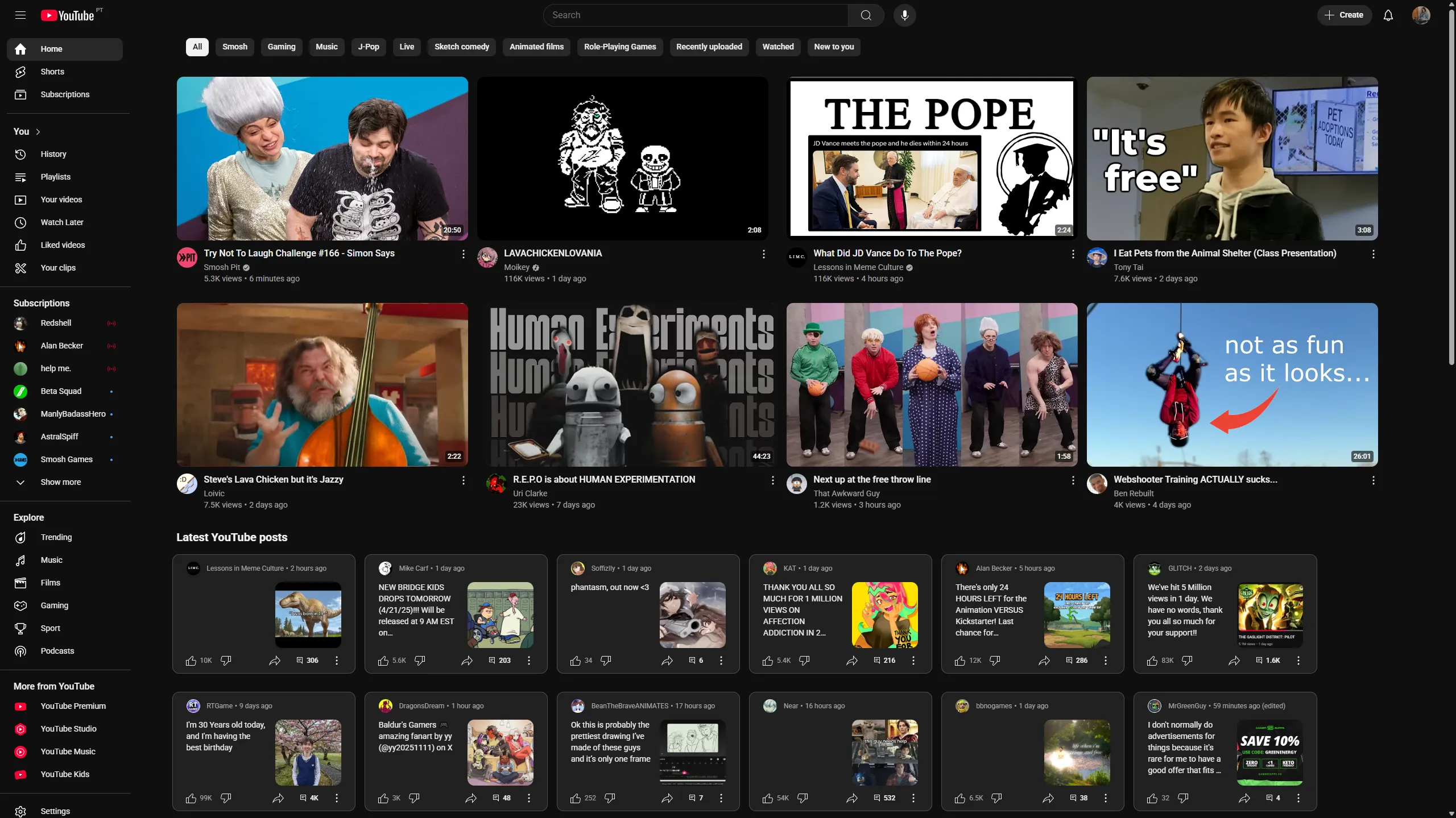
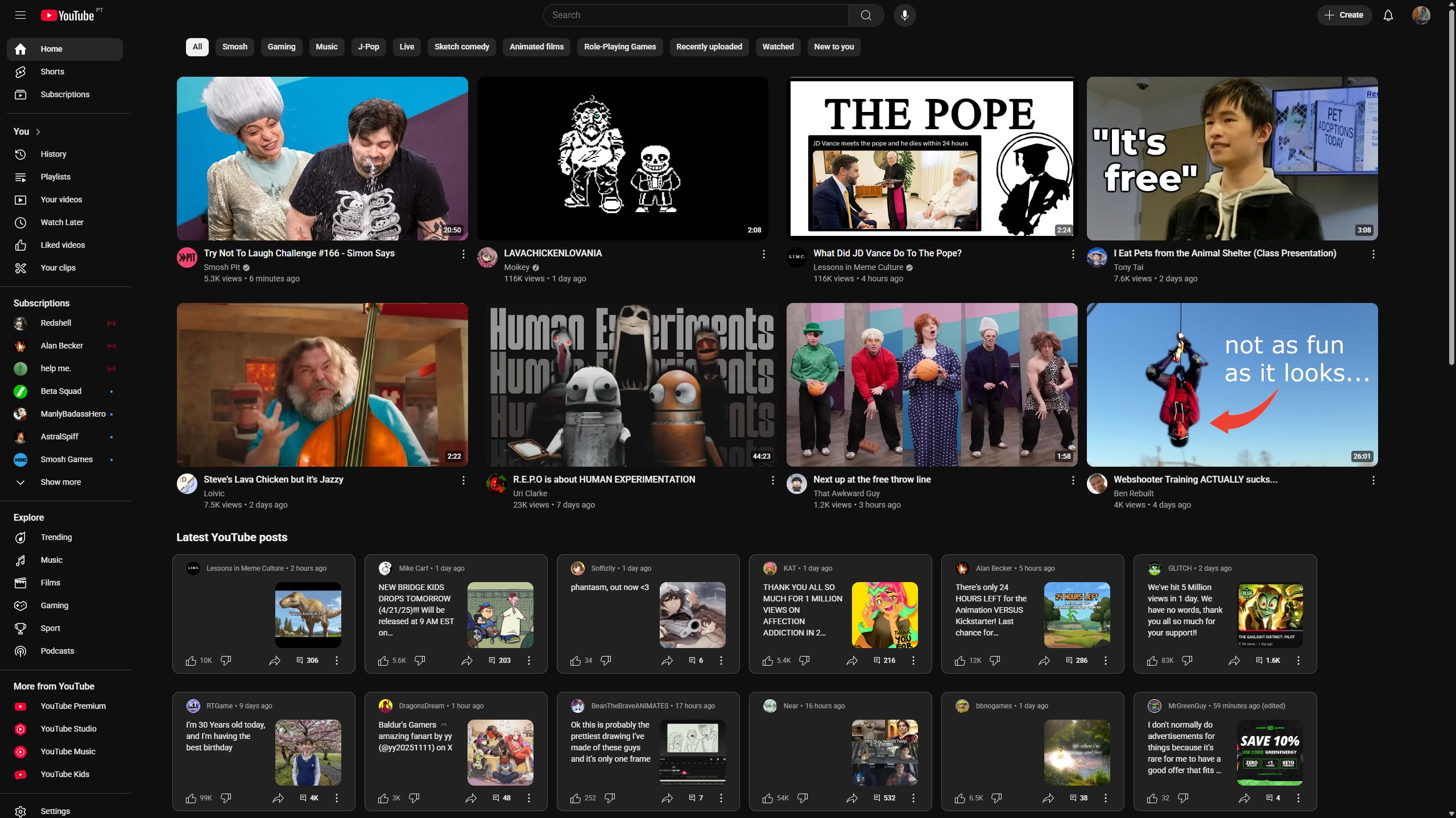
Reverts the big ah thumbnails as well as hide shorts.
YouTube Fixer by Nobepico

Details
AuthorNobepico
LicenseNONE
Categoryyoutube
Created
Updated
Code size2.8 kB
Code checksum9f028c7e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Might be a bit glitchy on differently sized screens. Mainly, the thumbnails not being perfectly aligned.
I'll be updating the style to fix the bugs I find and any future changes youtube might do.
Source code
/* ==UserStyle==
@name YouTube thumbnail resizer
@namespace USO Archive
@author Curtis Butler
@description Makes YouTube thumbnails smaller for when you are at school or work and don't want people to see your recommendations
@version 20250107.16.33
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 5);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
@media (min-width: 2200px) {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 5);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
}
#content.style-scope.ytd-rich-section-renderer {
margin: 0;
}
ytd-rich-section-renderer.style-scope.ytd-rich-grid-renderer {
justify-content: space-between;
}
#dismissible.style-scope.ytd-rich-shelf-renderer:not(:has(> .button-container.style-scope.ytd-rich-shelf-renderer)) {
width: 25%;
height: 1px;
border: 0;
padding: 0;
border-radius: 20px;
background-color: #3f3f3f;
* {
display: none;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/feed/subscriptions") {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 9);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
@media (min-width: 2200px) {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 6);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
}
#dismissible:has(> #rich-shelf-header-container) {
width: 25%;
height: 1px;
border: 0;
padding: 0;
border-radius: 20px;
background-color: #3f3f3f;
* {
display: none;
}
}
}
@-moz-document regexp("https://www\\.youtube\\.com/@[^/]+/videos") {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 8);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
@media (min-width: 2200px) {
ytd-rich-item-renderer.style-scope.ytd-rich-grid-renderer {
width: calc(100vw / 9);
}
ytd-rich-item-renderer.style-scope.ytd-rich-shelf-renderer {
width: 15%;
}
}
}