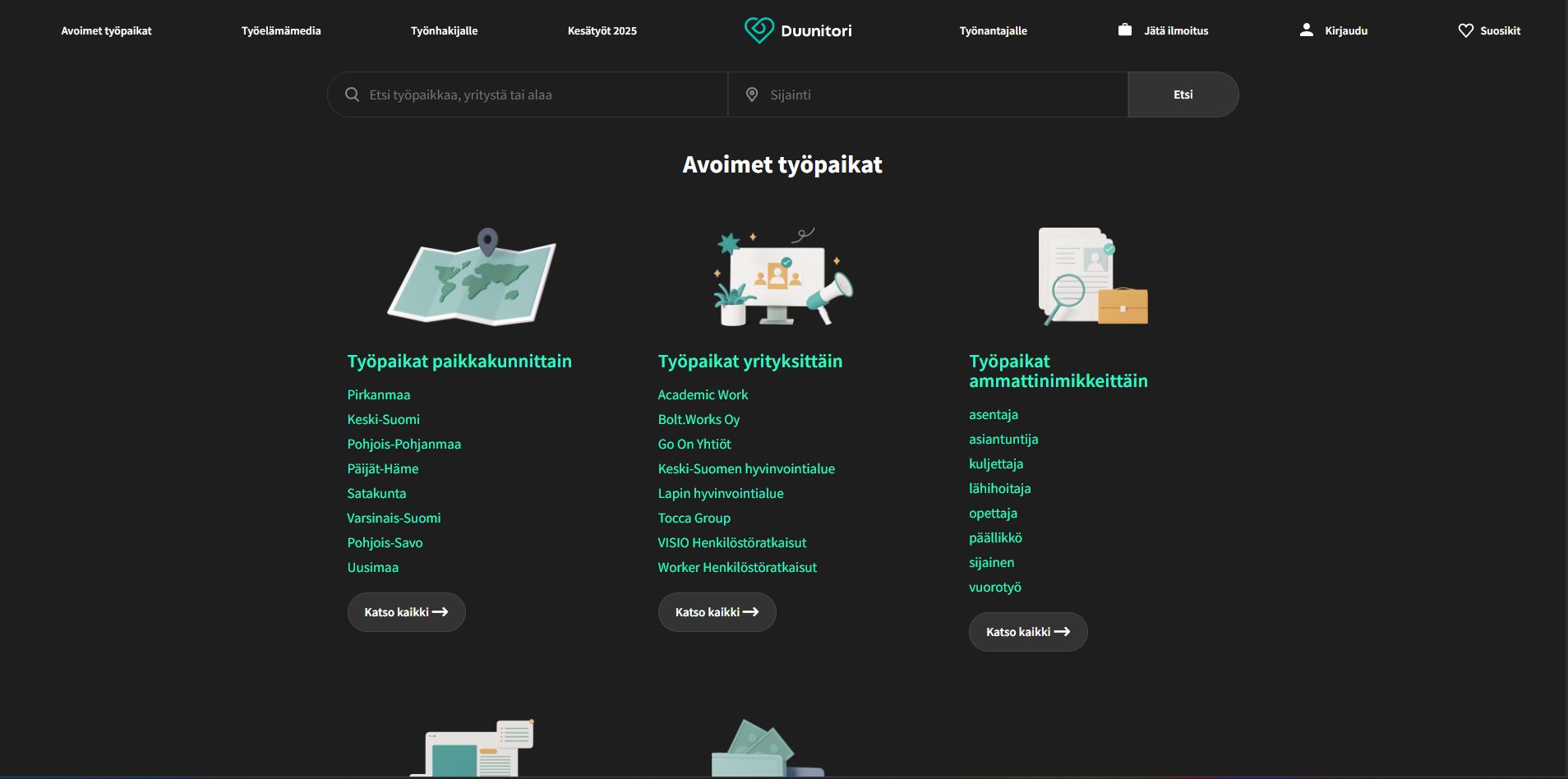
A dark Mode for duunitori.fi
duunitori.fi by Archielxxx

Details
AuthorArchielxxx
LicenseNo License
Categoryhttps://duunitori.fi/
Created
Updated
Code size3.1 kB
Code checksum98f2941e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Pretty good as it is. More improvement will be added when there's time
Source code
/* ==UserStyle==
@name duunitori.fi/
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://duunitori.fi/") {
/* Base background and text colors */
body {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
}
/* Header and navigation */
header,
nav {
background-color: #1e1e1e !important;
color: #ffffff !important;
}
/* Links */
a {
color: #2EF6C4 !important;
}
a:hover {
color: #e0e0e0 !important;
}
/* Buttons */
button,
.btn {
background-color: #333333 !important;
color: #ffffff !important;
border: 1px solid #444444 !important;
}
button:hover,
.btn:hover {
background-color: #444444 !important;
}
/* Inputs and textareas */
input,
textarea,
select {
background-color: #2c2c2c !important;
color: #ffffff !important;
border: 1px solid #444444 !important;
}
/* Job listings */
.job-listing,
.job-card,
.job-item {
background-color: #1e1e1e !important;
border: 1px solid #333333 !important;
}
/* Footer */
footer {
background-color: #1e1e1e !important;
color: #cccccc !important;
}
/* Override specific elements as needed */
/* Add more selectors here based on the site's structure */
/* Fix white background on job listing container */
main,
.results-container,
.job-box,
.card,
.listing-container {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
}
/* Optional: fix shadows or borders that still look bright */
.job-box,
.card {
box-shadow: none !important;
border-color: #333 !important;
}
.search-results__heading-container,
.search-results__intro,
.search-results,
.section,
.container,
.container--narrow,
.grid-sandbox--highlight,
.form__search--main,
.grid-sandbox,
.grid-sandbox--filter-box,
.grid-sandbox--tight,
.grid-sandbox--low,
.grid-sandbox--background--mobile {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
}
#search-autocomplete,
#area-autocomplete {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
border: 0.5px solid #333 !important;
}
.taggle_input {
background-color: #1e1e1e !important;
color: #e0e0e0 !important;
border: 0px solid #333 !important;
}
.m-b-10-on-all {
color: #e0e0e0!important;
}
.taggle {
color: #e0e0e0!important;
background-color: #333 !important;
}
.header--big-image {
background-color: #0000 !important;
}
.dropdown-submenu {
background-color: #1e1e1e !important;
border: 1px solid #333 !important;
border-radius: 20px!important;
}
.dropdown-submenu__arrow{
background-color: #1e1e1e !important;
border: 0px solid #333 !important;
}
h2{
color: #2EF6C4 !important;
}
}