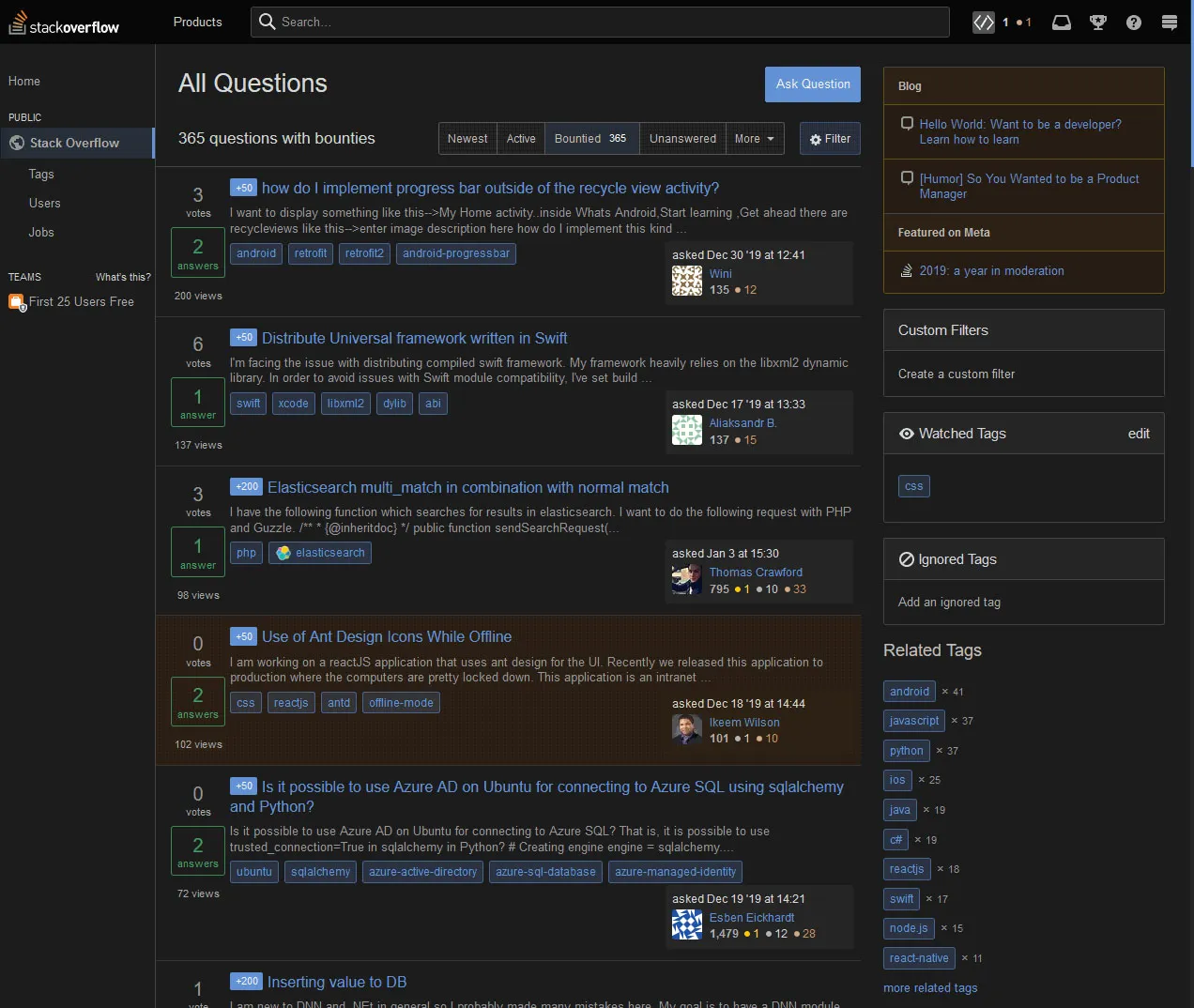
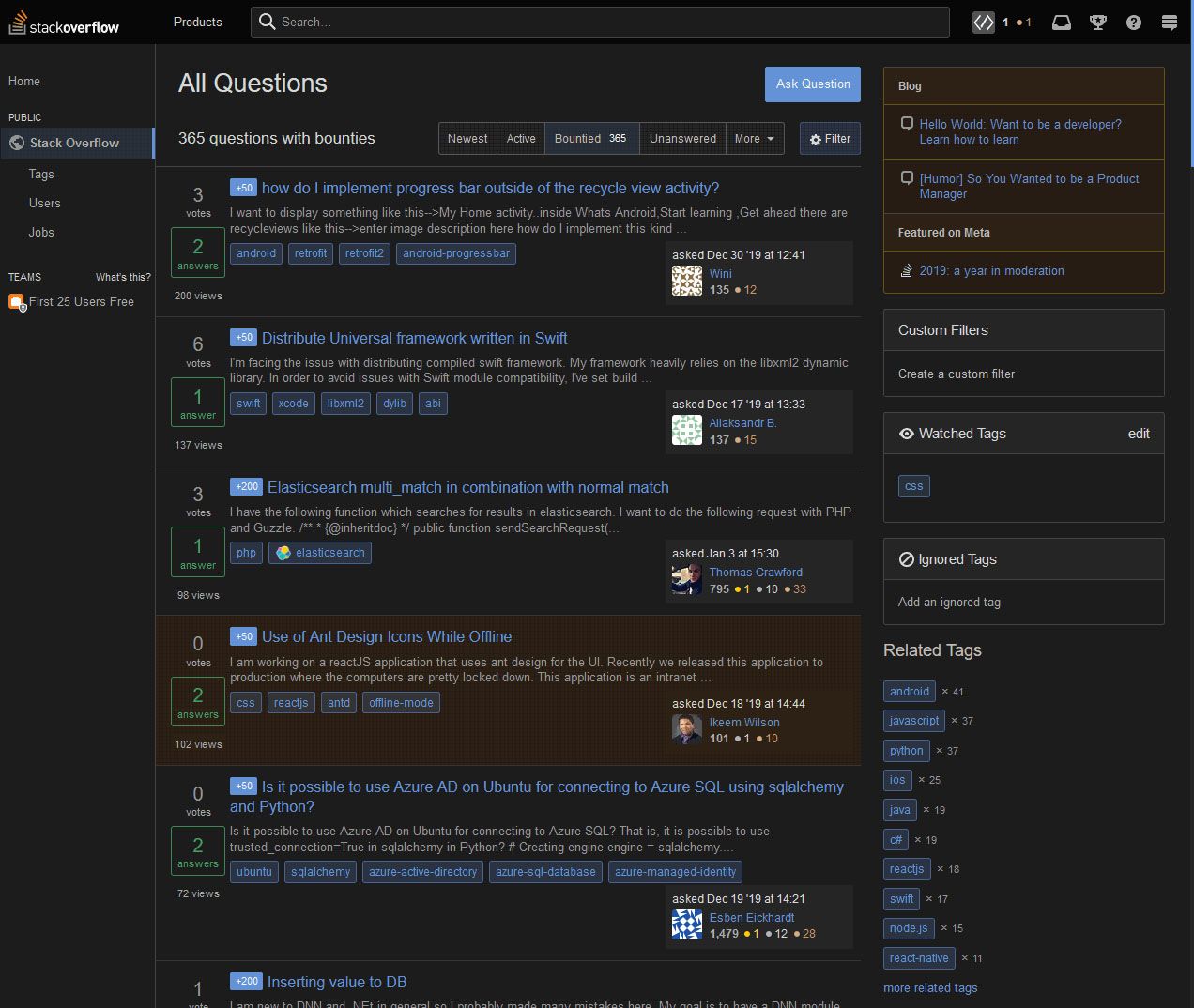
Dark theme for Stack Overflow & most Stack Exchange network sites
Stack Overflow Dark by stylishthemes
Imported and mirrored from https://raw.githubusercontent.com/StylishThemes/StackOverflow-Dark/master/stackoverflow-dark.user.css

Details
Authorstylishthemes
LicenseCC-BY-SA-4.0
CategoryStack Exchange
Created
Updated
Code size182 kB
Code checksumf7996c7e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stack Overflow Dark
@version 5.1.3
@description Dark theme for Stack Overflow & most Stack Exchange network sites
@namespace StylishThemes
@author StylishThemes
@homepageURL https://github.com/StylishThemes/StackOverflow-Dark
@supportURL https://github.com/StylishThemes/StackOverflow-Dark/issues
@license CC-BY-SA-4.0
@advanced color base-color "Base color scheme" #4183C4
@advanced color visited-color "Visited link color" #4183C4
@advanced color accepted-color "Accepted answer background color" #002810
@advanced color watched-color "Watched question background color" #002810
@advanced color strong-color "Strong color" #ccc
@advanced text font-choice "Code Font" Menlo
@advanced dropdown bg-choice "Background image" {
crosshatch "Cross-Hatch" <<<EOT
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAABGCAAAAABURb1YAAAFoUlEQVR4AWXWCY7kMJcDYd9DiCD4jLr/EWezJOT8vbMXy8ZngpVPlLUWbWABJFVRZyqqdqIq9O9V1gJS14KFfYzASvgS1UTF1jSqE9qgNjYVoNxLfIhCBFKhOTdPNR11KpmKk4W2LhowESMPKHHBItCg2tqoGm0VbWnXAmxIAFALPIAtCxY4VVX7jqrSGRVlJnwqfRsAIG+BZ0EmHy7Jm3NMo6KzdWXGc8ycY2zyHdOrW3hHhcQ0+uvcYlz3LQgQVyrPp2t+dUncjzHVTNFNuvhwK2Jgkfh856/INm05pjEVtWEKC6IfrmmtfPnpYZkRVTPjFztVUDsDLLCvR2WmX6RPXV/KRBQ7E0GZN5w+5+rKd2J7Ev1sFtVGlYY2oq2tgtN1SakCTkwiaxkebLZuJtjCd/OvyY1OQXXrGnAKfE67xbGq/NzemNviTWC2LjHjl6ruFucdUTTT4/wO7tQtkPd0LtO1ncs+ZrVvUXXeHue3Xt1zTD1vJlkbt8rigWhH3EUJ6HT31JYE1lp15XY1BSDaFh4asRNt0U5gqraB+UyFZJNagXh/qTxV1TY90VSVSLMX0W7dGA/4SfEZj+R7l6Hs9O6Orx5ne51Tj3Oev5E9MFWReefovrI73lzdnTziy8mTRjU1jZ99GtT52We2bmVfvqvKovqYqZ6N2GlGbRZYWM3CRKzX2bVQoMqjnbSopmlBTe3vMix227dzvqRJVR9+dT0LfJZhTyzbeaffIg6qz+muKJ2KoJ249yD3ku5kI/sJm31Mj41TrIoNVlgrolc33nTK06qPrdpRW6UTnZwnj6BuXdy6EMCqtPqcPUhS9OoC6mnYr+7p7tY10zyfLv7ovrMxfLs2y9trusGZMyW+80zU7z9Wz5D//8YusxMkP845i/Qk21Sru3W3u+aI5OtbWK3bpVVtk8c0OnuLpYVlXWQrYgFui0nAouTMy6OZtKKk5+EN9+GPs6e7aOpuewv6eL++gfnrIbiNdX7+bu0+j4rCvKo+aKdVxenV7dGtO3F1aRrP00R9sN26TNa+JsLpKYmLtZ1ZWJxGSc1UfDy7q/1Ms9ZdbuICFXJ1I5puXRt8WlXTpAsWhrrb4v7K7e3N7a5pZ4f0ed3mfy8L1iLzr3PmpDllv0nnfaaeZcj185/d/U3qj662fWwFpnsSqYvb3eN1+ky0Vclom50eTncXxA9x2cDu/F6GZcSAGrWqCe698be7qTv529jjXEVtT9GSGbktZp3G7nScj+4CTnflfXN1VXzU1uyLG88KnBSPblVBnUZFm91inYBsXW/zbG4SltE0YKtp1I5po4/tbWxYZ83PFldYiWcZCpkvaUc11Weu7iYwhltZfu3VnlGhnRHUmT6zABb+mv4u8Np/p1xTVd9XYG9x3RNybm39cWYnGkXTO9kn0fG5y7BWXKexp7v085JOxI62OyWN0pEHE/yEEgx7LSyf7rJbklTVakak3e18wHicTVlrRzeV9WzjiGrP7NqZAmt/Lv5nd518uitvVNH56W5Qwfd1AQ+YxP/UjXqfJgpm2tyhUpE0suBZFqzHNFm7uzl/l7sHnajtdf68Fs/ZWMm4gHpb/OliqjfRUf2bmBGYLJ66u5vJrpqRf5cORdupKvl7D2n06VdiMl3/sbvrdBfnL6ri+yX07933pfP801huIiaoOLm6J82c2xkfb2NPAs1Zhmva6XWuOm/W1P0+Hmz4XRnXTWpGs/cgN2nvZwsiPEBSd3Ud2XFjJNPtPCd1Zlys2zmef3Z3rU8tomK3rs5N73v3+ZXd4uY6E2GB9SzD7MbaprkJYN1rn1/dSCJrWc1U6GjbLZIp2nFZf67g4e6ucbH40Y1WwebsbrbuUjCfxGdzG/uldlA1naJI5p3j/FaARdxvZtKHfz49dIKizl9hL3Cvruf/3Sum/w07RUTLccAlwgAAAABJRU5ErkJggg==') EOT;
uniform "Uniform Tile" <<<EOT
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAQMAAABKLAcXAAAABlBMVEUfHx8aGhrh02scAAAAH0lEQVR4AWMQRAICeHn/kcAH8vSN6hvVN6pvVN+oPgAPQ4LItqOMdQAAAABJRU5ErkJggg==') EOT;
random "Random Tile" <<<EOT
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAABwElEQVR4AY3Vua3gOBgGQQXZhgKYgwHJYAA0Ksu9CAh6hxbTbvFzfx6rNEGlHY6z5KvMw4s43mN2Z5fqYLzKyrfyXhXKnKBdD9n58UWW3Vlb3mOCmWoHHZbdV5lv8t7Ver6ldsfqumVAdbblxxcZVcd7QWq2Y6VsadS4ZTzFDbFa5XivqlxVUFG1Jd6k66u8x0RIOw0cXAiNW2z58bJ5r1LTQtVVuy1x2jK+yLTlxy3v5RogszEXSB0ZF4iYWLbMMUBGPDbvpRQUVUV9kvGU6ynrIe9FOqssJcQ4oqurCjV6ytmqco4SwvGeNCoJaphwSHoK13cyuuU9ZaQI0lB1qB8zT3GL2XjKueU9pR+gH0OlqvGUzHWLQ81O0Dg95L3Uj9qxKx0pr3LdYrnlvQKlUEnV/8v4Xt6bThZROwaO5QfTUyY4GCBWu8Wf/nO4ULtj/li3mE9Z47zlx/WU94Iq7RD5XuZ6ynjIGn9yr1VhFaq2NH9s4bP4Rt5j2NFO5MBXGVsmsD5v3gslYORsd8R1i1rrIUoLKLXlvVhgKH7ApToyhk21TJhbLDvdN151vEetJtKdOtYo4SmnOvhGpjpe+xuj3X723ghdygAAAABJRU5ErkJggg==') EOT;
custom "Custom" <<<EOT
var(--bg-custom) EOT;
none "None" <<<EOT
none EOT;
}
@advanced text bg-custom "Background image [wrap in url()]" "url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAMAAAAMCGV4AAAAD1BMVEUREREREREAAAAREREWFhkN5cwCAAAABHRSTlNfGAAwFBG7CgAAACxJREFUeAFjYGJiZGBhhhMMYIIRTjCgcIE8VC4TKpeRmYEZiTtIzGNihhNMAJJAATdKr5xFAAAAAElFTkSuQmCC')"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit window size "Fit window size" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
Scroll "Scroll" <<<EOT
scroll EOT;
Fixed "Fixed" <<<EOT
fixed EOT;
}
@advanced text img-opacity "Reduced image opacity (0-1)" .5
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https?://((chat|meta|es|ja|pt|ru)\\.)*stackoverflow\\.com.*"),
domain("serverfault.com"),
domain("superuser.com"),
domain("stackapps.com"),
domain("mathoverflow.net"),
domain("askubuntu.com"),
regexp("^https?:\/\/((?!area51)\w+\.)*?stackexchange\.com.*"),
regexp("^https?:\/\/stackoverflow.[^\.]*\.com.*") {
:root {
--bg-custom: /*[[bg-custom]]*/;
--bg-img: /*[[bg-choice]]*/;
}
body:not(.theme-dark), body.theme-dark .theme-light__forced,
body.theme-system .theme-light__forced, body:not(.theme-dark) .themed,
body.theme-dark .theme-light__forced .themed,
body.theme-system .theme-light__forced .themed
body.unified-theme, body.unified-theme * {
--theme-link-color-visited: /*[[visited-color]]*/ !important;
--theme-footer-link-color: #aaa;
--theme-body-font-color: /*[[strong-color]]*/;
--black-075: #202020;
--black-200: #202020;
--black-400: #666;
--black-500: #888;
--black-700: #777;
--black-800: #888;
--black-050: #252525;
--orange-100: #874600;
--blue-100: #004487;
--blue-050: #182030;
--white: #222;
--fc-dark: #eee;
/* include built in default syntax-theme */
--highlight-bg: var(--black-200) !important;
--highlight-color: var(--fc-dark);
--highlight-comment: #656e77;
--highlight-punctuation: var(--black-600);
--highlight-namespace: #d97c2b;
--highlight-attribute: #127fcc;
--highlight-literal: #d97c2b;
--highlight-symbol: #803378;
--highlight-keyword: #127fcc;
--highlight-variable: #6fa012;
--highlight-addition: #2f6f44;
--highlight-deletion: #c02d2e;
}
/**
* ** Will apply to almost all Stack Exchange Sites **
* Except:
* - Area 51 (area51.stackexchange.com)
* ** Please open an issue to report sites where the style breaks **
* https://github.com/StylishThemes/StackOverflow-Dark/issues
* Note: fix borders by removing single glob color; some have been fixed.
* if you notice any broken broders please open a new issue with page link.
*/
* {
/* dont assign any colors here */
text-shadow: none !important;
box-shadow: none !important;
}
body, .cv-story header, .container.bg-black-050,
body.floating-content > .container {
background-color: var(--black-200) !important;
background-image: var(--bg-img) !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-attachment: /*[[bg-attachment]]*/ !important;
/*[[bg-options]]*/
}
.subheader a {
border-color: inherit !important;
}
body {
color: #ccc;
}
strong, b {
color: /*[[strong-color]]*/ !important;
}
/* custom code font */
pre.prettyprint, code {
font-family: "/*[[font-choice]]*/",
Monaco,
Consolas,
"Liberation Mono",
Menlo,
Courier,
monospace !important;
}
.snippet-code {
padding: 5px !important;
}
/* fix offset between default style and dark */
.post-text pre.prettyprint {
margin-left: 0 !important;
}
/* === custom color === */
a, a:hover, a:active, .profile-popup a, .seWrapper a, .gs-title b,
.spoiler:hover a, .comment-up-on, .comment-up-off:hover,
#side-menu ul .category, .s-timeline .-timestamp, .mod-flair, .s-btn,
.s-stat .-value, .s-link, .mini-counts.supernova, .supernova,
.topbar-dialog a:not(.btn-secondary):not(.nav-links--link),
.topbar-dialog a:not(.btn-secondary):not(.nav-links--link):hover,
.s-sidebarwidget--action, .site-footer .-link._active, ul.navMain li a,
ul.navMain li a:hover, .top-bar .-secondary .-ctas .btn-topbar-clear,
.top-bar .-secondary .-ctas .btn-topbar-clear,
.top-bar .-secondary .-ctas .btn-topbar-clear:hover,
.top-bar .-secondary .-ctas .btn-topbar-clear:focus,
.topbar-dialog a:not(.btn-secondary):not(.nav-links--link):visited,
.topbar-dialog a:not(.btn-secondary):not(.nav-links--link):visited:hover,
.user-details h1 a, .default-profile-site a, .answer-hyperlink,
.answer-hyperlink:hover, .topbar-dialog .unread-item .unread-bold,
.started .mod-flair, .started a:not(.started-link),
.search-form.responsive .added-filters .-clear-filters a,
.search-form.responsive .added-filters .-more a, .s-btn:hover, .s-btn:focus,
.s-btn:active, .top-bar .-secondary .-link._highlighted-positive,
.top-bar .-secondary .-link._highlighted-positive:hover,
.top-bar .-secondary .-link._highlighted-positive.topbar-icon-on,
.timeline .readings .readings-item .description .description-expander ~ .description-expander-label,
a, ul.linkbar li, .site-list li .stats li {
color: /*[[base-color]]*/;
}
.subheader h1 a, input[type="submit"].btn-clear,
input[type="button"].btn-clear, button.btn-clear, .btn-clear,
html:not(#X) .p-fc-purple, html:not(#X) .p-ff-roboto-slab.p-fc-purple div,
.user-page .subheader.reloaded .additional-links a[href], .fc-blue-600,
.h\:fc-orange-500:hover, #company-page .s-btn__outlined:hover,
#company-page .s-btn__outlined:active, h2 a.league-site-name,
.summary h3 .question-hyperlink, a.realtime-question-url.realtime-title,
a.question-link, a.question-hyperlink, a.s-link,
.s-anchors.s-anchors...