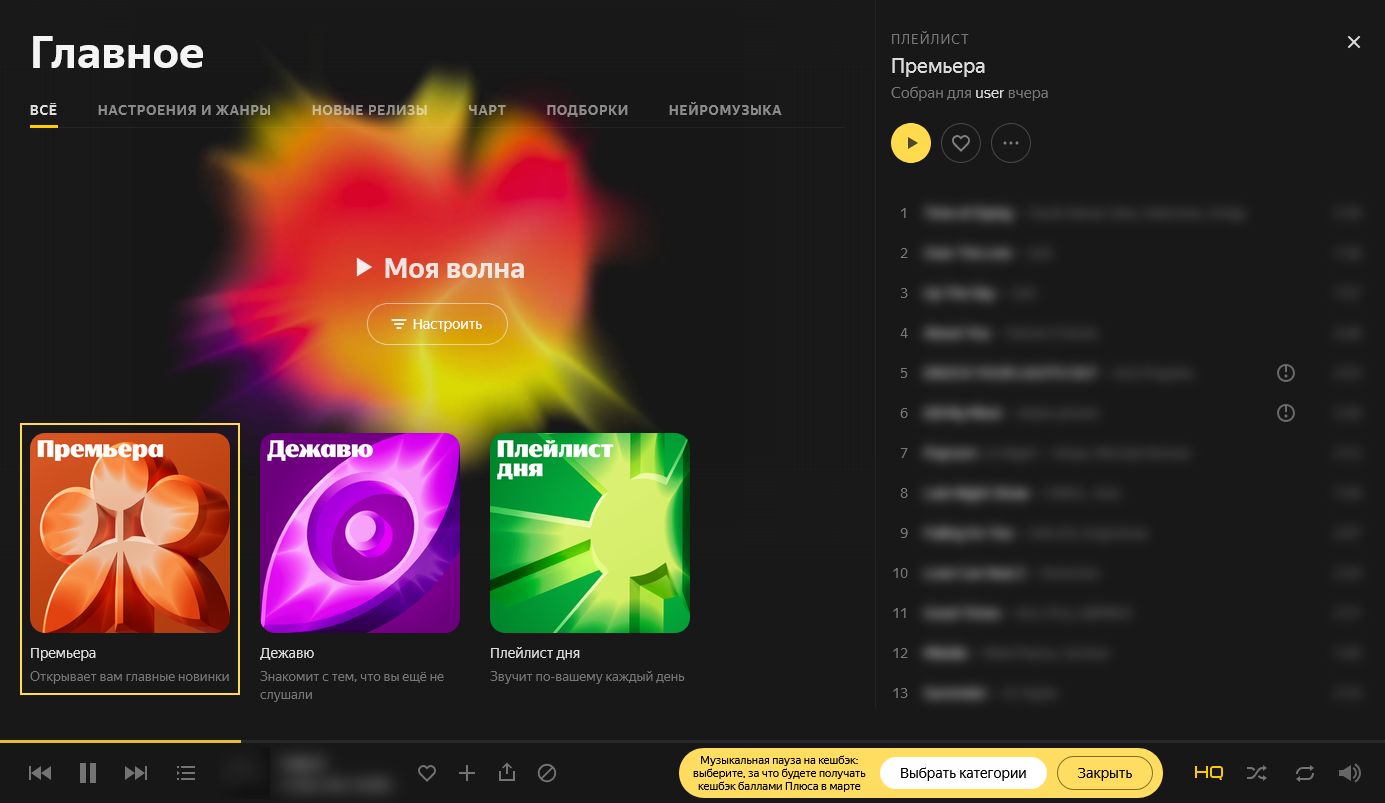
Make YaMusic better:
- maximum page width
- autohide navigation bar
- wide progress bar

Authorinvent1veness
LicenseCC Zero
Categorymusic.yandex.ru
Created
Updated
Code size18 kB
Code checksum36143991
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Make YaMusic better:
/* ==UserStyle==
@name YaMusic Maximum Experience v1.22: save sidebar
@namespace userstyles.world/user/invent1veness
@version 1.22.3
@description Make YaMusic better
@author github.com/invent1veness
@license CC Zero
==/UserStyle== */
@-moz-document domain("music.yandex.ru") {
/* Page */
.page-root, .bar, .loading_page, .popup_page {
max-width: 100vw;
}
.page-root {
margin: 0;
}
.centerblock-wrapper {
width: calc(100vw - 510px);
}
.page-main__clips {
height: inherit;
aspect-ratio: 18/9;
}
.loading_sidebar {
max-width: 505px;
min-width: 0;
}
.sidebar-cont, .sidebar__under {
width: 505px;
max-width: 505px;
}
.sidebar-cont {
padding-top: 30px;
}
.d-header__title {
margin-top: 0;
}
.teaser__content {
margin: 40px 0;
}
.theme_dark .popup-sequence__content,
.theme_dark .popup-sequence {
background-color: #181818;
}
.theme-white .popup-sequence__content,
.theme-white .popup-sequence {
background-color: #fff;
}
.theme-white .deco-button-simple,
.theme-white .deco-button .deco-button-stylable {
background: none;
}
.theme-white .typo-nav.current,
body .local-theme-white .typo-nav.current {
color: #222;
border-color: #ffd633;
}
.theme-white .deco-link:hover,
body .local-theme-white .deco-link:hover {
color: #ffd633 !important;
}
.theme-white .nav-kids .typo-nav.current {
color: #222;
border-color: #ffd633;
}
.theme-black .deco-tooltip_notify,
body .local-theme-black .deco-tooltip_notify {
padding: 10px;
padding-left: 15px;
padding-right: 40px;
border-radius: 5px;
border: none;
color: #fff;
background-color: #222;
}
.notify__close .d-icon .d-icon_cross-medium {
color: #222;
}
.playlist .d-hover {
height: 201px;
}
/** Books page **/
.page-main__promotions {
max-width: 100%;
}
/** Rebuilding **/
/*** Clips ***/
.clips-player__content .clips-player__seq {
display: none;
}
/*** Fixed header ***/
.head-container {
z-index: 100;
}
.head-container,
.head-container:hover {
position: fixed !important;
}
/** Rounded interface **/
/*** User page ***/
.theme-white .lightlist__cont .deco-pane-secondary,
.theme-black .lightlist__cont .deco-pane-secondary {
border-radius: 15px;
}
/*** Books page ***/
.shelf-cell__content {
border-radius: 15px;
}
.shelf-cell__my-bookshelf .shelf-cell__icon {
border-bottom-left-radius: 15px;
border-top-left-radius: 15px;
}
.page-main__promotions .d-slider .promo-slider-item__cover {
border-radius: 15px;
}
.shelf-non-music .d-track__shelf-non-music {
border-radius: 15px;
}
.shelf-non-music .d-track_with-cover {
padding: 0;
}
.bookmate-banner {
border-radius: 15px;
}
/*** Start page ***/
.mix__item {
border-radius: 15px;
}
.theme-white .deco-pane .entity-cover_size_Huge .entity-cover__image,
.theme-white .deco-pane .playlist-cover__img,
.theme-black .deco-pane .entity-cover_size_Huge .entity-cover__image,
.theme-black .deco-pane .playlist-cover__img {
border-radius: 15px;
}
.playlist-cover__mosaic {
border-radius: 15px;
padding: 1px;
outline: none;
}
.theme-white .deco-pane .playlist-cover__mosaic .mix__item,
.theme-white .deco-pane .playlist-cover__mosaic .playlist-cover__img,
.theme-black .deco-pane .playlist-cover__mosaic .mix__item,
.theme-black .deco-pane .playlist-cover__mosaic .playlist-cover__img{
border-radius: 0;
}
/**** Hover playlist ****/
.playlist:hover .d-hover__overlap {
border-radius: 15px;
}
/**** No-cover playlists ****/
.theme-white .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(1),
.theme-black .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(1){
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-top-left-radius: 15px;
border-top-right-radius: 0;
}
.theme-white .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(2),
.theme-black .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(2){
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-top-left-radius: 0;
border-top-right-radius: 15px;
}
.theme-white .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(3),
.theme-black .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(3){
border-bottom-left-radius: 15px;
border-bottom-right-radius: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.theme-white .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(4),
.theme-black .deco-pane .playlist-cover__mosaic .playlist-cover__img:nth-child(4){
border-bottom-left-radius: 0;
border-bottom-right-radius: 15px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/**** Main page videos ****/
.page-main__clips-cover,
.page-main__clips-video,
.page-main__clips-button {
border-radius: 15px;
}
/*** Selected playlist ***/
.playlist_selectable .playlist_selected::before {
box-shadow: 0px 0px 15px #ecbc0080;
border-radius: 30px;
border: none;
}
.playlist_selectable .playlist:hover::before,
.playlist_selectable .playlist_hover::before {
border-radius: 30px;
}
.playlist_selectable .playlist:hover::before,
.playlist_selectable .playlist_hover::before,
.playlist_selectable .playlist_selected::before {
box-shadow: 0px 0px 15px #ecbc0080;
border-radius: 30px;
border: none;
}
/** User **/
/*** History ***/
.page-users__history .d-subhead {
margin-bottom: 15px;
}
/** Search field in playlist **/
.theme-white .deco-input,
body .local-theme-white .deco-input {
background: none;
}
/* Tracks */
/** cover **/
.theme-black .deco-entity-image-placeholder,
.theme-white .deco-entity-image-placeholder,
.d-track__start-column .deco-entity-image-placeholder {
background: none;
}
.d-track__start-column .deco-pane {
border-radius: 10px;
}
.d-track_with-cover .d-track__play {
border-radius: 10px;
}
.d-track_with-cover {
padding: 7px 7px 7px 8px;
}
/** page-playlist__recommends **/
.page-playlist__recommends-content,
.d-track::after{
border-radius: 15px;
}
.page-playlist__recommends-content .d-track::after {
border-radius: 13px;
}
/** Current Track **/
.body_show-pause .d-track_best.d-track_playing .d-icon_lightning {
display: none;
}
.d-track_best .d-icon_lightning {
left: -10px;
}
.theme-white .d-track_playing {
box-shadow:
0px 0px 15px #ecbc0080;
border-radius: 15px;
}
.theme-black .d-track_playing {
box-shadow:
0px 0px 15px #ecbc0080;
border-radius: 15px;
}
.page-playlist__recommends-content .d-track_playing {
border-radius: 13px;
}
.d-track_with-cover .d-track__play {
left: 8px;
}
.d-track_with-cover .d-track__bubble {
top: 26px;
left: 26px;
}
/*** Chart ***/
.d-track_with-chart .d-track__play,
.d-track_with-chart .d-track_with-cover .d-track__play {
left: 31px;
}
.d-track_with-chart .d-track_with-cover .d-track__bubble,
.d-track_with-chart .d-track__bubble{
top: 26px;
left: 50px;
}
/* Side bar */
.sidebar__about-content {
display: block !important;
}
.sidebar__about-content .typo-small_bold {
margin-top: 7px;
margin-bottom: 5px;
}
/* Nav Bar */
.head-container{
position: absolute;
display: flex;
top: 0px;
margin-top: -71px;
margin-left: auto;
margin-right: auto;
height: 101px;
width: 100vw;
background-color: #18181800;
}
@media (max-width: 1170px) {
.head-container{
margin-top: -160px;
height: 190px;
}
}
.head-container .deco-pane {
width: 100vw;
background-color: #18181800;
}
.head-container:hover{
position: absolute;
display: block;
top: 0px;
margin-left: auto;
margin-top: 0px;
margin-right: auto;
hei...