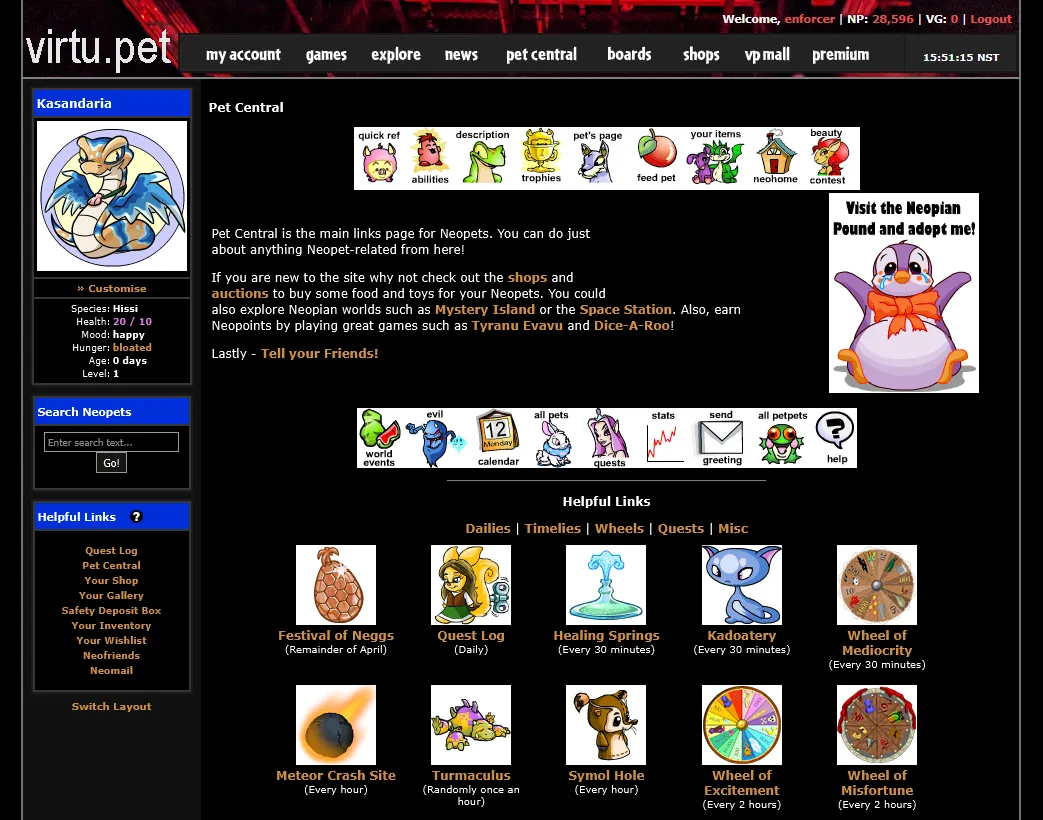
A simpler version of my dark theme for virtu.pet top bar -- it's just using an invert filter on everything but games and images.
Top Bar Dark Theme for virtu.pet -- Simple Invert by TheEnforcer

Details
AuthorTheEnforcer
LicenseNo License
Categoryvirtu.pet
Created
Updated
Code size1.5 kB
Code checksumd70c3e99
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Not tested with custom CSS.
- Designed for Top Bar layout; not tested with others.
- Inline style images (e.g. shop blogs) will be inverted and there's little I can do about it.
- For reasons I don't understand, bold text doesn't invert on the Bilge Dice page. Probably a side effect of my having to adjust things so PHP games didn't invert.
Source code
/* ==UserStyle==
@name Top Bar Dark Theme for virtu.pet -- Simple Invert
@version 20250424.12.54
@namespace ?
@description A simpler version of my dark theme for virtu.pet top bar -- it's just using an invert filter on everything but games and images.
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://virtu.pet") {
#neobdy {
background-color: black;
}
#content {
filter: invert(100);
}
#content img, canvas {
filter: invert(100);
}
#content input[type=image] {
filter: invert(100);
}
video {
filter: invert(100);
}
.pyramid-table {
filter: invert(100);
}
.pyramid-table #b {
filter: invert(100);
}
#header {
background-color: black;
background-image: url("https://file.garden/ZvBqN3lQEnLVuczj/enforcerdark_header_bg.png");
border-bottom: 2px solid grey;
color: white;
}
#header img,#footer img {
filter: invert(100) hue-rotate(100deg);
}
#footer {
background-color: black;
color: white;
background-image: url("https://file.garden/ZvBqN3lQEnLVuczj/enforcerdark_footer_bg.png");
}
.sidebarHeader {
background-color: white;
}
.footerNifty {
display: none;
}
#header a {
color: #e64d4d;
}
a:hover,#header a:hover {
color: #ff7f7f;
}
ul.dropdown {
background-color: black;
color: white;
border: 1px solid grey;
}
#template_nav a {
color: #e64d4d;
}
#template_nav a:hover {
color: #ff7f7f;
}
.user,#nst {
color: white;
}
}