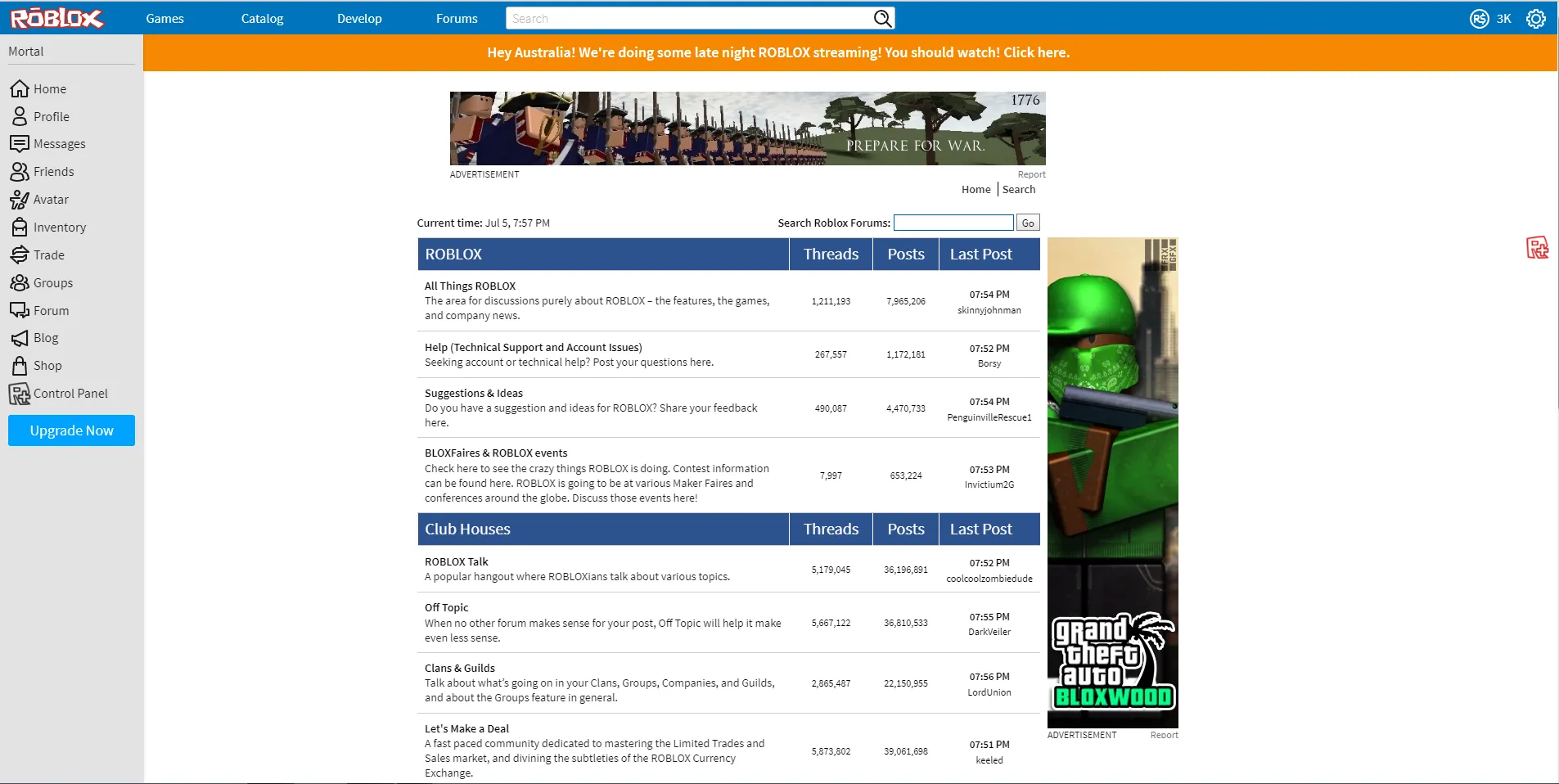
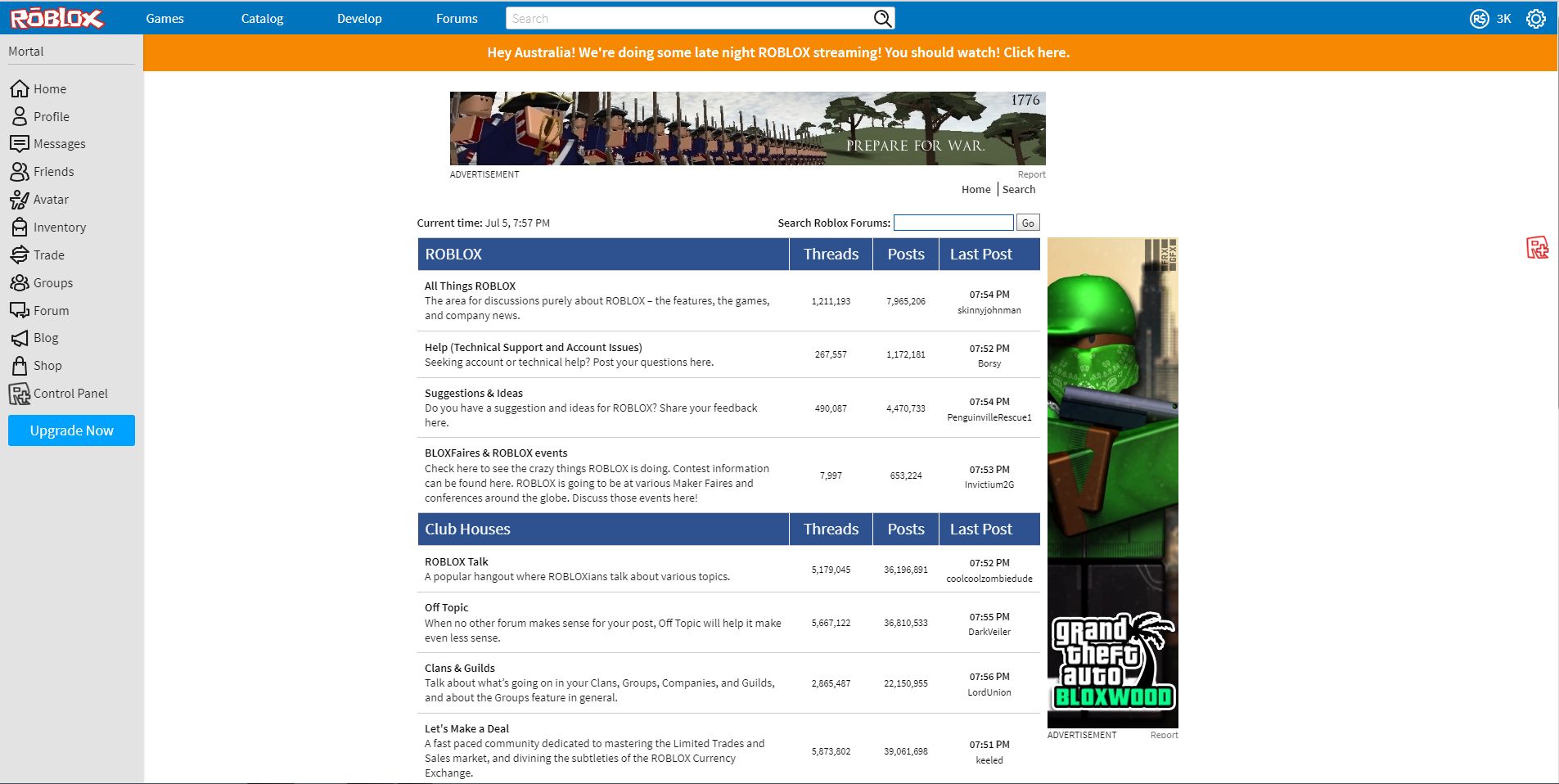
The CSS For The Old Forums Page
Script = https://greasyfork.org/en/scripts/533783-old-forums-page
Forums Page by Vue2016

Details
AuthorVue2016
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size3.9 kB
Code checksum631e5951
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NEEDS RLOT AND MY SCRIPT
Source code
/* ==UserStyle==
@name Forums Page
@namespace github.com/openstyles/stylus
@version 1.0.3
@description A new userstyle
@author Vue2016
@license CC-BY-SA-4.0
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/forum/") {
.normalTextSmall, .normalTextSmallBold, .normalTextSmaller {
color: #000000;
font-size: 14px!important;
}
#Body.body-width {
width: 970px;
}
#Body {
min-height: 550px;
padding: 5px 0 25px 0;
margin: 0 auto;
width: 970px;
background-color: White;
}
.content {
display: none!important;
}
[src="https://web.archive.org/web/20160706005725if_/http://www.roblox.com/userads/1"] {
position: relative;
left: 550px;
top: 25px;
}
html, #MasterContainer {
background: #fff!important;
}
.forum-summary .forumTitle {
font-weight: bold!important;
color: #000!important;
font-size: 14px!important;
}
.table td, .table th {
padding: 9px!important;
border-top: 1px solid #ccc;
margin: 0;
}
.rbx-left-col {
background-color: #F2F2F2!important;
}
td.forum-centered-cell .normalTextSmaller, .notranslate.normalTextSmaller .notranslate {
font-size: 12px!important;
font-weight: 400!important;
}
span.normalTextSmaller div b {
font-size: 12.6px!important;
color: #000!important;
font-weight: 600!important;
}
.forum-table-row:hover {
background-color: #e9e9e9;
cursor: pointer;
}
.new-input-field.input-field.form-control::placeholder {
position: relative;
left: -5px;
}
.forum-summary div {
font-size: 14px!important;
font-weight: 400!important;
}
.normalTextSmall {
font-weight: 400;
}
#forum-nav {
font-size: 14px!important;
font-size: 1.0em;
text-decoration: none;
font-weight: 600;
color: #343434;
}
#ctl00_cphRoblox_NavigationMenu2_ctl00_HomeMenu {
border-left: none!important;
}
#ctl00_cphRoblox_SearchRedirect span .notranslate {
border: 1px solid #0058b1;
padding-left: 5px;
height: 20px;
font-weight: 400;
font-size: 14px;
}
.btn-control.btn-control-medium {
height: 21px!important;
line-height: 21px!important;
font-size: 13px!important;
background-image: url(https://static.rbxcdn.com/images/StyleGuide/btn-control-medium-tile.png)!important;
}
.CenterColumn input.btn-control, .CenterColumn select {
margin-right: 0px!important;
}
body .forum-table-header, body .forum-table-header th, body .forum-table-footer {
background-color: #2D528F;
}
.forum-table-header, .forum-table-header th, .forum-table-footer {
background-color: #0058b1;
color: white;
font-size: 20px;
font-weight: normal;
border-left: 1px solid white!important;
}
.btn-control, .btn-control:active, .btn-control:link, .btn-control:visited, .btn-control:hover {
border: 1px solid #777!important;
padding: 0 6px!important;
color: #000!important;
text-decoration: none!important;
background-color: #ccc!important;
text-align: center!important;
font-weight: normal!important;
cursor: pointer!important;
background-position: top!important;
display: inline-block!important;
}
.btn-control:hover {
background-position: bottom!important;
border-color: #888!important;
text-decoration: none!important;
}
a.menuTextLink {
padding: 0px 5px!important;
border-left: 1px solid black!important;
}
.normalTextSmallBold {
font-size: 1.0em;
font-weight: bold;
}
}