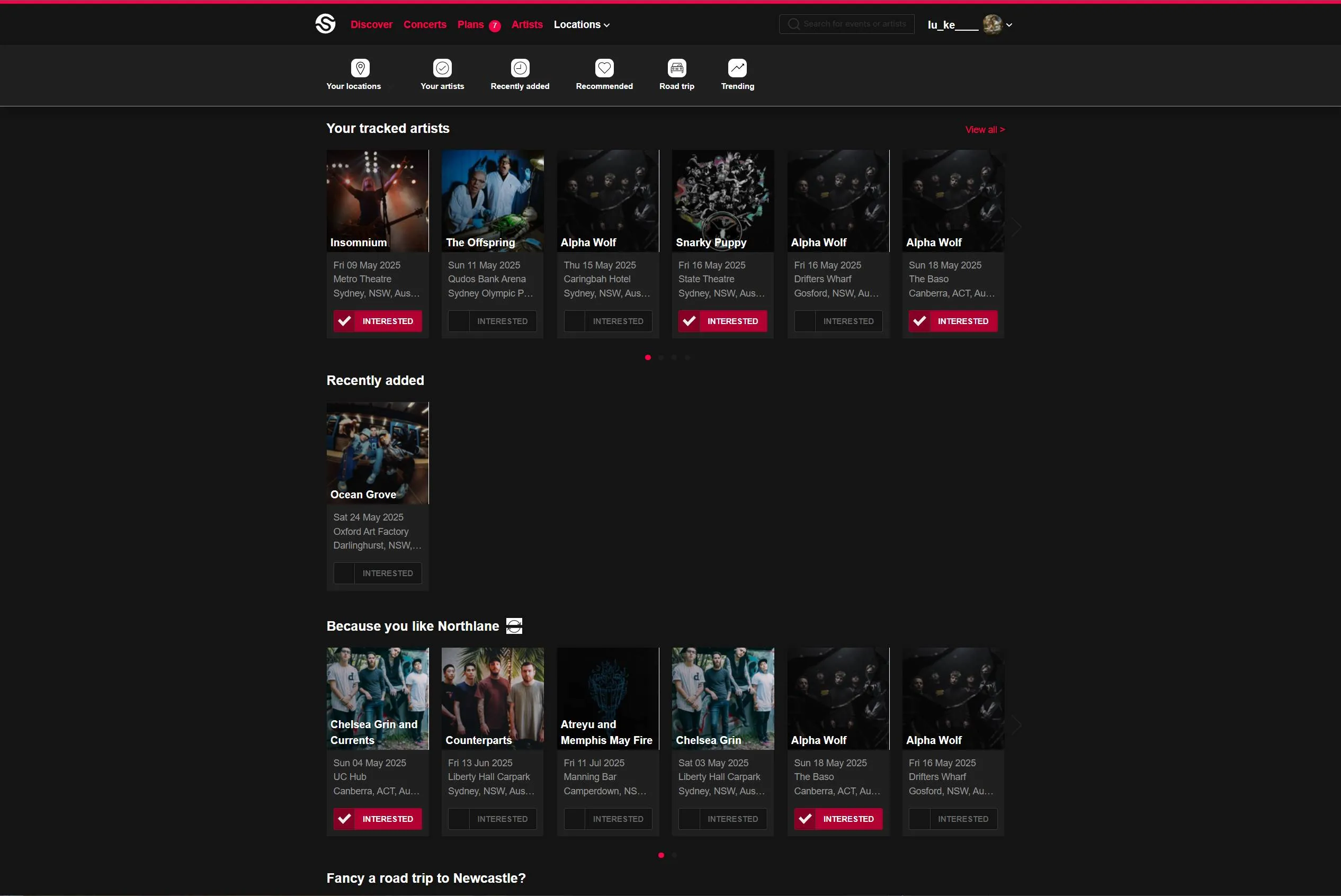
Dark theme for Songkick
Songkick Dark Mode by lukethacoder

Details
Authorlukethacoder
LicenseNo License
Categorysongkick.com
Created
Updated
Code size8.6 kB
Code checksum9785d0af
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise any issues on Github
Source code
/* ==UserStyle==
@name songkick.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark theme for Songkick
@author https://lukesecomb.digital
==/UserStyle== */
@-moz-document domain("songkick.com") {
:root,
:host {
--primary-color: oklch(0.62 0.25 18.86);
--highlight-color: oklch(0.29 0.1 26.05);
--bg-color: oklch(0.19 0 0);
--bg-color-secondary: oklch(from var(--bg-color) calc(l/2 + 0.15) c h);
--bg-color-tertiary: oklch(from var(--bg-color) calc(l/2 + 0.3) c h);
--text-color: oklch(1 0 0);
--text-color-secondary: oklch(0.68 0 0);
--text-color-tertiary: oklch(0.49 0 0);
--text-disabled-color: oklch(0.68 0 0);
--border-color: oklab(0.35 0 0);
--link-color: oklch(0.64 0.2 252.91);
--bg-color-invert: oklch(0.94 0 0);
--text-color-invert: oklch(0 0 0);
--border-color-invert: oklch(0.82 0 0);
}
html {
background-color: var(--bg-color);
}
body {
color: var(--text-color);
background-color: var(--bg-color);
}
:where(
input[type='submit'],
input[type='button'],
button,
.button,
a
):focus-visible {
outline: 2px solid var(--primary-color) !important;
outline-offset: 2px !important;
}
a,
a:visited {
color: var(--primary-color);
}
input[type='submit'],
input[type='button'],
button,
.button,
.artist-listings .un-tracker label:after {
background-color: var(--bg-color);
}
.cta-button.cta-button-purple.button-secondary {
background-color: var(--bg-color);
}
input[type='text'],
input[type='password'],
input[type='email'],
input[type='url'],
textarea,
input[type='search'] {
color: var(--text-color);
background-color: var(--bg-color);
}
.buy-tickets {
background-color: #009816;
}
.page,
.settings {
color: var(--text-color-secondary);
background-color: var(--bg-color);
}
.settings .info-message {
color: var(--text-color);
}
.settings input[type='submit'],
.settings input[type='button'],
.settings button {
background-color: var(--bg-color-secondary);
}
.settings input[type='submit']:hover,
.settings input[type='button']:hover,
.settings button:hover {
color: #fff;
background-color: var(--primary-color);
}
.secondary {
border-left: 1px solid var(--border-color);
}
.search-modal-button {
background-color: var(--bg-color);
color: var(--text-color);
border: 1px solid var(--border-color);
border-radius: 4px 0 0 4px;
}
.search-modal-button:hover {
background-color: var(--bg-color-secondary);
}
.search-modal-button-logged-in {
margin-top: 0;
}
.social-sharing,
.attendance-action,
.taste-import {
border: 1px solid var(--border-color);
}
.social-sharing .icon,
.attendance-action .icon,
.taste-import .icon {
background-color: var(--bg-color);
}
.modal {
color: var(--text-color-secondary);
background-color: var(--bg-color);
}
.desktop-app-upsell-modal h1,
.desktop-app-upsell-modal p {
color: var(--text-color);
}
.close-message {
display: flex;
background-color: var(--text-color);
padding: 4px;
border-radius: 8px;
}
.event-header,
.expanded-lineup-details li {
color: var(--text-color);
background-color: var(--bg-color-secondary);
}
.horizontal-event-list .card .attendance-cta .icon {
border-right: 1px solid var(--border-color);
}
.navigation,
.navigation-large-screen .menu {
background-color: var(--bg-color);
}
.discover-nav,
.footer-container {
background-color: var(--bg-color-secondary);
}
.discover-button > a,
.brief,
.brief h1 a,
.brief .location a {
color: var(--text-color);
}
.discover-button > a img {
background-color: var(--text-color);
padding: 4px;
border-radius: 8px;
}
.horizontal-event-list .card {
background-color: var(--bg-color-secondary);
}
.horizontal-event-list .card a:is(:link, :visited) {
color: var(--text-color-secondary);
}
.ticket-wrapper .buy-ticket-row {
color: var(--text-color);
background-color: var(--bg-color-secondary);
}
.ticket-wrapper .buy-ticket-row:hover {
background-color: var(--primary-color);
}
.best-bet-box .request-concert,
.best-bet-box .acquisition-hook-wrapper,
.best-bet-box .metro-area-wrapper,
.best-bet-box .on-tour-near-you,
.best-bet-box .no-concerts-near-you {
background-color: var(--bg-color-secondary);
}
.event-listings .event-listing .event-details .primary-detail {
color: var(--text-color);
}
.event-listings .event-listing {
border-bottom: 1px solid var(--border-color);
}
.best-bet-box .on-tour-near-you {
display: flex;
flex-direction: column;
overflow: hidden;
}
.events-summary.upcoming .see-all a,
.events-summary.past .see-all a {
color: var(--text-color);
}
.events-summary.upcoming .see-all a .total,
.events-summary.past .see-all a .total {
background-color: var(--bg-color);
}
.event-listings .event-listing .date-box {
color: var(--text-color);
background-color: var(--bg-color);
}
.artist-calendar-summary .event-listing .date-box {
background-color: var(--bg-color-secondary);
}
.event-listings .event-listing .date-box.multi-date {
box-shadow: 4px 4px var(--bg-color-tertiary);
}
.primary .request-concert {
color: var(--text-color);
background-color: var(--bg-color-secondary);
}
.artist-touring-stats .touring-bar {
background-color: var(--bg-color-secondary);
border-left: 1px solid var(--bg-color-secondary);
}
.artist-reviews .review-container .review-content p .read-more-link-container,
.artist-biography .read-more-link-container {
background-image: none;
}
.calendar-subscription .calendar-subscription-btn {
background-color: var(--bg-color-secondary);
}
.calendar-subscription .calendar-subscription-btn:hover,
.calendar-subscription .calendar-subscription-toggle:checked ~ .calendar-subscription-btn,
.calendar-subscription-list .calendar-subscription-opt a:hover {
background-color: var(--bg-color-tertiary);
}
.calendar-subscription .calendar-subscription-positioner .calendar-subscription-list,
.calendar-subscription-list {
color: var(--text-color);
background-color: var(--bg-color-secondary);
border: none;
}
.calendar-subscription-list .calendar-subscription-opt a {
color: var(--text-color);
}
.notifications-form .form-field {
border-bottom: 1px solid var(--bg-color-secondary);
}
.notifications-form .form-field .details .name,
.notifications-form .section-header,
.notifications-form .user-email .title,
.notifications-form .form-field .toggle .text,
.taste-import-cta h2,
.track-artists-recommendations h2 {
color: var(--text-color);
}
.notifications-form .form-field .details .description {
color: var(--text-color-secondary);
}
.event-listings .with-date + li {
border-bottom: 1px solid var(--bg-color-secondary);
}
[data-testid='outsideContainer'] {
color: var(--text-color) !important;
background-color: var(--bg-color) !important;
}
[data-testid='title'] {
color: var(--text-color) !important;
}
[data-testid='outsideContainer'] > :nth-child(2) {
background-color: var(--bg-color) !important;
}
[data-testid='outsideContainer'] > :nth-child(2) input {
color: var(--text-color) !important;
}
[data-testid='outsideContainer'] > :nth-child(3) > :nth-child(1) li,
[data-testid='outsideContainer'] > :nth-child(3) > :nth-child(1) li button,
[data-testid='outsideContainer'] > :nth-child(3) > :nth-child(2) li button {
color: var(--text-color) !important;
background-color: var(--bg-color-secondary) !important;
}
[data-testid='outsideContainer'] > :nth-child(3) > :nth-child(2) li {
background-color: transparent !important;
}
[data-testid='outsideContainer'] > :nth-child(3) [role='list'] [role='listitem'] {
background-color: var(--bg-color-secondary) !important;
}
[data-testid='outsideContainer'] > :nth-child(3) [role='list'] [role='listitem'] div {
color: var(--text-color) !important;
}
}