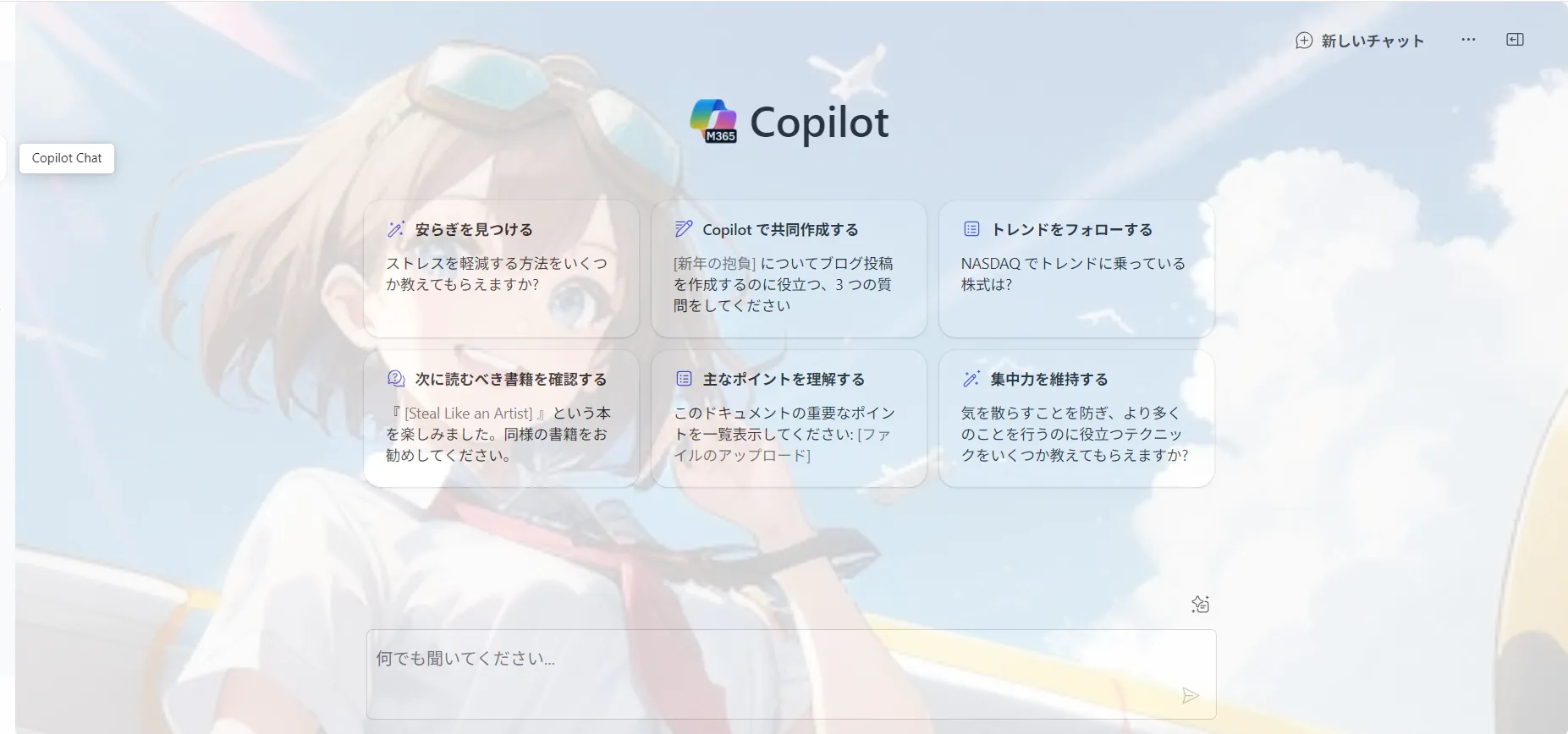
m$クラウドオフィスのやつ()
かいしゃでは使わないでください(
m365.cloud.microsoft/chat/改 by strmdn

Details
Authorstrmdn
LicenseNo License
Categoryuserstyle
Created
Updated
Code size2.8 kB
Code checksum52d0367f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name m365.cloud.microsoft/chat/改
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author sokudon 2025/04/20
==/UserStyle== */
@-moz-document url-prefix("https://m365.cloud.microsoft/") {
/* Stylus CSS for Microsoft 365 Copilot - Persistent Custom Background Image */
/* Target the main content containers in the parent page */
#officehome,
#officehome-scroll-container,
mainChat {
background-image: url('https://img.chichipui.com/cbf28157-cc11-4162-8599-dd3b158356d6') !important;
background-size: cover !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-attachment: fixed !important;
background-color: transparent !important;
position: relative !important;
z-index: 0 !important;
/* 背景をデフォルト層に設定 */
/* Ensure the container is behind other elements */
}
/* Target the iframe container specifically */
iframe[data-tid="app-host-iframe"],
iframe#cacheable-iframe\:d870f6cd-4aa5-4d42-9626-ab690c041429 {
background: transparent !important;
/* Make iframe background transparent */
position: relative !important;
opacity: 0.8;
}
/* Attempt to target elements inside the iframe (if CORS allows) */
iframe[data-tid="app-host-iframe"] * {
background: transparent !important;
/* Ensure iframe content doesn't override */
}
/* Target dynamically added classes for the main content area */
div[class*="f22iagw"],
div[class*="f1euv43f"],
div[class*="f1vgc2s3"],
div[class*="f1yab3r1"] {
background: transparent !important;
/* Clear any solid backgrounds */
}
/* Ensure the Copilot chat container inside the iframe is transparent */
div[class*="semanticoverview"],
div[class*="CopilotMainContent"] {
background: transparent !important;
}
/* Fix for menu and other UI elements to ensure they remain visible */
nav,
header,
div[class*="o365sx-navbar"],
div[class*="fui-Button"],
div[class*="ReactShellMeControlContainer"] {
background: rgba(255, 255, 255, 0.8) !important;
/* Semi-transparent white for visibility */
z-index: 10 !important;
/* Ensure menus are above the background */
}
/* Override any inline styles that might reset the background */
body,
html {
background: transparent !important;
}
#officehome,
#officehome-scroll-container,
mainChat {
animation: persistBackground 0.1s infinite !important;
/* Force background to persist */
}
}