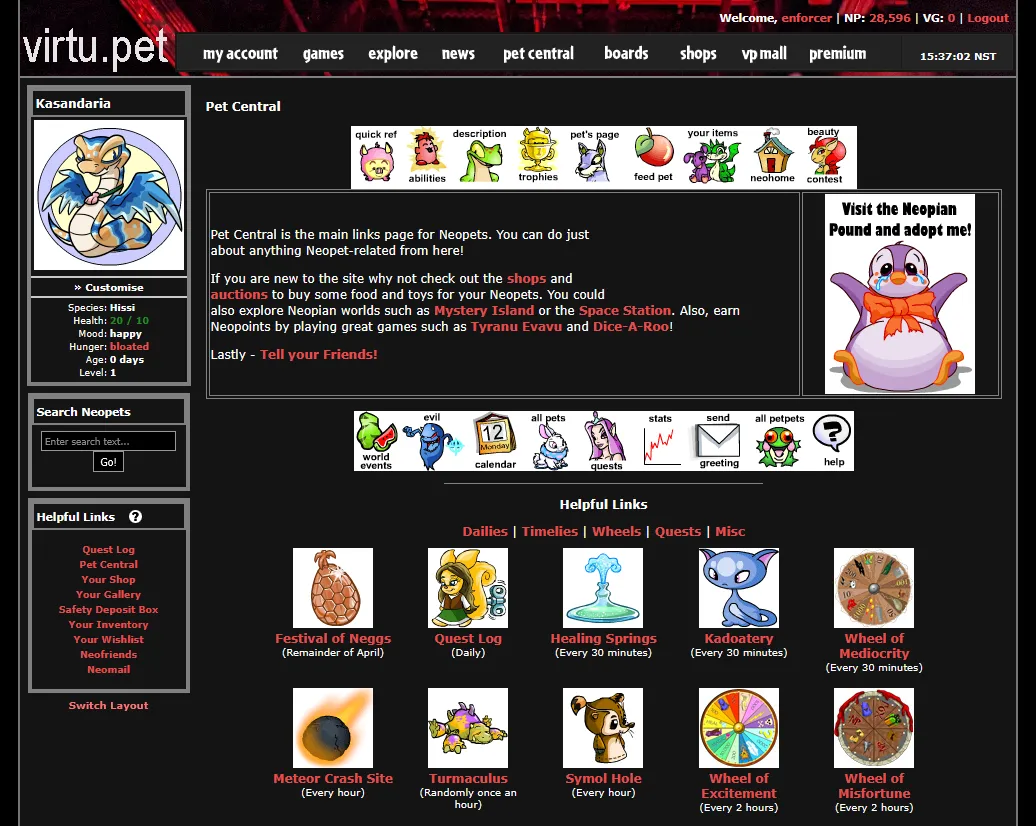
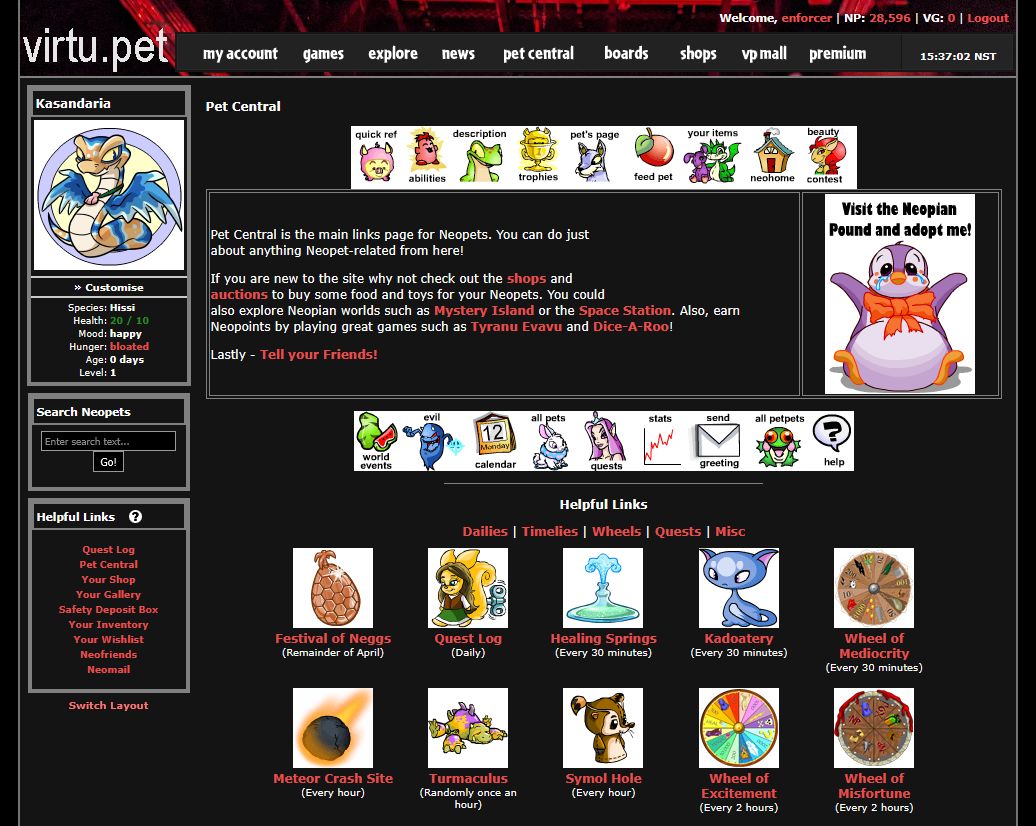
A dark theme for virtu.pet's top bar layout.
Top Bar Dark Theme for virtu.pet by TheEnforcer

Details
AuthorTheEnforcer
LicenseNo License
Categoryvirtu.pet
Created
Updated
Code size3.1 kB
Code checksumdb6b1e4c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Known issues:
- I don't seem to be able to change elements colored with variable-set colors or inline style.
- I can't change item name colors in the trading post and don't know why.
- The code to invert the inventory while keeping the items looking nice is inverting the images in the trash compactor in a way that doesn't.
- Not tested with custom CSS.
- This was designed for the top bar layout; it is not tested with any others.
- Various things classed as ".sf" display oddly or not at all. Neither setting it to white, black, nor invert worked reliably.
- I can't figure out how to style the Neoboard text entry field. At present, you can't see text in WYSIWYG editor fields at all.
Source code
/* ==UserStyle==
@name Top Bar Dark Theme for virtu.pet
@version 20250423.22.43
@namespace ?
@description A dark theme for virtu.pet's top bar layout.
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://virtu.pet/") {
#neobdy {
background-color: black;
}
#main,#content,.content,.sidebar,.sidebarModule,.sidebarTable,.neofriend,.activepetInfo,.activepetInfo tr,.activepetInfo td,.activePet,.sidebarHeader,.contentModuleTable,.contentModule,.contentModuleContent,.table-light {
background: rgba(20,20,20,1);
color: white;
}
.sidebarHeader,.sidebarTable,.sidebarModule {
border: 2px solid grey;
}
form {
filter: invert(100) hue-rotate(180deg);
}
form img {
filter: invert(100) hue-rotate(180deg);
}
form b,th {
color: black;
}
form {
color: black;
}
b,i,u,.user,#nst {
color: white;
}
#header {
background-color: black;
background-image: url("https://file.garden/ZvBqN3lQEnLVuczj/enforcerdark_header_bg.png");
border-bottom: 2px solid grey;
color: white;
}
#header img,#footer img {
filter: invert(100) hue-rotate(100deg);
}
#footer {
background-color: black;
color: white;
background-image: url("https://file.garden/ZvBqN3lQEnLVuczj/enforcerdark_footer_bg.png");
}
.footerNifty {
display: none;
}
a,a:link,a:visited,#header a {
color: #e64d4d;
}
a:hover,#header a:hover {
color: #ff7f7f;
}
ul.dropdown {
background-color: black;
color: white;
border: 1px solid grey;
}
#template_nav a {
color: #e64d4d;
}
#template_nav a:hover {
color: #ff7f7f;
}
input,select {
background-color: black;
color: white;
}
form input,form select {
background-color: white;
color: black;
}
.content table,.content tr,.content td {
border: 1px solid grey;
}
.medText img {
filter: invert(100);
}
.smallish {
color: white;
}
form .smallish {
color: black;
}
.topic,.topicAuthor,.topicSmall,.topicPosted {
filter: invert(100) hue-rotate(180deg);
}
.topic img,.topicAuthor img,.topicSmall img,.topicPosted img {
filter: invert(100) hue-rotate(180deg);
}
.replyButton {
filter: invert(100);
}
.topicSmall,.content table,.flex {
color: white;
}
code,.message {
color: black;
}
.item-name {
color: black;
}
.inventory-grid {
filter: invert(100);
}
.inventory-grid img {
filter: invert(100);
}
.auction-table {
filter: invert(100);
}
.avatar-name {
color: black;
}
#modal-obtained b,#modal-name {
color: black;
}
.pet-age,.pet-birthday,.pet-level,.pet-owner,.pet-gender,.pet-height,.pet-weight,.pet-hp,.pet-str,.pet-def,.pet-mov,.pet-intel,.pet-hunger,.pet-fishing {
color: black;
}
.pet-age b,.pet-birthday b,.pet-level b,.pet-owner b,.pet-gender b,.pet-height b,.pet-weight b,.pet-hp b,.pet-str b,.pet-def b,.pet-mov b,.pet-intel b,.pet-hunger b,.pet-fishing b {
color: black;
}
.w-full b {
color: black;
}
.striped-table {
filter: invert(100) hue-rotate(180deg);
}
}