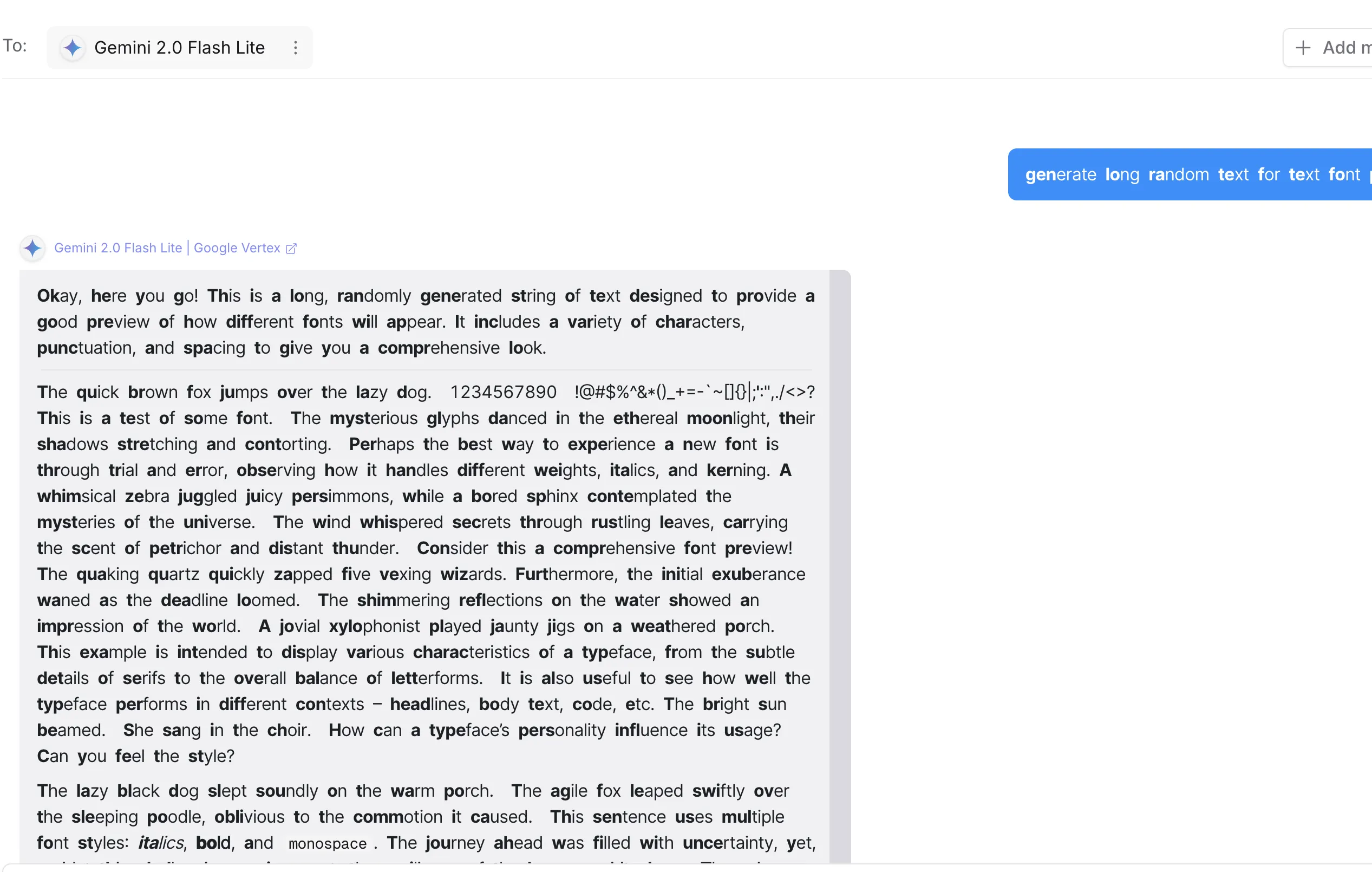
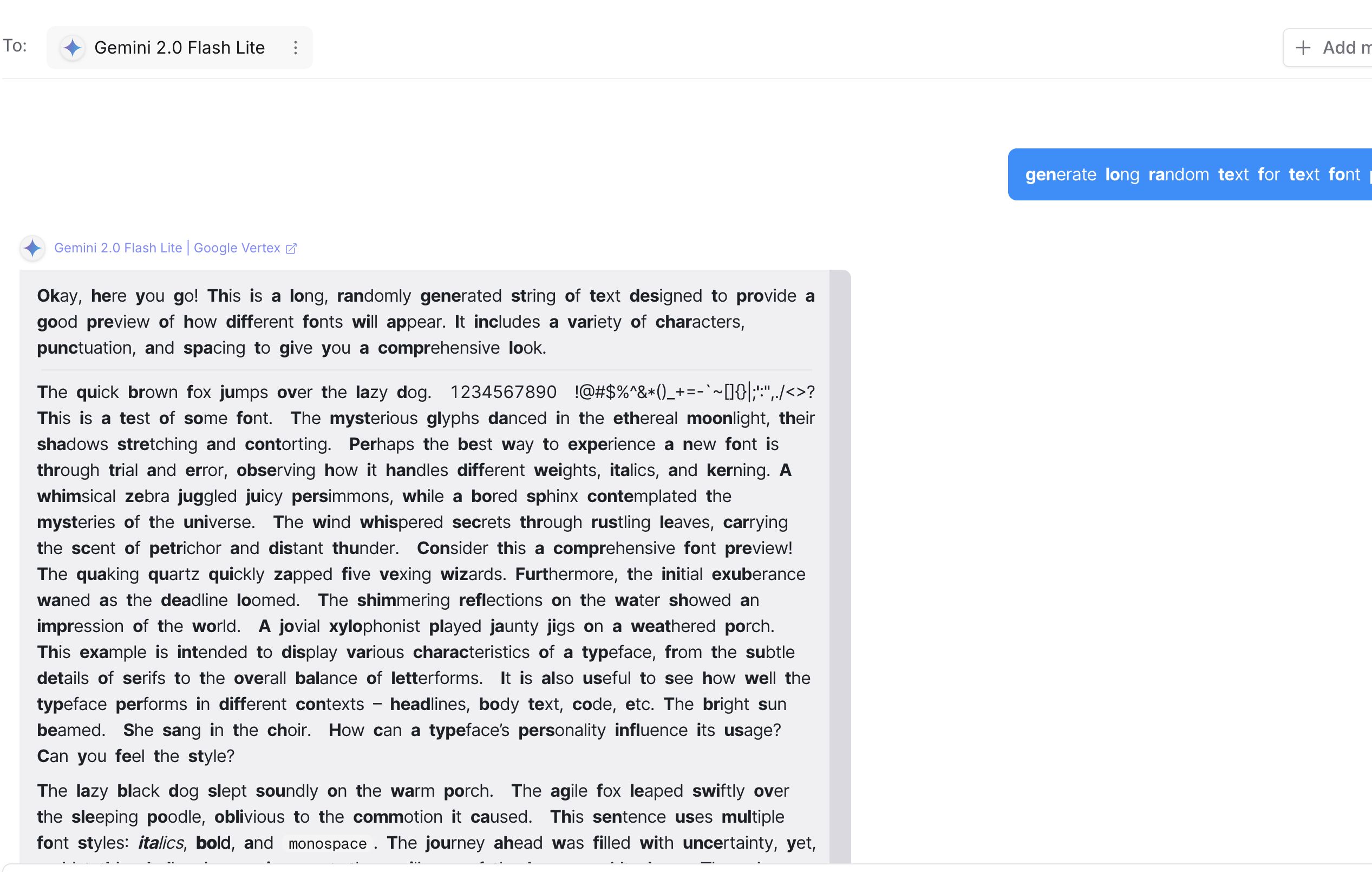
Replaces OpenRouter.ai chat bubbles font with Fast Font for fast reading
openrouter.ai/chat FastFont by traditio

Details
Authortraditio
LicenseCC Zero
Categoryopenrouter.ai
Created
Updated
Code size2.3 kB
Code checksum149123ba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Download and install Fast Font
Source code
/* ==UserStyle==
@name openrouter.ai/chat FastFont
@version 20250423.06.30
@namespace ?
@description Replaces OpenRouter.ai chat bubbles font with Fast Font for fast reading
@license CC Zero
==/UserStyle== */
@-moz-document url-prefix("https://openrouter.ai/chat") {
/* ───────────────────────────────────────────────
OPENROUTER ‑ Fast Sans + wider word spacing
─────────────────────────────────────────────── */
/*
Install Fast Font first - https://github.com/Born2Root/Fast-Font
*/
/* 1 ▸ user + assistant message bubbles (inner .prose‑slate) */
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-end .prose-slate,
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-start .prose-slate {
font-family: "Fast_Sans", "Fast Sans", "Fast Sans Regular",
"FastSans-Regular", system-ui, sans-serif !important;
font-feature-settings: "case" 1, "rlig" 1, "calt" 1 !important;
word-spacing: 0.25em !important;
/* ★ wider gap between words */
}
/* 2 ▸ everything inside inherits both family + spacing + features */
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-end .prose-slate *,
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-start .prose-slate * {
font-family: inherit !important;
word-spacing: inherit !important;
font-feature-settings: inherit !important;
}
/* 3 ▸ code / pre keep original look (no Fast Sans, no extra spacing) */
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-end .prose-slate pre,
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-start .prose-slate pre,
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-end .prose-slate code,
div.flex.max-w-full.flex-col.relative.overflow-auto.gap-1.items-start .prose-slate code {
font-family: var(--font-geist-mono,
ui-monospace,
SFMono-Regular,
Menlo,
Monaco,
Consolas,
"Liberation Mono",
monospace) !important;
word-spacing: normal !important;
font-feature-settings: normal !important;
}
}