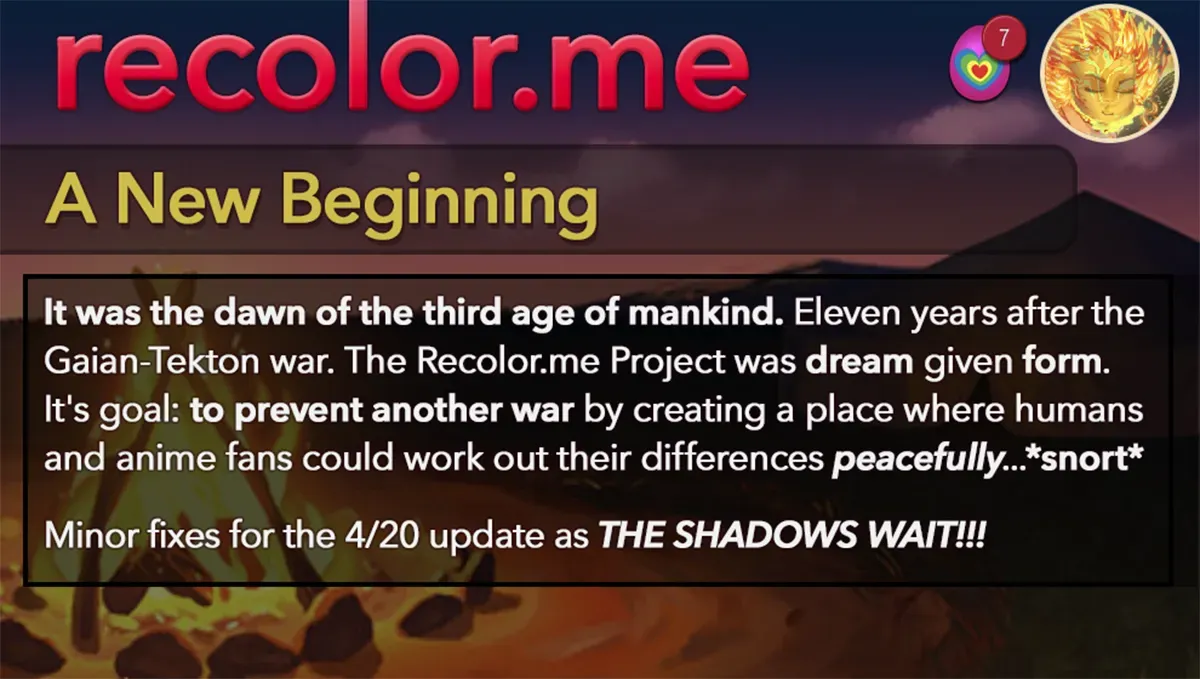
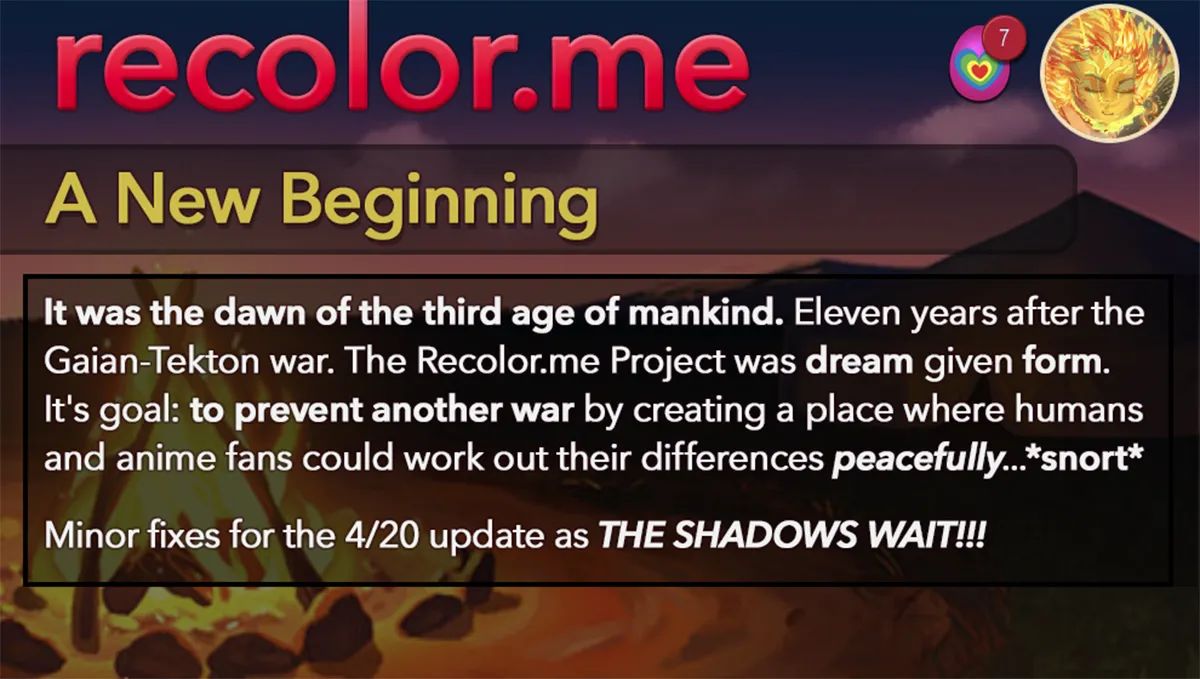
It was the dawn of the Third Age of Recolor and a series of UI changes foretold a coming war,,,
recolor.me - A New Beginning by talija

Details
Authortalija
LicenseMIT
Categoryrecolor.me
Created
Updated
Code size5.7 kB
Code checksumf86cba05
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Just a few minor annoyances making me all wibbly-wobbly
Source code
/* ==UserStyle==
@name recolor.me - A New Beginning
@namespace recolor.me
@version 0.0.3
@description It was the dawn of the Third Age of Recolor and these fixes appeared foretelling a coming war
@author talija
@preprocessor stylus
@var checkbox forceArial 'Change post font for better emoji support (including for Wordle)' 0
@var checkbox msgsOnLft 'Show direct messages on left side as THEY SHOULD BE' 1
==/UserStyle== */
@-moz-document domain("recolor.me") {
// Stylus-lang helper variables.
i = !important
// Shared CSS variables.
:root {
--version: 'recolor.me - A New Beginning v.0.0.1'
// Feat -> New font families.
--ff-sans-narrow: "Arial Narrow", Arial, "Univers LT Pro", -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Segoe UI", "Noto Sans", "Liberation Sans", sans-serif
--ff-sans: Arial, "Univers LT Pro", -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Segoe UI", "Noto Sans", "Liberation Sans", sans-serif
}
// Feat -> Body typography tweaks.
html body {
-webkit-font-smoothing: antialiased
-moz-osx-font-smoothing: grayscale
text-rendering: optimizeLegibility
font-variant-ligatures: contextual
font-variant-numeric: lining-nums
hyphens: auto
// Support depends upon font.
font-variant: historical-ligatures
}
// Feat -> Landing page cleanup.
#global_container #content {
padding: 60px 0
}
// Add space below avatar.
#home_avatar_img_link {
margin-bottom: 0.5rem
}
// Feat -> Put Avatar and Play buttons on same line.
#home_avatar br:not(:nth-of-type(1)) {
display: none i
}
// Tweak Blue Button.
#home_avatar .button {
display: inline-flex
align-items: center
justify-content: center
min-height: 36px
max-height: 36px
padding: 0 20px
font-size: 18px
}
// Tweak Green Button.
#home_avatar .button.button_green {
margin-left: 0.5rem
}
// Feat -> Less prominent world map button.
#global_container .world_map img {
max-height: unset
min-width: 3rem
max-width: 6vw
aspect-ratio: 1 / 1
}
// Dim world when in dark mode.
#global_container.nightmode .world_map img {
filter: brightness(0.7)
}
// Feat -> Remove the recolor Overlords.
#global_container #navbar .small_head:nth-of-type(1),
#global_container #navbar .small_head:nth-of-type(3) {
display: none
}
// Feat -> Put the user avi on the right side.
#global_container #navbar {
display: grid
width: calc(100vw - 2.5rem)
grid-template-columns: 1fr auto auto
grid-template-areas: 'topMain topCurr topAvi'
background: transparent
}
// Feat -> Reposition and restyle currency icon.
#global_container #navbar .currency {
grid-area: topCurr
margin-top: 2px
}
// Reposition and restyle the Easter event notifications counter.
#global_container #navbar .currency #myeggs:not(:empty) {
position: absolute
display: flex i
align-items: center
justify-content: center
top: 4px
right: -5px
min-height: 12px
min-width: 12px
padding: 2px
aspect-ratio: 1 / 1
color: #DDDEED
font-family: var(--ff-sans-narrow)
font-size: 0.5625rem
font-weight: 400
letter-spacing: -0.0125rem
text-shadow: -0.25px -0.25px 0 #4007
border-radius: 50%
background-color: #BB0030
box-shadow: 0.5px 1.5px 0.5px 0 #0009,inset 0.35px 0.65px 0 0 #FFF5
border: 0.5px solid #700
}
// Feat -> Modify the position and size of main avi bubble.
#global_container #navbar .small_head:nth-of-type(2) {
grid-area: topAvi
height: auto
width: 3rem
aspect-ratio: 1 / 1
margin-top: 2px
}
// Reduce size of avi slightly.
#global_container #navbar .small_head img {
top: -20px
left: -24px
width: 90px
height: 124px
}
// Reduce height of stats table and tweak.
#global_container #table_stats td {
padding: 2px 7px
}
if msgsOnLft {
// Feat -> Move chat and chat button to left side.
// Move button to left.
#chats_button {
position: fixed
bottom: 2rem
left: 0.25rem
max-width: 3.5rem i
padding: 3px 3px 10px 5px
text-align: left
}
// Move chats back to left.
#global_chats {
background: rgba(0,0,0,0.85)
height: calc(100vh - 161px)
bottom: 0
left: 0
width: 210px
min-height: 70px
top: 50px
}
}
// Feat -> Make bar look nicer in dark mode.
.nightmode .text_container,
.text_container.nightmode {
background: #1117
color: #b4b4b4
box-shadow: inset 0 0 0 2px #0004
}
// Form database topics input.
#form_database_topic input {
font-size: 1rem
padding: 0 4px
min-height: 30px
border: 1px solid #AAA
border-radius: 4px
}
// Form database topics blue button.
#community_newpost {
margin-top: 13px
margin-right: 5px
min-height: 30px
display: inline-flex i
align-items: center
justify-content: center
padding: 0 20px i
}
if forceArial {
// Feat -> Force Arial to fix Wordle issue.
.post_content .speech_bubble_message {
font-family: var(--ff-sans) i
}
}
// Feat -> Show visited color change.
.topic_list td a {
transition: color 450ms ease-in-out
}
.topic_list td a:not(.community_link):visited {
color: #05C i
}
.topic_list td a:not(.community_link):visited:hover {
color: #39F i
}
}