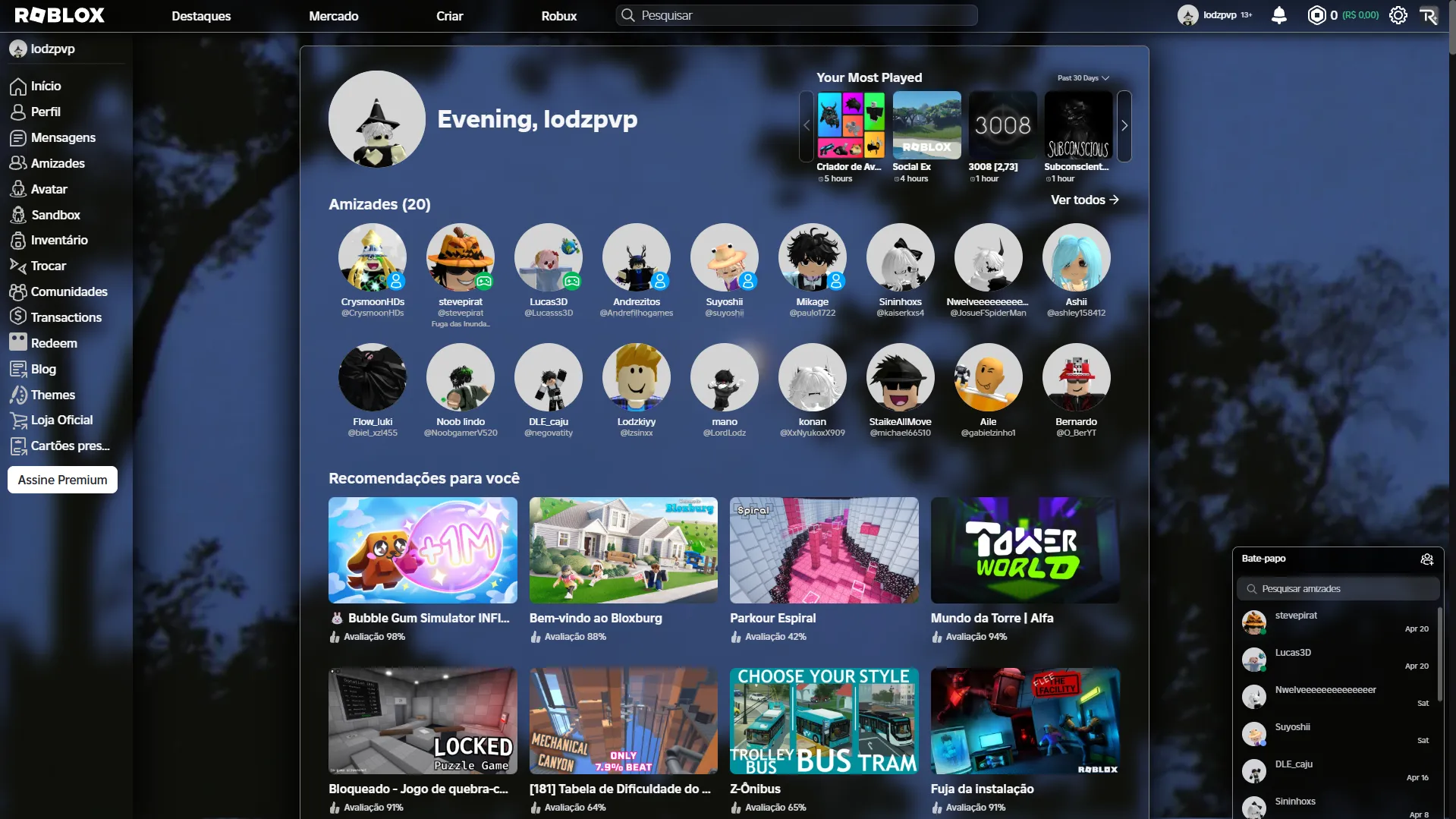
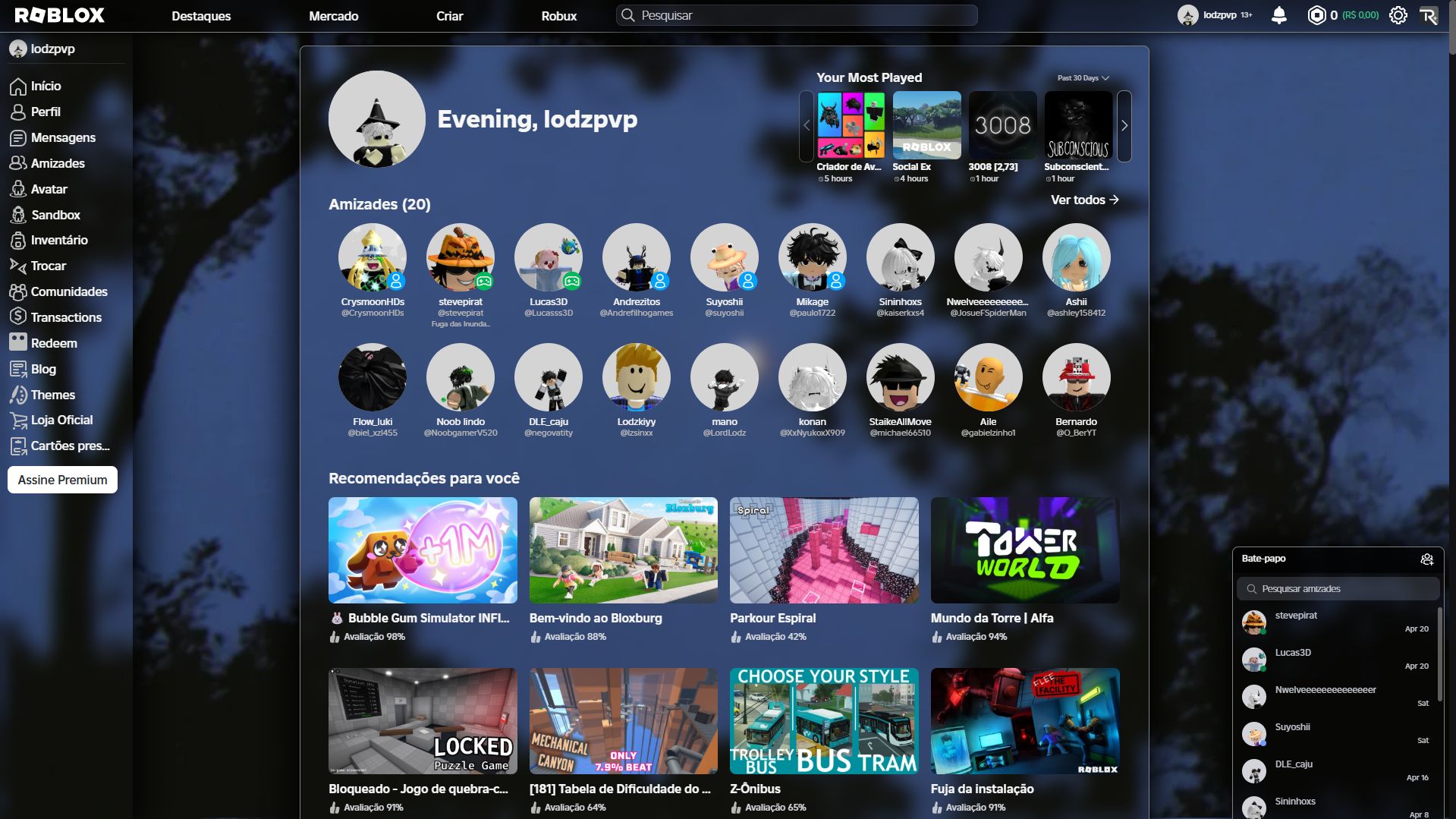
A transparent interface with a custom background to make your Roblox apperance better. Compatible with BTRoblox and RoPro browser plug-ins.
Roblox Transparent Interface by LodzinhGabriel

Details
AuthorLodzinhGabriel
LicenseNo License
Categoryroblox
Created
Updated
Code size24 kB
Code checksumfe64230
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Transparent Interface
@version 20250423.02.03
@namespace https://userstyles.world/user/Lodzkiyy
@description A transparent interface with a custom background to make your Roblox apperance better.
@author Lodzkiyy
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
/* Roblox Transparent Interface by Lodzkiyy
╔════════════════════════════════════════════════════════════════════════════════════════════════╗
║ ║
║ ║
║ __ __| _ \ \ \ | ___| _ \ \ _ \ ____| \ | __ __| ║
║ | | | _ \ \ | \___ \ | | _ \ | | __| \ | | ║
║ | __ < ___ \ |\ | | ___/ ___ \ __ < | |\ | | ║
║ _| _| \_\ _/ _\ _| \_| _____/ _| _/ _\ _| \_\ _____| _| \_| _| ║
║ _ _| \ | __ __| ____| _ \ ____| \ ___| ____| ║
║ | \ | | __| | | | _ \ | __| ║
║ | |\ | | | __ < __| ___ \ | | ║
║ ___| _| \_| _| _____| _| \_\ _| _/ _\ \____| _____| ║
║ ║
║ ║
║ Roblox Transparent Interface ║
║ by Lodzkiyy! ║
║ ║
║ To adjust the wallpaper, like inserting a different one or ajusting position and size, ║
║ just change properties in the first class style named ".rbx-body" ║
║ ║
║ IN ANY HIPOTHESIS DON'T REMOVE "!important" TAG ON ALL OF THE CSS ║
║ THIS IS VERY IMPORTANT TO APPLY STYLE CHANGES ON THE WEBSITE! ║
║ ║
║ Note that some parts of Roblox still be unchanged, ║
║ if you find those, contact me on Twitter! ║
║ @lodzkiyy ║
║ ║
╚════════════════════════════════════════════════════════════════════════════════════════════════╝
*/
/* CHANGE BACKGROUND HERE */
.rbx-body {
/* Background Wallpaper */
background-image: url("https://tr.rbxcdn.com/180DAY-b30e6b24926ee3abf44bd33fd2ea448d/1024/1024/Image/Webp/noFilter") !important;
/*Accepts any image address inside Roblox boundaries, changing the url aside Roblox this won't work*/
/* Wallpaper Size */
background-size: 100% !important;
/*Adjusting the image size, 100% will auto-scale to browser resolution*/
/* Wallpaper Position */
background-position: 0% 55%;
/*Adjusting position, first parameter is X-axis, and the second parameter is the Y-axis. Using percentage will uses the browser resolution as position reference*/
/* Wallpaper Scrolling Style */
background-attachment: fixed !important; /*If you want a moving background with scrolling, you can change it to "scroll", otherwise just leave as "fixed"*/
}
/*----------------------------------------------------------------------*/
/*
╔═══════════════════════════════════════════════════════════╗
║ ║
║ THIS IS THE MAIN CSS, DON'T CHANGE ANYTHING UNLESS ║
║ YOU WHAT YOU ARE DOING!!! ║
║ ║
╚═══════════════════════════════════════════════════════════╝
*/
*::-webkit-scrollbar {
width: 10px !important;
height: 10px !important;
padding: 2px !important;
}
*::-webkit-scrollbar-track {
background-color: transparent !important;
backdrop-filter: blur(10px) !important;
border-radius: 0 !important;
}
*::-webkit-scrollbar-thumb {
background-color: #aaa8 !important;
padding: 3px !important;
}
.container-main {
display: flex !important;
padding: 20px !important;
justify-content: center !important;
/**/
}
.content {
background-color: transparent !important;
backdrop-filter: blur(10px) !important;
border: 1px solid grey !important;
box-shadow: 0px 0px 50px 10px black !important;
border-radius: 8px !important;
margin: 0px !important;
width: 1120px !important;
display: flex !important;
justify-content: center !important;
}
.profile-container {
padding: 10px !important;
}
.navbar-fixed-top{
background-color: #0008 !important;
}
.navbar-search {
background-color: transparent !important;
backdrop-filter: blur(10px) !important;
box-shadow: 0px 0px 50px 10px black !important;
}
.search-overlay{
background: transparent !important;
z-index: -1;
}
.menu-vertical {
background: transparent !important;
}
.menu-secondary-container .menu-secondary {
background-color: #000d !important;
backdrop-filter: blur(10px) !important;
border: 1px solid grey !important;
box-shadow: 0px 0px 50px 10px black !important;
border-radius: 8px !important;
}
.container-fluid {
background-color: transparent !important;
backdrop-filter: blur(10px) !important;
border-bottom: 1px solid grey !important;
box-shadow: 0px 0px 20px 1px black !important;
}
.rbx-left-col {
background-color: transparent !important;
backdrop-filter: blur(10px) !important;
box-shadow: 0px 0px 50px 10px black !important;
}
.section-content {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.btr-game-button {
background-color: transparent !important;
border: 1px solid grey !important;
border-radius: 4px !important;
}
.btr-settings {
background-color: #000d !important;
backdrop-filter: blur(10px) !important;
border: 1px solid grey !important;
box-shadow: 0px 0px 50px 10px black !important;
border-radius: 8px !important;
}
.btr-settings-header{
background-color: #0008 !important;
}
.container-main{
border-radius: 8px !important;
}
.btr-profile-bottom {
border-radius: 8px !important;
padding: 10px;
background: #0005 !important;
}
#btr-injected-inventory {
border-radius: 8px !important;
}
.badge-row {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.rbx-body.btr-embed {
background: transparent !important;
}
.nav-tabs {
background: transparent !important;
}
.rbx-tab-heading {
border-radius: 8px !important;
background: transparent !important;
}
.rbx-tab-heading:hover {
background: #fff3 !important;
}
.text.ng-binding.ng-scope:hover {
background: #fff3 !important;
}
.section-content.six-column {
backdrop-filter: blur(10px) !important;
box-shadow: 0px 0px 20px 1px black !important;
}
.text.text-overflow.text-label.ng-binding:hover {
background: #fff3 !important;
}
.rbx-public-game-server-item .card-item {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
#rbx-recent-server-box .rbx-public-game-server-item {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.card-item-private-server {
background: transparent !important;
}
.card-item-friends-server {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.rbx-private-game-server-item {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
margin-bottom: 10px !important;
}
.create-server-banner {
padding: 15px !important;
}
.profile-stats {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.web-blox-css-tss-145ritx-Paper-root {
background: transparent !important;
}
.item-cards .section-content-off {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.alert-system-feedback .alert {
top: -80px !important;
}
.copyright-container {
border-color: #bcbcbc !important;
}
.container-footer {
background: transparent !important;
backdrop-filter: blur(10px) !important;
border: 1px solid grey !important;
box-shadow: 0px 0px 50px 10px black !important;
}
.search-landing-container {
background-color: #000d !important;
backdrop-filter: blur(10px) !important;
box-shadow: 0px 0px 50px 10px black !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.scroller.next, .scroller.prev {
background-color: #0008 !important;
border: 1px solid grey !important;
border-radius: 8px !important;
}
.scroller.next:hover, .scroller.prev:hover {
background-color: #aaa8 !important;
}
.scroller.next .spacer, .scroller.prev .spacer {
background: transparent !important;
}
.dropdown-menu {
margin-top: 10px !important;
background-color: #000d !importa...