same thing with better css
Dark Google Workspace ((revamped)) by croutons

Details
Authorcroutons
LicenseNo License
Categorygmail.com
Created
Updated
Code size1.2 kB
Code checksum7af6283b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
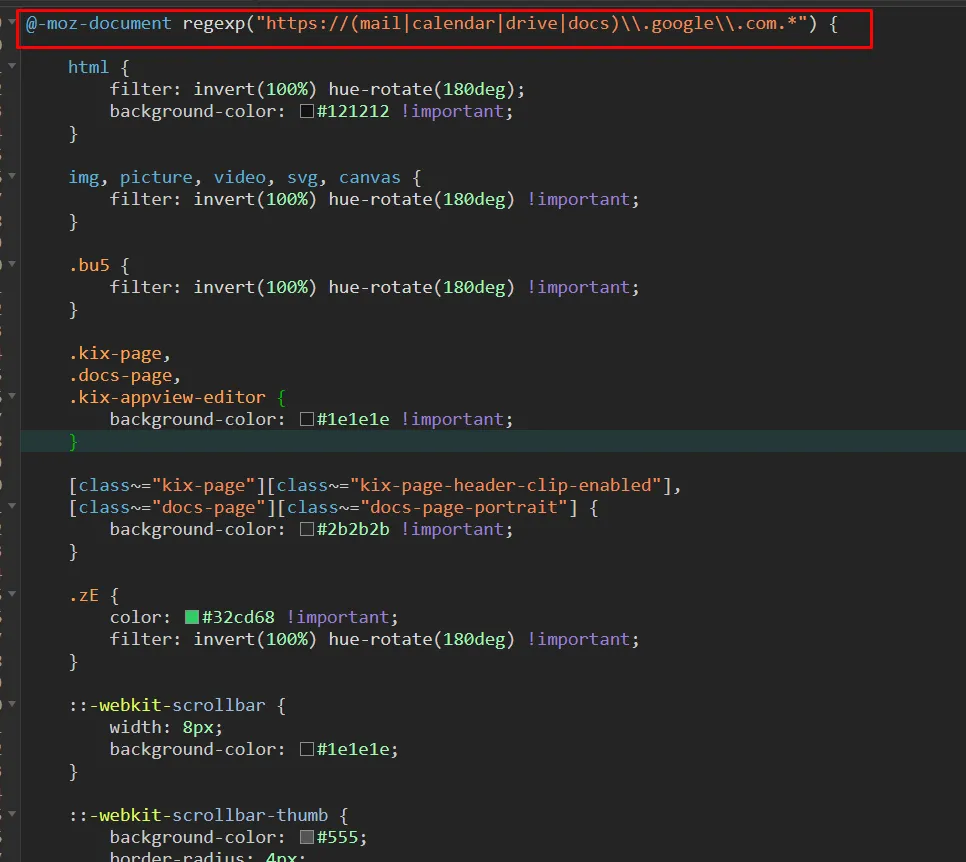
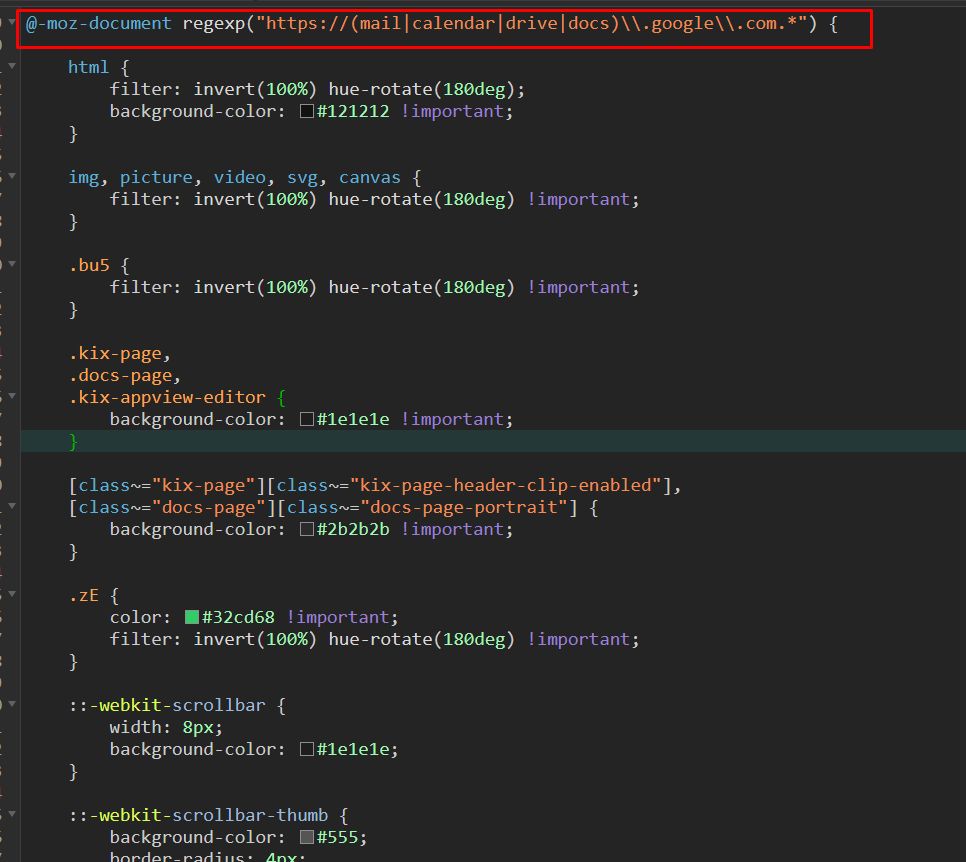
/* ==UserStyle==
@name Dark Google Workspace ((more simple))
@namespace https://workspace.google.com/
@version 1.1.1
@description Get dark colors for Google Workspace by inverting brightness
@author lemoran/croutons
==/UserStyle== */
@-moz-document regexp("https://(mail|calendar|drive|docs)\\.google\\.com.*") {
html {
filter: invert(100%) hue-rotate(180deg);
background-color: #121212 !important;
}
img, picture, video, svg, canvas {
filter: invert(100%) hue-rotate(180deg) !important;
}
.bu5 {
filter: invert(100%) hue-rotate(180deg) !important;
}
.kix-page,
.docs-page,
.kix-appview-editor {
background-color: #1e1e1e !important;
}
[class~="kix-page"][class~="kix-page-header-clip-enabled"],
[class~="docs-page"][class~="docs-page-portrait"] {
background-color: #2b2b2b !important;
}
.zE {
color: #32cd68 !important;
filter: invert(100%) hue-rotate(180deg) !important;
}
::-webkit-scrollbar {
width: 8px;
background-color: #1e1e1e;
}
::-webkit-scrollbar-thumb {
background-color: #555;
border-radius: 4px;
}
}