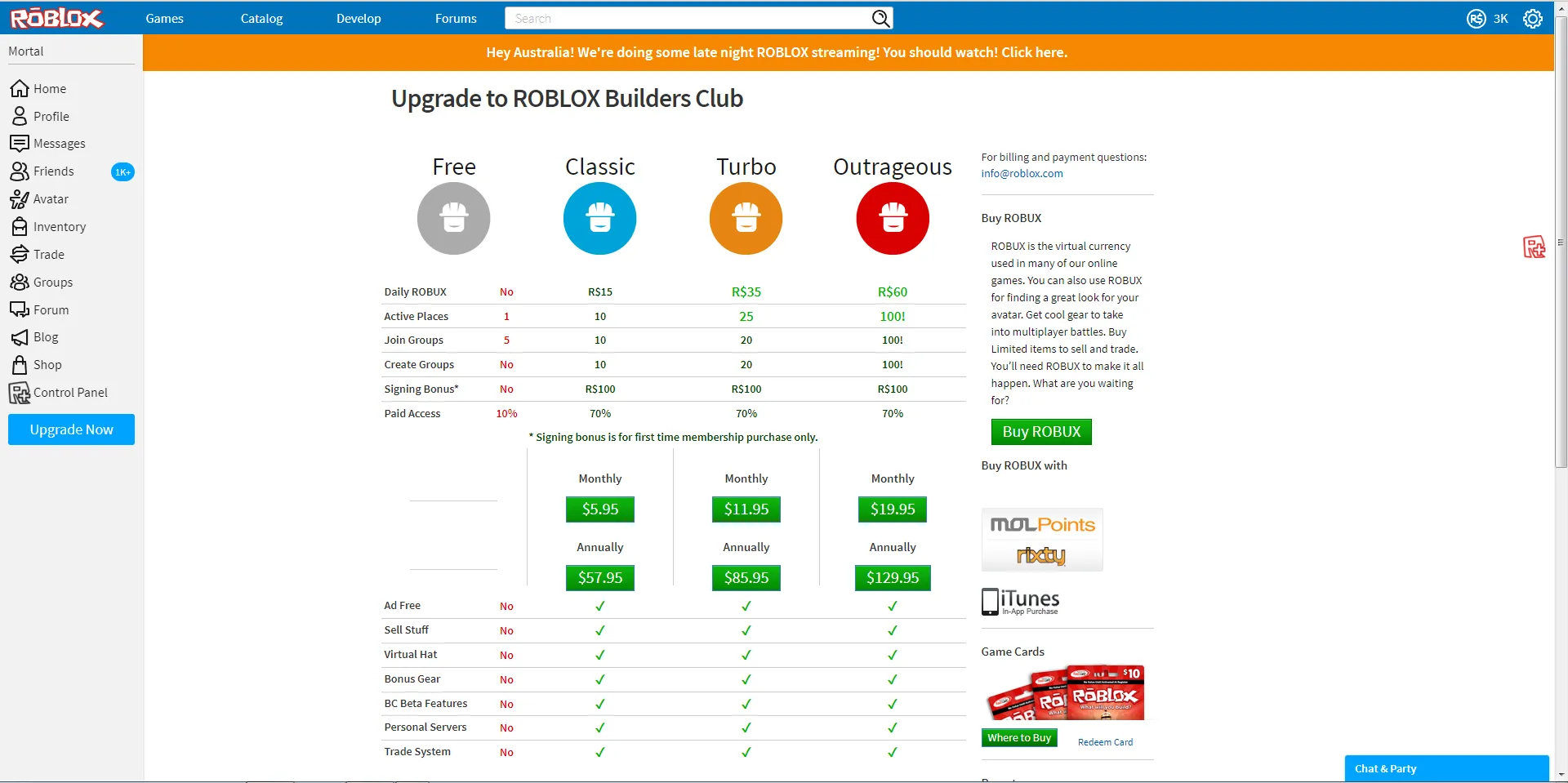
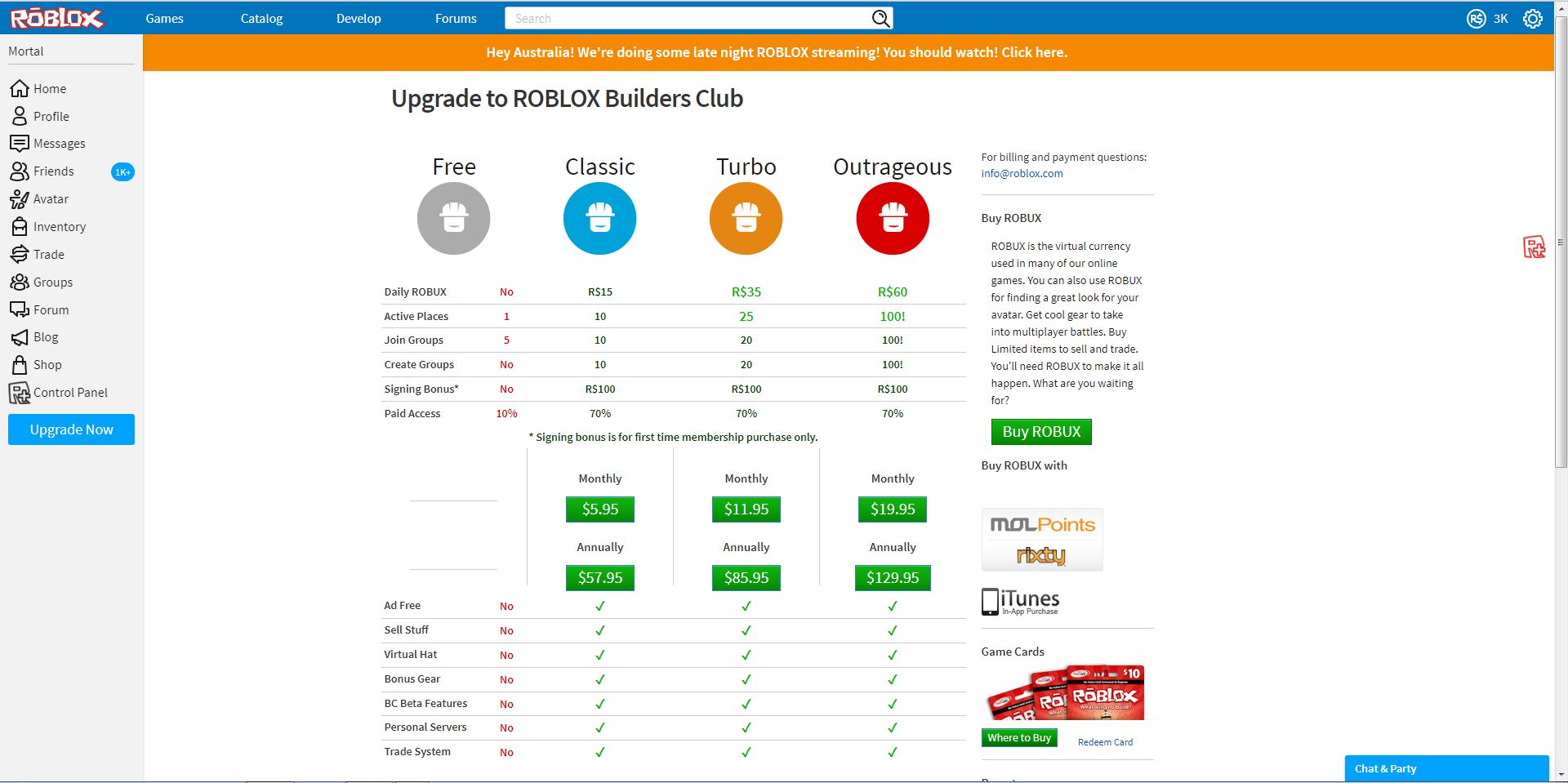
The Old Builders Club Page
Old Builders Club Page (CSS Only) by Vue2016

Details
AuthorVue2016
LicenseMIT
Categorywww.roblox.com
Created
Updated
Code size5.9 kB
Code checksum165f526e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Old Builders Club Page (CSS Only)
@namespace github.com/openstyles/stylus
@version 1.1
@description The Old Builders Club Page Heres The Script https://update.greasyfork.org/scripts/533865/Old%20Builders%20Club%20Page.user.js
@author Vue2016
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/premium/membership") {
.premium-landing-page-content {
display: none!important;
}
html, #BodyWrapper, .content-no-ads.container-main, .content {
background: #fff!important;
}
div#testingSitePanelWrapper, #BodyWrapper {
margin: 0 auto!important;
width: 970px;
background: white;
}
#Body.body-width {
width: 970px;
}
.product-summary td {
padding: 4px;
}
.product-title .center-bold {
text-align: center;
font-weight: bold;
width: 179px;
}
.light-theme .rbx-left-col {
background-color: #f2f2f2;
box-shadow: 0 0 3px rgba(25, 25, 25, 0.3);
}
.product-title td {
padding-bottom: 20px;
}
.product-summary.summary-big .emphasis {
color: #02b302!important;
font-size: 17px!important;
font-weight: bold;
}
#BCPageContainer .right-column {
width: 250px;
float: right;
}
#BCPageContainer .right-column #RightColumnWrapper {
border: none;
}
#RightColumnWrapper {
border-left: 1px solid #ccc;
padding-left: 15px;
}
.btn-small {
padding: 1px 7px 0 7px;
height: 23px;
min-width: 40px;
font-size: 14px;
line-height: 18px;
background-position: left -160px;
border-color: #007001;
}
a:link, a:visited, a:active {
color: #0055B3;
}
div.cellDivider.cell {
color: #343434;
font-size: 14px;
line-height: 1.428;
font-weight: 400;
}
#RightColumnWrapper .cell {
width: 90%;
padding-bottom: 15px;
margin-bottom: 15px;
}
#RightColumnWrapper .cellDivider {
border-bottom: 1px solid #ccc;
}
#BCPageContainer .left-column {
width: 720px;
float: left;
margin: 0;
}
.emphasis.tbc-product.divider-top, .emphasis.obc-product.divider-top, .emphasis.bc-product.divider-top {
color: #02b302!important;
}
.product-grid .product-cell:first-child {
border-left: none;
}
.product-grid .product-nbc {
margin-left: auto;
margin-right: auto;
width: 60%;
height: 45px;
}
.product-grid tr:first-child td {
margin-top: 25px;
}
.product-grid .product-cell {
text-align: center;
height: 60px;
vertical-align: middle;
padding: 12px 0;
}
.divider-left {
border-left: 1px solid #ccc;
}
.btn-primary {
color: #fff;
background-color: #428bca;
border-color: #357ebd;
}
.btn-medium:hover {
background-position: left -128px;
}
.btn-primary, .btn-primary:link, .btn-primary:active, .btn-primary:visited {
background-color: #007001;
background-image: url(/images/Buttons/StyleGuide/bg-btn-green.png);
color: white;
}
.btn-medium {
padding: 1px 13px 3px 13px;
min-width: 84px;
font-size: 20px;
line-height: 1.3em;
}
div.cellDivider.cell .btn-primary.btn-medium {
border-color: #007001;
padding: 1px 13px 3px 13px!important;
}
#RightColumnWrapper .redeemLink {
font-size: 12px;
position: relative;
top: 5px;
font-weight: 400;
}
#RightColumnWrapper .gameCardButton {
float: left;
margin-right: 25px;
}
#RightColumnWrapper .gameCardControls {
margin-top: 10px;
}
.btn-large, .btn-medium, .btn-small {
margin: 0;
display: inline-block;
zoom: 1;
text-align: center;
font-weight: normal;
text-decoration: none;
border-width: 1px;
border-style: solid;
cursor: pointer;
}
#BCPageContainer .header {
width: 100%;
clear: both;
padding-bottom: 30px;
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
}
.product-grid .product-cell .product-text {
height: 35px!important;
font-size: 12px!important;
}
.product-grid .product-cell {
text-align: center;
height: 60px;
vertical-align: middle;
padding: 12px 0;
}
.product-grid .product-nbc {
margin-left: auto;
margin-right: auto;
width: 60%;
height: 45px;
}
.divider-bottom {
border-bottom: 1px solid #ccc;
}
h3, h3 a {
font-size: 15px!important;
font-weight: bold!important;
color: #343434!important;
}
.product-summary tr:first-child td {
border-top: none;
padding-top: 15px;
}
.product-summary td {
padding: 4px;
}
.divider-top {
border-top: 1px solid #ccc;
}
p {
line-height: 1.5em;
margin: 12px;
font-weight: 400!important;
font-size: 14px!important;
}
.product-summary .product-description {
text-align: left;
float: left;
color: #333;
}
.product-summary .nbc-product, .summary-small.product-summary tr td.divider-top .nbc-product {
float: right;
width: 3em;
color: #d90000;
text-align: center;
font-weight: bold;
font-size: 14px;
}
body, .text, pre {
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
color: #343434;
font-size: 14px;
line-height: 1.428;
}
.summary-small.product-summary tr td.divider-top .product-description {
color: #343434;
font-size: 14px;
font-weight: bold;
line-height: 1.428;
}
.product-summary.summary-big {
font-weight: bold;
font-size: 14px;
}
.product-summary {
color: #024102;
text-align: center;
}
h1, h1 a, h1 a:visited, h1 a:active, h1 a:link {
font-size: 32px!important;
font-weight: 800!important;
margin: 12px;
color: #343434;
letter-spacing: -1px;
}
}