it isnt mine i edit it because it was for ecsrev and something so yeah
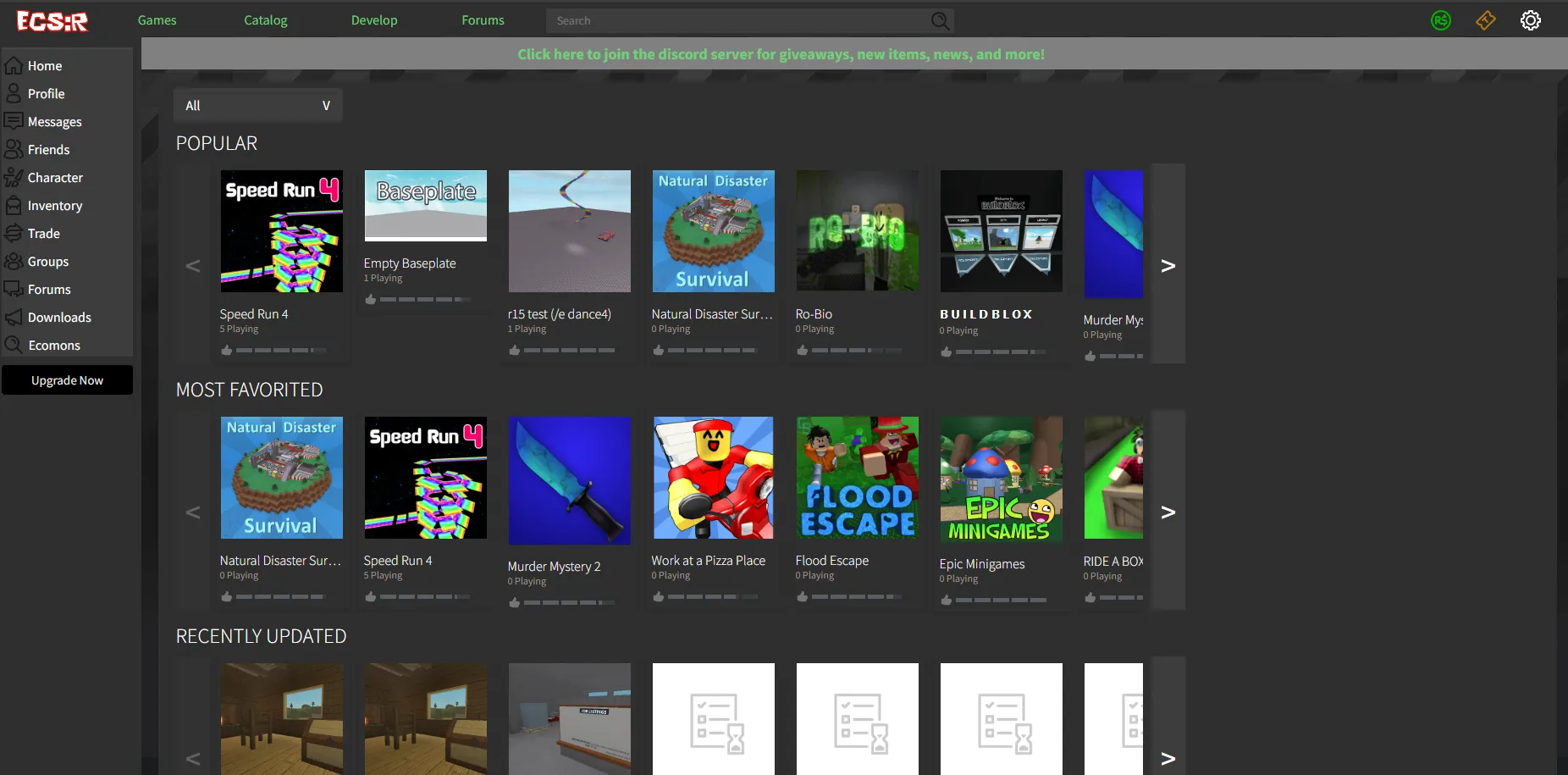
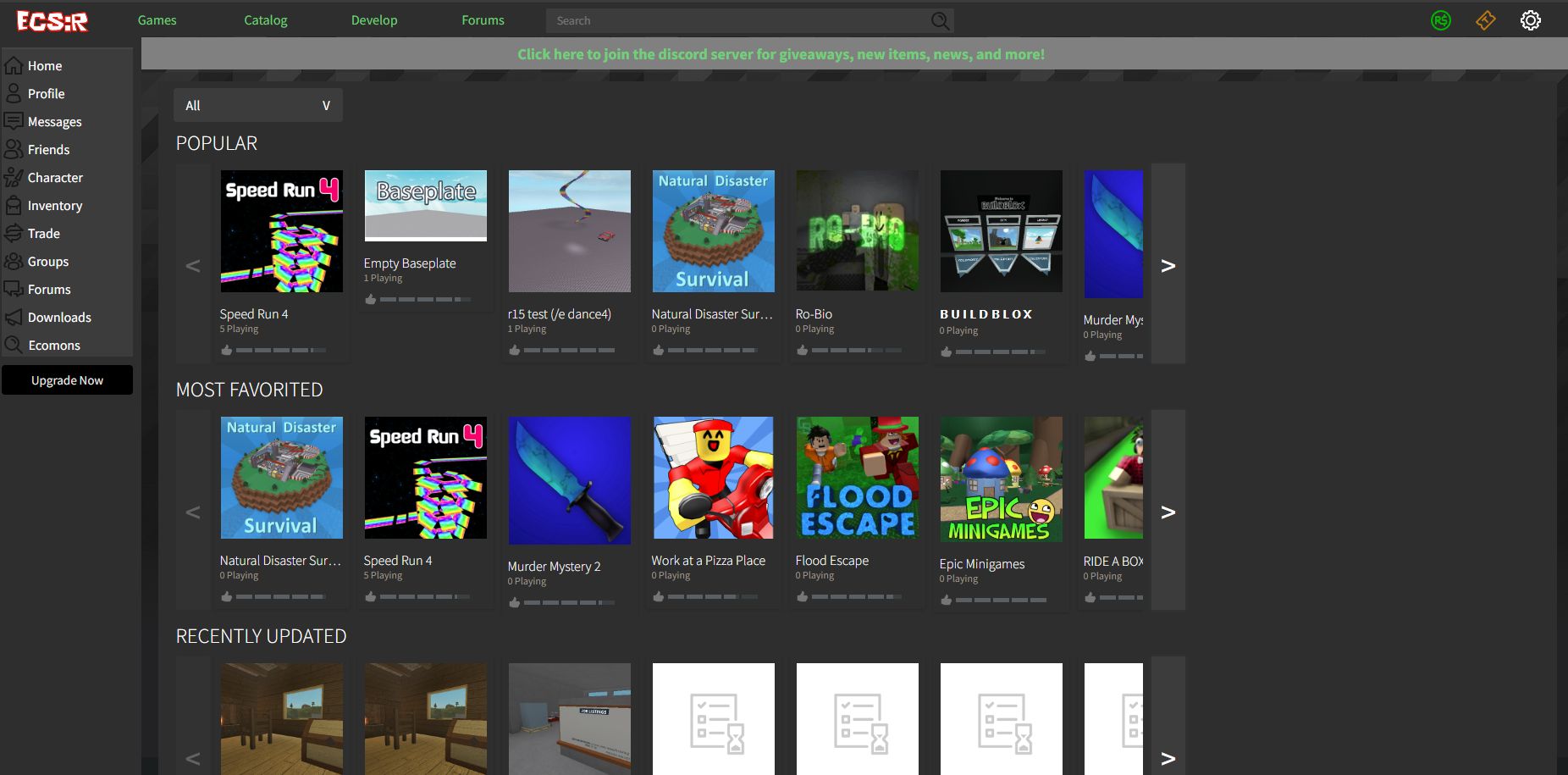
ECS:R dark mode by spookyfrenchman by efallingame

Details
Authorefallingame
LicenseNo License
Categoryhttps://ecsr.io
Created
Updated
Code size5.9 kB
Code checksum1be3f891
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DARK THEME FOR ECS {ecsr.io}
@version 20230825.22.55
@namespace userstyles.world/user/spookyfrenchman
@description Makes the site dark theme and easier to see
@author spookyfrenchman
@license No License
==/UserStyle== */
@-moz-document domain("ecsr.io") {
.card-0-2-28 {
background: transparent;
color: black;
}
.card-0-2-41 {
background: transparent;
}
.alertText-0-2-20 {
padding: 7.5px 0;
}
.alertText-0-2-20, #SystemAlertDiv {
background-color: graytext !important;
}
.navbar-d0-0-2-6 {
background-color: black;
}
.upgradeNowButton-0-2-44 {
background-color: black;
}
.p-2 {
background-color: transparent;
color: transparent;
}
p, td, th {
color: white;
}
.ps-4, .pb-4 {
background: transparent;
}
body, input,
.wrapper-0-2-83, .wrapper-0-2-85, .wrapper-0-2-16,
.text-0-2-279, .text-0-2-131,
.itemDiv-0-2-143, .detailsOpen-0-2-174,
.card-0-2-227, .pagerButton-0-2-205,
.selectorClosed-0-2-197, .selectorMenuOpen-0-2-200,
.vTabUnselected-0-2-102, .boxDropdown-0-2-113,
.boxDropdownEntry-0-2-114, .tableHead-0-2-251,
.tableHead-0-2-41, .vTabUnselected-0-2-37,
.tableHead-0-2-43, .card-0-2-85,
.pagerButton-0-2-94, .card-0-2-82,
.card, .pagerButton-0-2-158,
.card-0-2-141, .pagerButton-0-2-161,
[class^="manageRequestCard-0-2-"], [class*=" manageRequestCard-0-2-"],
[class^="pagerButton"], [class*=" pagerButton"],
[class^="wrapper"], [class*=" wrapper"],
[class^="itemDiv"], [class*=" itemDiv"],
[class^="detailsOpen"], [class*=" detailsOpen"],
[class^="selectorClosed"], [class*=" selectorClosed"],
[class^="selectorMenuOpen"], [class*=" selectorMenuOpen"],
[class^="vTabUnselected"], [class*=" vTabUnselected"],
[class^="boxDropdown"], [class*=" boxDropdown"],
[class^="tableHead"], [class*=" tableHead"],
[class^="categoryBgDesktop"], [class*=" categoryBgDesktop"],
[class^="itemCard"], [class*=" itemCard"],
[class^="buttonPaginate"], [class*=" buttonPaginate"],
.contentrbx {
background-color: #3c3c3c !important;
color: white !important;
border: #2e2e2e;
}
.text-black, .text-dark,
.sellerName-0-2-69, .username-0-2-88, .username-0-2-223, .itemLabel-0-2-231,
[class^="username"], [class*=" username"],
[class^="sellerName"], [class*=" sellerName"],
[class^="rankText"], [class*=" rankText"] {
color: #df0d0d !important;
}
.card-0-2-35, .catalogItemContainer-0-2-48,
.catalogContainer-0-2-133, .gamesContainer-0-2-195,
.developerContainer-0-2-228, .moneyContainer-0-2-246,
.moneyContainer-0-2-24, .mainBody-0-2-84,
.footer-0-2-26, .footer-0-2-27,
.card-0-2-58, .card-0-2-36, .card-0-2-56,
.profileContainer-0-2-24, .mainBody-0-2-149,
.mainBody-0-2-151, .profileContainer-0-2-192,
.profileContainer-0-2-130, .card-0-2-138, .navbar,
[class^="friendsContainer"], [class*="friendsContainer"],
[class^="catalogContainer"], [class*="catalogContainer"],
[class^="card-0-2"], [class*=" card-0-2"],
[class^="gamesContainer"], [class*=" gamesContainer"],
[class^="developerContainer"], [class*=" developerContainer"],
[class^="moneyContainer"], [class*=" moneyContainer"],
[class^="mainBody"], [class*=" mainBody"],
[class^="footer"], [class*=" footer"],
[class^="profileContainer"], [class*=" profileContainer"],
[class^="dropdownEntry"], [class*=" dropdownEntry"],
[class^="messagesContainer"], [class*=" messagesContainer"],
[class^="characterContainer"], [class*=" characterContainer"],
[class^="innerSection"], [class*=" innerSection"],
[class^="modalWrapper"], [class*=" modalWrapper"],
[class^="container"], [class*=" container"],
[class^="gameContainer"], [class*=" gameContainer"],
[class^="catalogItemContainer"], [class*=" catalogItemContainer"],
.default-error-page {
background-color: #2e2e2e !important;
}
[class^="innerSection"], [class*=" innerSection"] {
border: #2e2e2e !important;
}
.btn-control-md {
background-color: #222 !important;
}
.btn-primary-md {
color: #fff !important;
}
[class^="ignoreButton"], [class*=" ignoreButton"],
[class^="cancelButton"], [class*=" cancelButton"] {
background-color: #e11 !important;
color: #fff;
border: #a00;
background-image: none !important;
}
.text-0-2-87, .lighten-1, .lighten-2, .text-black-dark,
[class^=".dropdownText"], [class*=" .dropdownText"],
[class^="header"], [class*=" header"],
[class^="title"], [class*=" title"],
[class^="subHeader"], [class*=" subHeader"],
[class^="tableHeadLabel"], [class*=" tableHeadLabel"],
[class^="dropdownText"], [class*=" dropdownText"],
[class^="itemLabel"], [class*=" itemLabel"],
[class^="statEntry"], [class*=" statEntry"],
[class^="gameTitle"], [class*=" gameTitle"],
[class^="offsaleLabel"], [class*=" offsaleLabel"],
[class^="text"], [class*=" text"] {
color: white !important;
}
a, [class^="categoryEntry"], [class*=" categoryEntry"] span {
color: #6cce75 !important;
}
.wrapperSelected-0-2-231 {
background-color: #151515 !important;
color: #fff !important;
}
.bg-gradient-gray, .image-0-2-70, .image-0-2-57, .image-0-2-152 {
color: #fff;
background: #000;
}
.icon-nav-robux {
filter: invert(65%) sepia(60%) saturate(5375%) hue-rotate(84deg) brightness(121%) contrast(122%);
}
.icon-nav-tix {
filter: invert(50%) sepia(68%) saturate(1527%) hue-rotate(9deg) brightness(85%) contrast(87%);
}
[class^="upgradeNowButton"], [class*=" upgradeNowButton"] {
background: black !important;
}
.icon-online,
[class^="count"], [class*=" count"] {
font-weight: bold;
filter: grayscale(1) brightness(0.5) contrast(2) brightness(2);
}
.icon-bc, .icon-obc, .icon-tbc, .icon-default-bc {
filter: brightness(10) hue-rotate(-40deg);
}
img[class^="image"], img[class*=" image"] {
background: transparent;
}
/* DELETE ADS */
[class^="adWrapper"], [class*=" adWrapper"] {
display: none;
}
}