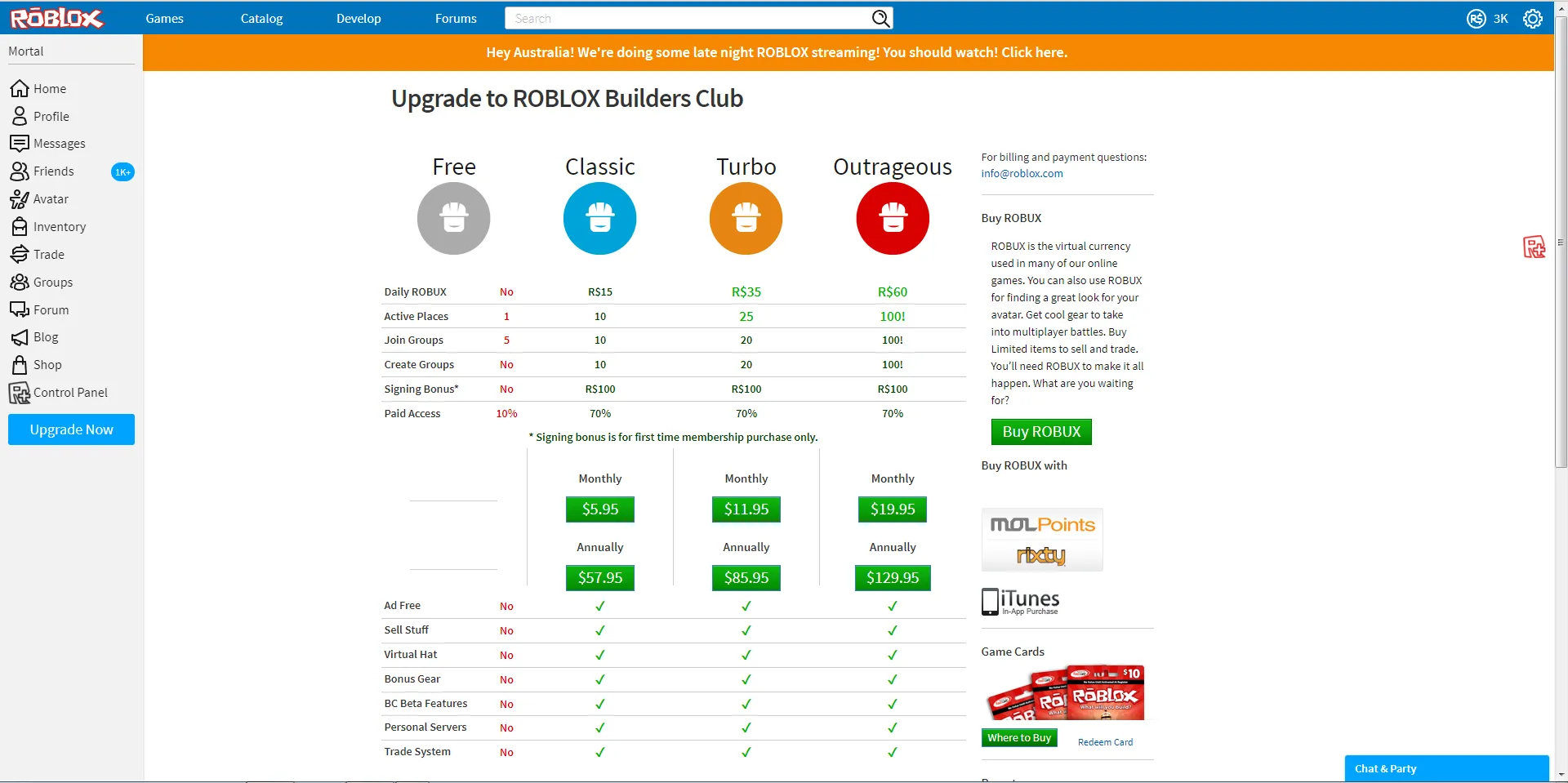
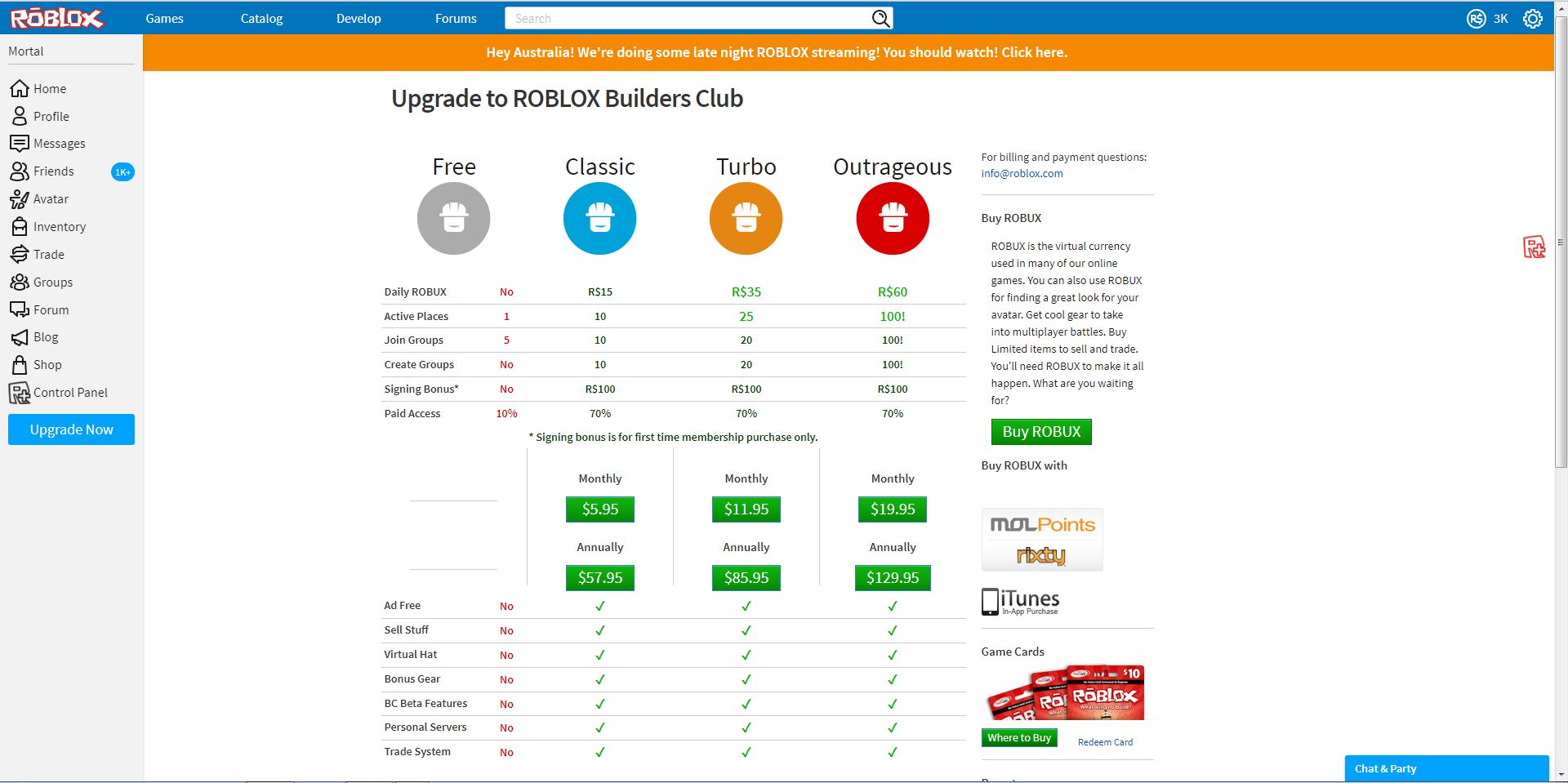
The Old Builders Club Page
Old Builders Club Page (CSS Only) by Vue2016

Details
AuthorVue2016
LicenseMIT
Categorywww.roblox.com
Created
Updated
Code size28 kB
Code checksum6c636781
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Builders Club Page (CSS Only)
@namespace github.com/openstyles/stylus
@version 2.0
@description The Old Builders Club Page Heres The Script https://update.greasyfork.org/scripts/533865/Old%20Builders%20Club%20Page.user.js
@author Vue2016
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/premium/membership") {
.premium-landing-page-content {
display: none!important;
}
html, #BodyWrapper, .content-no-ads.container-main, .content {
background: #fff!important;
}
.btn-small:hover {
background-position: left -181px;
}
.product-summary.summary-small tr:first-child td {
padding-top: 20px!important;
}
div#testingSitePanelWrapper, #BodyWrapper {
margin: 0 auto!important;
width: 970px;
background: white;
}
body, .text, pre {
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif!important;
line-height: 1.428;
}
.product-title .product-space {
margin-bottom: 15px;
width: 100%;
}
#Body.body-width {
width: 970px;
}
.product-summary td {
padding: 4px;
}
.product-title .center-bold {
text-align: center;
font-weight: bold;
width: 179px;
}
.summary-small.product-summary tr td.divider-top .product-description {
font-weight: 400!important;
}
.summary-small.product-summary {
top: 30px;
position: relative;
}
.light-theme .rbx-left-col {
background-color: #f2f2f2;
box-shadow: 0 0 3px rgba(25, 25, 25, 0.3);
}
.product-title td {
padding-bottom: 20px;
}
.product-summary.summary-big .emphasis {
color: #02b302!important;
font-size: 17px!important;
font-weight: bold;
}
#BCPageContainer .right-column {
width: 250px;
float: right;
}
#BCPageContainer .right-column #RightColumnWrapper {
border: none;
}
#RightColumnWrapper {
border-left: 1px solid #ccc;
padding-left: 15px;
}
.btn-small {
padding: 1px 7px 0 7px;
height: 23px;
min-width: 40px;
font-size: 14px;
line-height: 18px;
background-position: left -160px;
border-color: #007001!important;
}
a:link, a:visited, a:active {
color: #0055B3;
}
div.cellDivider.cell {
color: #343434;
font-size: 14px;
line-height: 1.428;
font-weight: 400;
}
#RightColumnWrapper .cell {
width: 90%;
padding-bottom: 15px;
margin-bottom: 15px;
}
#RightColumnWrapper .cellDivider {
border-bottom: 1px solid #ccc;
}
#BCPageContainer .left-column {
width: 720px;
float: left;
margin: 0;
}
.emphasis.tbc-product.divider-top, .emphasis.obc-product.divider-top, .emphasis.bc-product.divider-top {
color: #02b302!important;
}
.product-grid .product-cell:first-child {
border-left: none;
}
.product-grid .product-nbc {
margin-left: auto;
margin-right: auto;
width: 60%;
height: 45px;
}
.product-grid tr:first-child td {
margin-top: 25px;
}
.product-grid .product-cell {
text-align: center;
height: 60px;
vertical-align: middle;
padding: 12px 0;
}
.divider-left {
border-left: 1px solid #ccc;
}
.btn-primary {
color: #fff;
background-color: #428bca;
border-color: #357ebd;
}
.btn-medium:hover {
background-position: left -128px;
}
.btn-primary, .btn-primary:link, .btn-primary:active, .btn-primary:visited {
background-color: #007001;
background-image: url(/images/Buttons/StyleGuide/bg-btn-green.png);
color: white;
}
.btn-medium {
height: 34px;
min-width: 90px;
font-size: 20px;
background-position: left -96px;
line-height: 1.4em;
}
div.cellDivider.cell .btn-primary.btn-medium {
border-color: #007001!important;
padding: 1px 13px 3px 13px!important;
}
#RightColumnWrapper .redeemLink {
font-size: 12px;
position: relative;
top: 5px;
font-weight: 400;
}
#RightColumnWrapper .gameCardButton {
float: left;
margin-right: 25px;
}
#RightColumnWrapper .gameCardControls {
margin-top: 10px;
}
.btn-large, .btn-medium, .btn-small {
margin: 0;
display: inline-block;
zoom: 1;
text-align: center;
font-weight: normal;
text-decoration: none;
border-width: 1px;
border-style: solid;
cursor: pointer;
}
#BCPageContainer .header {
width: 100%;
clear: both;
padding-bottom: 30px;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
}
.product-grid .product-cell .product-text {
height: 35px!important;
font-size: 12px!important;
}
.product-grid .product-cell {
text-align: center;
height: 60px;
vertical-align: middle;
padding: 12px 0;
}
.product-grid .product-nbc {
margin-left: auto;
margin-right: auto;
width: 60%;
height: 45px;
}
.divider-bottom {
border-bottom: 1px solid #ccc;
}
h3:not(.product-cell:has(.btn-primary.btn-medium[href^="https://www.roblox.com/upgrades/paymentmethods?ap=482"]) .product-text), h3 a:not(.product-cell:has(.btn-primary.btn-medium[href^="https://www.roblox.com/upgrades/paymentmethods?ap=482"]) .product-text) {
font-size: 15px;
font-weight: bold!important;
color: #343434;
}
.product-summary tr:first-child td {
border-top: none;
padding-top: 15px;
}
.product-summary td {
padding: 4px;
}
.divider-top {
border-top: 1px solid #ccc;
}
p {
line-height: 1.5em;
margin: 12px;
font-weight: 400!important;
font-size: 14px!important;
}
.product-summary .product-description {
text-align: left;
float: left;
color: #333;
}
.product-summary .nbc-product, .summary-small.product-summary tr td.divider-top .nbc-product {
float: right;
width: 3em;
color: #d90000;
text-align: center;
font-weight: bold;
font-size: 14px;
}
body, .text, pre {
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
color: #343434;
font-size: 14px;
line-height: 1.428;
}
.summary-small.product-summary tr td.divider-top .product-description {
color: #343434;
font-size: 14px;
font-weight: bold;
line-height: 1.428;
}
.product-summary.summary-big {
font-weight: bold;
font-size: 14px;
}
.product-summary {
color: #024102;
text-align: center;
}
h1, h1 a, h1 a:visited, h1 a:active, h1 a:link {
font-size: 32px!important;
font-weight: 800!important;
margin: 12px;
color: #343434;
letter-spacing: -1px;
}
}
@-moz-document url-prefix("https://www.roblox.com/upgrades/paymentmethods?ap=480") {
.icon-robux-gold {
position: relative;
top: -15px;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAABZCAMAAACJ4sOeAAAAA3NCSVQICAjb4U/gAAAA51BMVEX///8Ao9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9kAo9n////7/v73/P7y+v3v+f3r+Pzl9vvk9fvh9Pvf8/rb8vrR7vjN7fjA6Pa85/W45fSy4/Sv4vOt4fOr4fKp4PKl3/Kn3/Kh3fGV2e+Q1+6N1u6I1O2F0+2A0ex2zut1zepyzOpwy+pqyellx+hdxedfxedZw+ZVwuZUweZSweVQwOVOv+VJveREvONCu+NAuuM8ueI3t+ExteAutOArs98lsN8frt4drd0ZrN0SqdwPqNsKp9oEpNoAo9n1K2H6AAAATXRSTlMAESIzRFVmd4iZqrvM3e7//////////////////////////////////////////////////////////////////////////////////9pCfIUAAAAJcEhZcwAACxIAAAsSAdLdfvwAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzbovLKMAAAAFXRFWHRDcmVhdGlvbiBUaW1lADcvMTYvMTNE0QpTAAACnElEQVRYhe2ZaV/bMAyH2xCatDFNoTA6oNu4Ch3HYAfHOLp23OT7f541TdykJJZkJ3rF/m+SHnqin+zYllSp4LId1xOB1IJXd+wqwQzTnOsFeRKuXYhruQu53EjNujG9JgBuHBzHJDI1yOGU664ufJ4GjuA6YCt/6JRhocfc1QKHatCioumyhuN204A8loOSa2bgseoIuW5MHr+gYMCLkGF2MTLELkpWs81HMFH+WNolkIMg7623DOfzW81n0aIcctDMhFt/3VDJe0OeK42ceeVNliSVZkNSxrxLNDMD6XsKSRaX0zNuU5ze92P1CH+2qE6/XvZ/pdGj/sUr0W0B/++m4/uf0uhj3+9cwzZV0pw+DXnLafR2ePkGGjmUF/FnBLxPoT9OrqeQlSAM4t1iBDxL0M/RtTWE7Cw8Htsx8GuCvolvupCdg8bjpSU5CfpY3j0Chh66fPyVmHaC3pJ3A8gyREO/B0OJ8T9P0R15dwtZ2ti+laBXMs+A0eOdzCGis8+A0Q1sVuegfRpagKN41d1Yh9BrG90rtTW4gLQhbqS22roKTZBVHL2qtrYh9Givh2hvZIguJhx9q4rF5X/0+0ALLnQVPUgao/GDtSlaYOu1ObqBZ0cTdKt3ktLBEgHtYnvj1Ovuj6f4i2F/ieK1jScEg2kE1nb7h/tfPsiPv2E7QoL0oIo1eHiKziFYhqTYwzqwlUM5uF/no89hK4uUMn5v5ZCPYBtBzBlHO8uz3PbmH8RE5o4CY+tLpo5lJ2DpFKzktDGdODLmjYzZLmeOzlhZ4KyHMFZxOGtPnBUzxjofZ3WSs6bKWQnmrF9zVt05ewWcHQ7OvkyFsZuk77hGD6zC2LkLxdZvnMAFHgqjLmkott7uRFwd6ViGffR/cJtmR2gQLyoAAAAASUVORK5CYII=")!important;
}
.font-title.product-name {
font-size: 0!important;
}
.font-title.product-name::after {
content: "Builders Club";
font-size: 30px;
}
h4.product-duration:nth-of-type(1), h4.product-duration:nth-of-type(2) {
padding-bottom: 0!important;
top: 10px;
position: relative;
}
.justify-content-start.d-flex.product-price, .light-theme.starcode-header {
display: none;
}
.progress {
list-style: none!important;
margin: 0!important;
padding: 0;
left: 270px;
position: relative;
display: table;
table-layout: fixed;
width: 36%;
color: #fff;
font-size: 18px;
font-weight: 400;
}
#payment-method-container {
margin-top: -80px;
}
.wrapper {
position: relative;
top: 178px;
left: 110px;
border-radius: 0px!important;
li {
margin: 12px 0 0 12px;
font-weight: 400;
}
}
div.payment-method-label-clickable.payment-spacer:nth-of-type(4) .payment-method-label-text {
font-size: 0!important;
}
div.payment-method-label-clickable.payment-spacer:nth-of-type(4) .payment-method-label-text:after {
content: "Redeem ROBLOX Card";
font-size: 16px!important;
}
.payment-method-label-text {
font-weight: 400;
}
#CreditButton {
border...