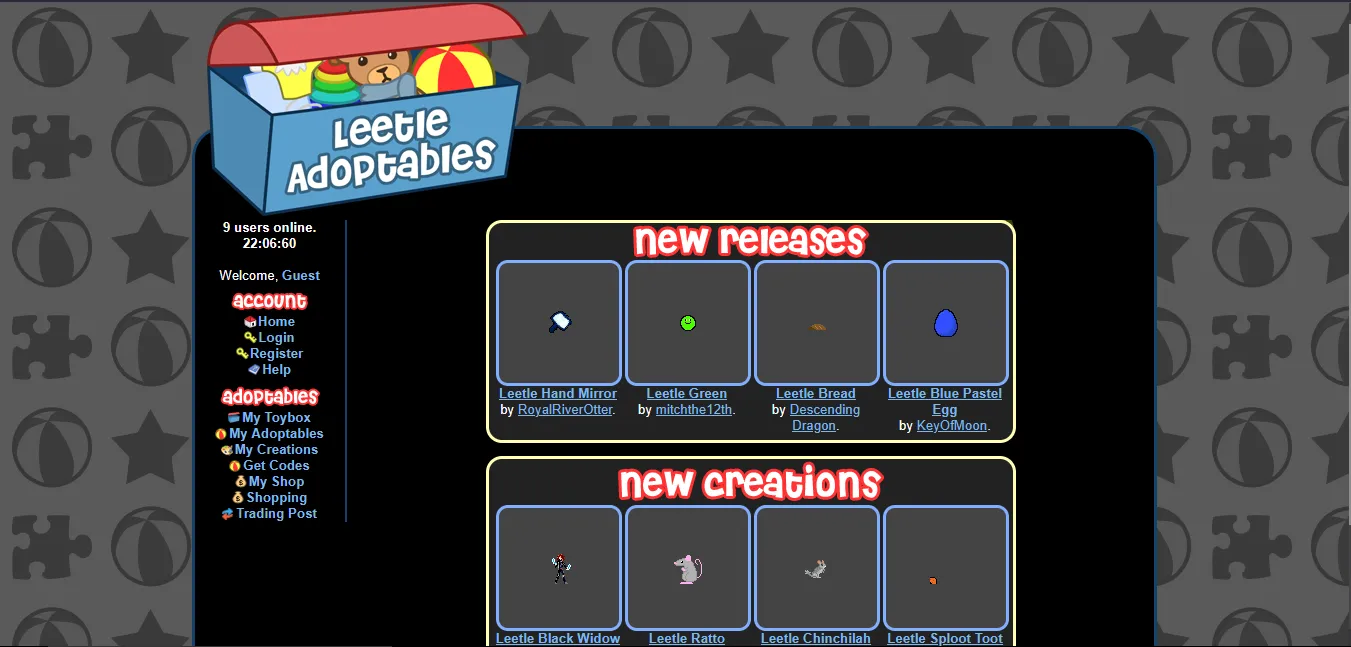
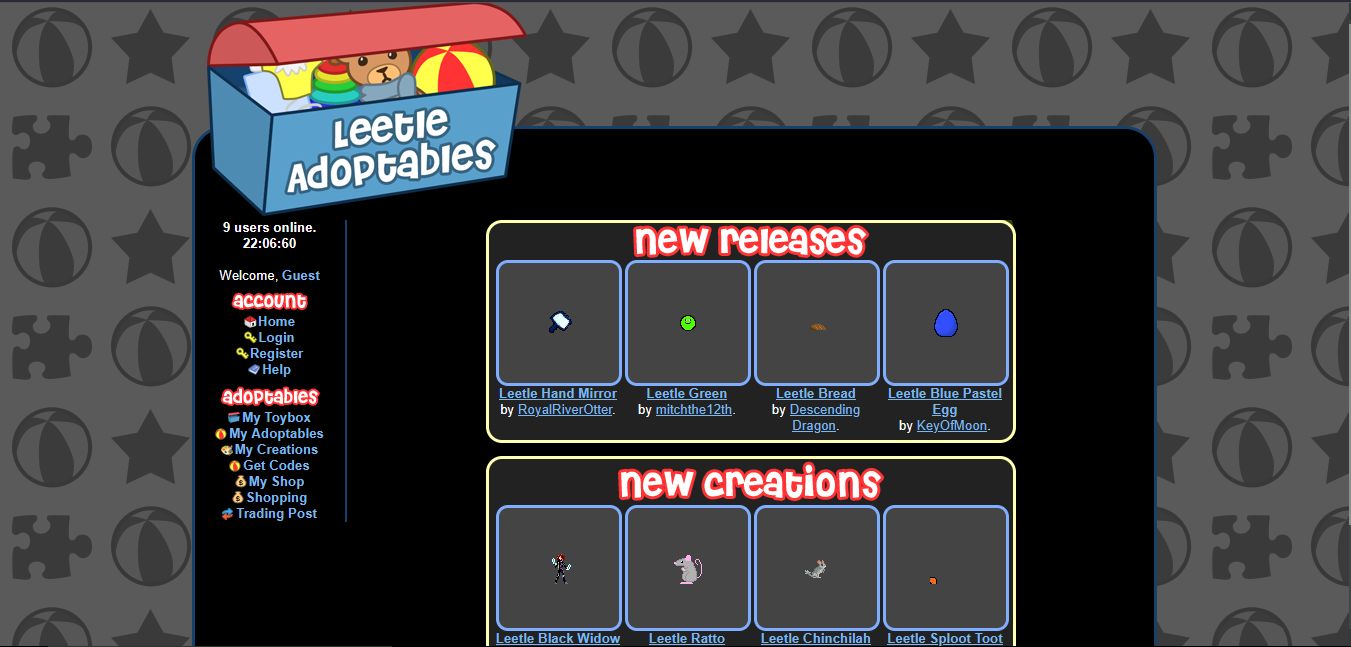
Dark Mode, wow like half this website just does not work.
Leetles Adoptables - Dark by werewire

Details
Authorwerewire
LicenseCC0 - Public Domain
Categoryleetles
Created
Updated
Code size1.4 kB
Code checksumd113bbc1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Leetles Adoptables - Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark Mode, wow like half this website just does not work.
@author Werewire
==/UserStyle== */
@-moz-document domain("www.leetles.com") {
body {
color: #fff;
background:url('https://i.imgur.com/nHVPlcE.png') #5a5a5a;
}
#content {
background: #000;
}
#wrapper {
background:
url('#') #000 repeat-y;
}
#menu {
border-right: 2px solid #14426C
}
a:hover, a:visited:hover {
color: #ffbebe;
}
a {
color:#79b8f1;
}
a:visited {
color:#abd3f8
}
tr {
background: #222 !important;
}
#menu a {
color: #79b8f1;
}
#menu a:hover {
color: #ffbebe;
}
#copyright a {
color:#9ed1ff
}
#newreleases > div, #redirectbox > div, #newcreations > div, .roundbox {
background:#222;
border:
3px solid #ffffb2;
}
.itembox {
background-color: #444;
border:3px solid #80AEFF;
}
.roundbox.error, .itembox.error {
background:#0000;
border-color:#7f1717;
}
.itembox.inactive {
background:
#949494;
border-color:
#d6d6d6;
}
input {
padding: 2px;
border: 1px solid #ccc;
border-radius: 4px;
color: #fff;
background: #222;
}
.click {
background:#333;
}
.click:hover, a:hover.roundbox.success {
background-color: #111;
}
.roundbox.success {
background:#000;
}
}