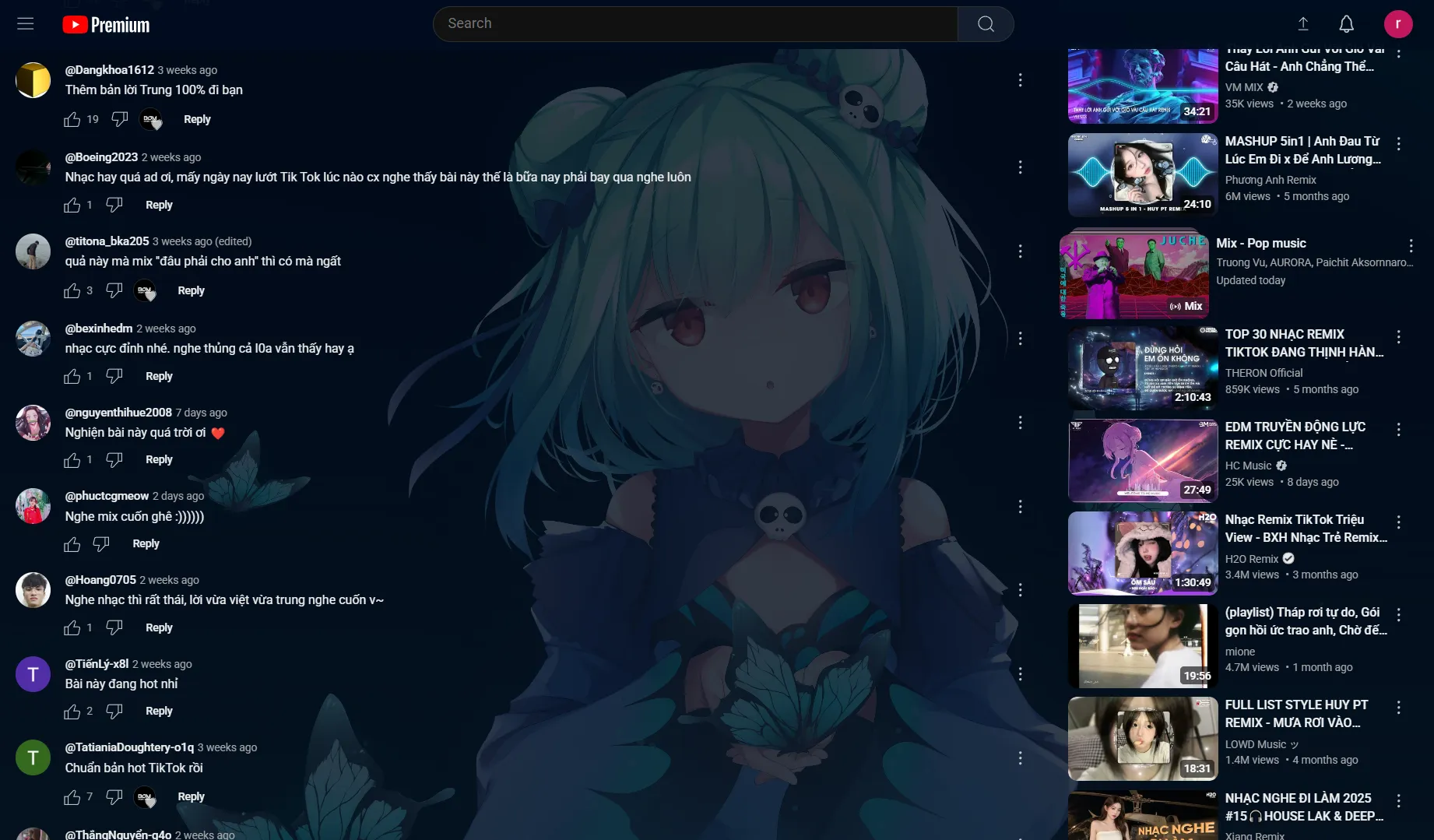
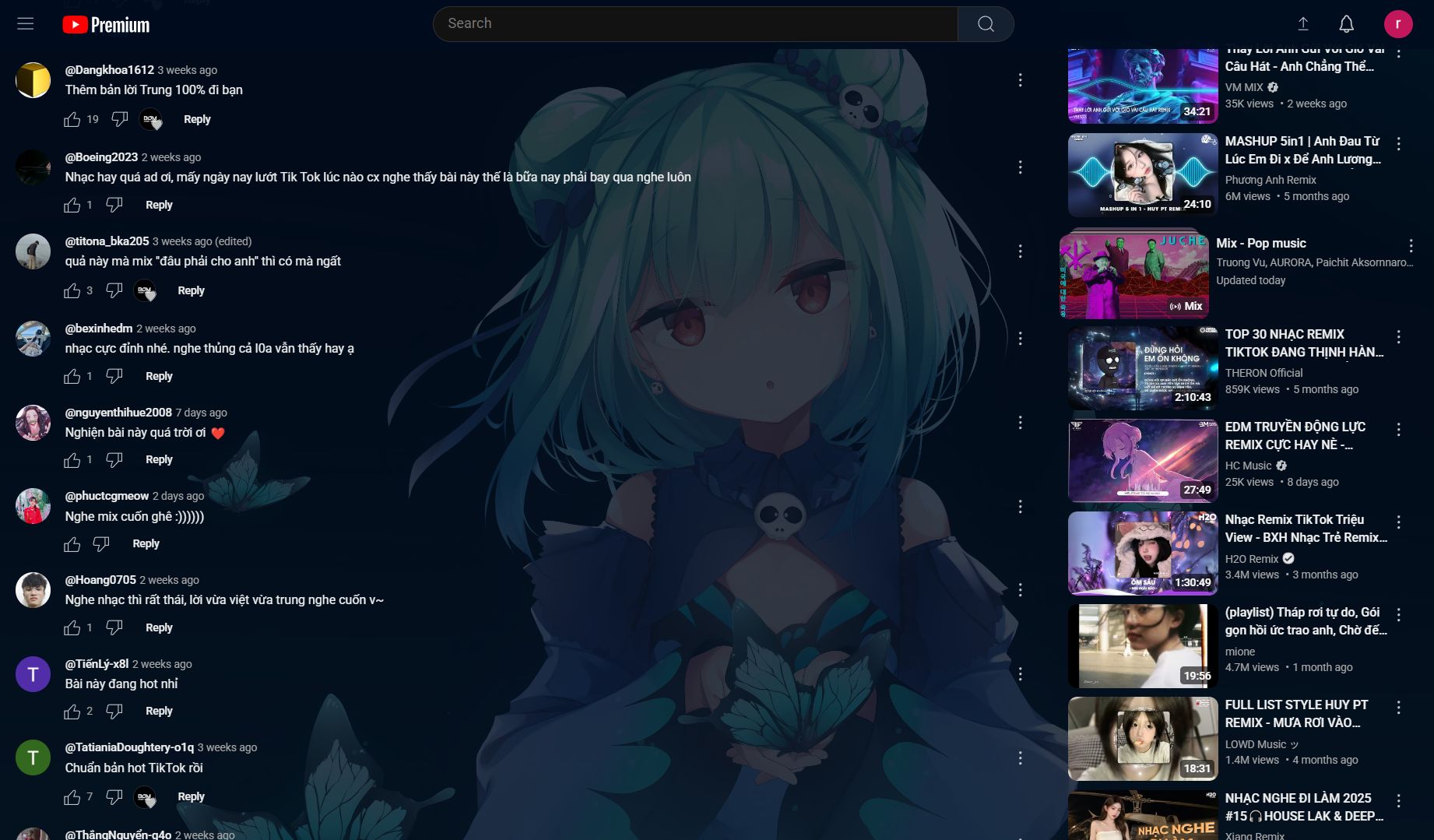
A customized theme from Mixcraftio
YOUTUBE RUSHIA THEME v3 by ruskicoder

Details
Authorruskicoder
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size10 kB
Code checksum15c0db25
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YOUTUBE RUSHIA THEME v3
@namespace oneshot
@version 3.2.1
@description A customized theme from Mixcraftio
@author oneshot
@preprocessor less
@var select separator0 "----Global----" {" ":""}
@var checkbox coloriseYT "Personalised color for YT logo" 0
@var checkbox useBlur "Use Blurry Background (Experimental)" 0
@var number blur "Blur amount (background)" [5, 0, 50, 1, 'px']
@var number pbo "Miniplayer progress bar opacity" [0.5, 0, 1, 0.05]
@var select separator1 "" {" ":""}
@var select separator2 "----Themes----" {" ":""}
@var checkbox useDefaultThemes "Use default themes" 1
@var select theme "Default Theme" ["nyan:Nyan Cat", "oled:Oled Gif (animated)", "genshin:Genshin Characters", "genshin2:Genshin Characters 2", "genshin3:Genshin Characters 3", "zhongli:Zhongli", "keqing:Keqing", "eula:Eula", "xenoblade:Xenoblade Chronicles Series (animated)", "xenoblade3:Xenoblade Chronicles 3", "xenobladegirls:Xenoblade Chronicles Girls", "rogtranslucid:ROG Translucid", "mixcraftio:Mixcraftio"]
@var select separator3 "----Custom----" {" ":""}
@var checkbox useDefaultBackgrounds "Use default backgrounds" 0
@var text bgImage "Background Image URL" "'https://example.com/path/image.jpg'"
@var color color-dark "Dark color" #212121
@var color color-light "Bright color" #303030
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/*Stylus variables*/
:root {
--blur: @blur;
& when (@useDefaultThemes =1) or (@useDefaultBackgrounds =1) {
& when (@theme =nyan) {
--color-dark: #001132;
--color-light: #0A1B3C;
--bg-url: url("https://i.imgur.com/aCidU9q.jpg");
}
& when (@theme =oled) {
--color-dark: #000;
--color-light: #0c0c0c;
--bg-url: url("https://imgur.com/AfZCqiR.gif");
}
& when (@theme =genshin) {
--color-dark: #1e598c;
--color-light: #2a7abf;
--bg-url: url("https://i.imgur.com/hZtLxWi.jpg");
}
& when (@theme =genshin2) {
--color-dark: #f6dacc75;
--color-light: #1b72a675;
--bg-url: url("https://i.imgur.com/hEfYsd9.jpg");
}
& when (@theme =genshin3) {
--color-dark: #30426a75;
--color-light: #ab8e8f80;
--bg-url: url("https://i.imgur.com/wulHyyI.jpg");
}
& when (@theme =zhongli) {
--color-dark: #8c5715;
--color-light: #b26e1a;
--bg-url: url("https://i.imgur.com/YqtyWtj.jpg");
}
& when (@theme =keqing) {
--color-dark: #0c0c18; //OLD: #7e7dcb
--color-light: #323264; //OLD: #b6abe3
--bg-url: url("https://i.imgur.com/j15HrO4.jpg");
}
& when (@theme =eula) {
--color-dark: #0b0b18;
--color-light: #2e2e64;
--bg-url: url("https://i.imgur.com/3hVFlqy.jpg");
}
& when (@theme =xenoblade) {
--color-dark: #001e49c4;
--color-light: #012e71ab;
--bg-url: url("https://mixcraftio.mywire.org/static/img/Xenoblade.avif");
}
& when (@theme =xenoblade3) {
--color-dark: #134469;
--color-light: #195c8f; //OLD: #7a7a7a
--bg-url: url("https://i.imgur.com/I9gMJUX.jpg");
}
& when (@theme =xenobladegirls) {
--color-dark: #0000;
--color-light: #0005;
--bg-url: url("https://i.imgur.com/B9qdsjv.jpg");
}
& when (@theme =rogtranslucid) {
--color-dark: #000d1ecc;
--color-light: #001b42c4;
--bg-url: url("https://i.imgur.com/Lb8CvIr.jpg");
}
& when (@theme =mixcraftio) {
--color-dark: #31471d;
--color-light: #4f732e;
--bg-url: url("https://mixcraftio.mywire.org/static/img/MainCard.png");
}
}
& when (@useDefaultThemes =0) {
--color-dark: @color-dark;
--color-light: @color-light;
& when (@useDefaultBackgrounds =0) {
--bg-url: url(@bgImage);
}
}
& when (@coloriseYT =1) {
[d="M27.9727 3.12324C27.6435 1.89323 26.6768 0.926623 25.4468 0.597366C23.2197 2.24288e-07 14.285 0 14.285 0C14.285 0 5.35042 2.24288e-07 3.12323 0.597366C1.89323 0.926623 0.926623 1.89323 0.597366 3.12324C2.24288e-07 5.35042 0 10 0 10C0 10 2.24288e-07 14.6496 0.597366 16.8768C0.926623 18.1068 1.89323 19.0734 3.12323 19.4026C5.35042 20 14.285 20 14.285 20C14.285 20 23.2197 20 25.4468 19.4026C26.6768 19.0734 27.6435 18.1068 27.9727 16.8768C28.5701 14.6496 28.5701 10 28.5701 10C28.5701 10 28.5677 5.35042 27.9727 3.12324Z"] {
fill: var(--color-light);
}
}
}
html {
&,
&[dark],
&[darker-dark-theme],
&[darker-dark-theme][dark],
[dark] {
background: var(--color-dark) !important;
/*Youtube vars:*/
/*Searchbar*/
--ytd-searchbox-background: var(--color-light) !important;
--ytd-searchbox-legacy-border-color: var(--yt-spec-10-percent-layer);
--ytd-searchbox-legacy-button-border-color: var(--yt-spec-10-percent-layer);
--ytd-searchbox-legacy-button-hover-border-color: var(--yt-spec-10-percent-layer);
/*Theme*/
--yt-spec-menu-background: var(--color-light) !important;
--yt-spec-brand-background-solid: var(--color-dark) !important;
--yt-spec-brand-background-primary: var(--color-dark) !important;
--yt-spec-general-background-a: var(--color-light) !important;
--yt-spec-general-background-b: var(--color-dark) !important;
--yt-spec-general-background-c: var(--color-light) !important;
--yt-spec-base-background: var(--color-dark) !important;
--yt-spec-raised-background: var(--color-light) !important;
.tp-yt-paper-tooltip {
background-color: var(--color-light) !important;
}
/*Live Chat*/
--yt-live-chat-header-background-color: var(--color-dark) !important;
--yt-live-chat-action-panel-background-color: var(--color-dark) !important;
--yt-live-chat-background-color: var(--color-light) !important;
yt-live-chat-app ::-webkit-scrollbar-track,
yt-live-chat-kevlar-container ::-webkit-scrollbar-track {
background: var(--color-dark) !important;
}
--yt-live-chat-banner-gradient-scrim: linear-gradient( var(--color-dark),
transparent);
--yt-live-chat-vem-background-color: var(--color-dark) !important;
}
/*Background Image*/
&:after {
content: '';
width: 100%;
height: 100%;
position: fixed;
background: var(--bg-url) no-repeat center center var(--color-light);
background-size: cover;
will-change: transform;
z-index: -1;
}
}
ytd-app {
background: #000d1ecc !important;
}
[page-subtype="home"] #contents.ytd-rich-grid-renderer {
margin: 0;
padding-top: 24px;
}
[page-subtype="home"] #header.ytd-rich-grid-renderer {
width: 100%;
& #chips-wrapper {
padding-left: 20px;
}
}
/*Blur*/
html when (@useBlur =1) {
ytd-watch-flexy,
ytd-shorts,
ytd-search,
#contents:not([page-subtype="history"] #contents,
[page-subtype="WEB_PAGE_TYPE_SETTINGS"] #contents,
[page-subtype="memberships-and-purchases"] #contents) {
backdrop-filter: blur(var(--blur));
}
}
/*Youtube Icons*/
yt-icon,
.guide-icon.ytd-guide-entry-renderer {
color: rgba(255, 255, 255, 0.75) !important;
}
/*Search Suggestions*/
.sbsb_a,
.sbfl_b {
background: var(--color-light);
}
.sbsb_d {
background: var(--color-dark);
}
.sbdd_b {
border: 2px solid var(--color-dark);
}
[dark] .gsfs {
color: white;
}
/*Watchpage Sliding Tags*/
yt-related-chip-cloud-renderer.ytd-watch-next-secondary-results-renderer {
border: 1px solid var(--yt-spec-10-percent-layer);
background: var(--color-light);
border-radius: 4px;
#scroll-container {
height: 48px;
margin: auto 10px;
}
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected] {
background-color: var(--color-dark) !important;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected] {
background-color: var(--color-light) !important;
}
/*Scrollbar (for subwindows ex:chapters)*/
::-webkit-scrollbar-thumb {
border-radius: 8px !important;
border: 4px solid transparent !important;
background-clip: content-box !important;
background-color: var(--yt-spec-text-secondary) !important;
}
/*Miniplayer Progress Bar*/
ytd-miniplayer .ytp-progress-bar {
opacity: @pbo;
&:hover {
opacity: 1;
}
}
/*Skeleton (page-load)*/
#masthead.shell,
#guide-skeleton,
#home-chips,
.skeleton-bg-color {
background: var(--color-dark) !important;
}
#home-container-skeleton,
.masthead-skeleton-icon {
background: var(--color-light) !important;
}
/*Player "Cinematic lighting"*/
#cinematics canvas {
-webkit-mask-image: -webkit-radial-gradient(#00122b9e 50%, transp...