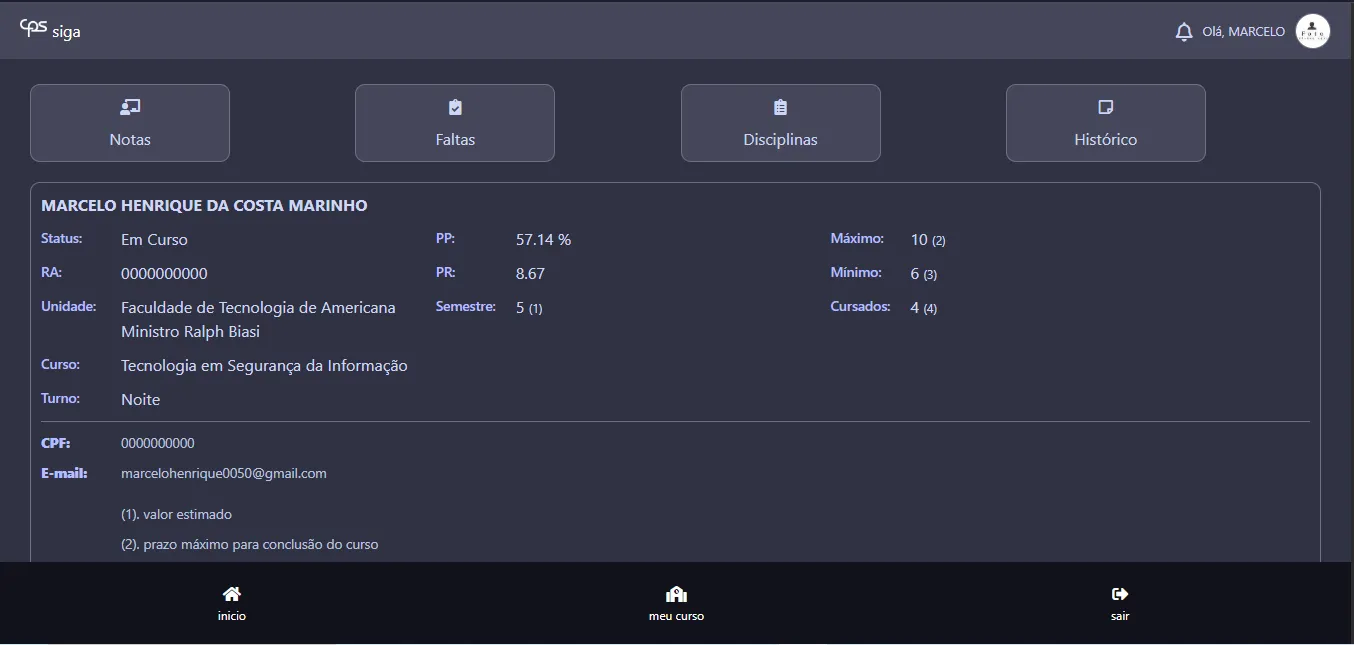
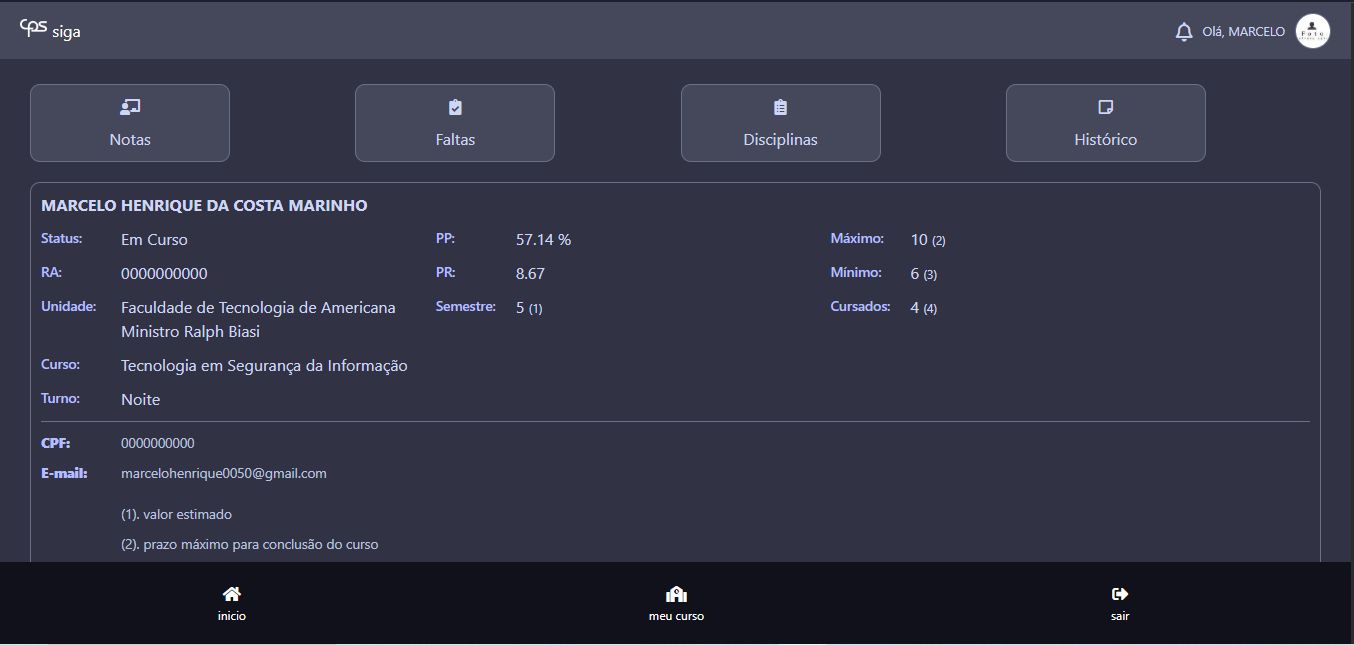
Siga no modo escuro com a paleta de catppuccin
Siga modo dark by Marcelo-Marinho

Details
AuthorMarcelo-Marinho
LicenseNo License
Categorysiga.cps.sp.gov.br/sigaaluno/app
Created
Updated
Code size3.0 kB
Code checksum6892e38a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Siga modo dark
@version 20250425.21.09
@namespace https://userstyles.world/user/Axolotl
@description Siga no modo escuro com a paleta de catppuccin
@author Axolotl
==/UserStyle== */
@-moz-document url-prefix("https://siga.cps.sp.gov.br/sigaaluno/app.aspx") {
.container-fluid {
padding-right: 20px !important;
padding-left: 20px !important;
}
:root {
--color-red: #eba0ac;
--color-red-dark: #f38ba8;
--color-blue-dark: #313244;
--color-blue-accent: #74c7ec;
--color-blue-petroleum: #45475a;
--color-blue-petr-gray: #585b70;
--color-blue-light: #6c7086;
--color-gray-dark: #11111b;
--color-gray-medium: #181825;
--color-gray-light: #1e1e2e;
--color-gray-superlight: #313244;
--color-silver: #a6adc8;
--color-white: #cdd6f4;
--color-cream-light: #bac2de;
--color-title: #cdd6f4;
/* Cards */
--card-border-radius: 10px;
--card-bg-color: var(--color-silver);
}
.uc_appuser-name {
font-size: 0.8rem;
color: var(--color-white);
}
.uc_appsection-title {
font-size: 1.3rem;
/*color: var(--color-title);*/
font-weight: var(--card-font-bold);
text-align: center;
}
.uc_appsection-description {
font-size: 0.85rem;
/*color: var(--color-title);*/
font-weight: 1;
}
.uc_appcard,
.uc_appcard-content {
color: var(--card-text-color);
/*padding: 0;*/
font-size: 0.90rem;
font-weight: var(--card-font-bold);
}
.uc_appcard .uc_appcard-content,
.uc_appcardlight .uc_appcard-content,
.uc_appcardlarge .uc_appcard-content {
background-color: var(--color-silver);
}
/*.uc_flex-r {
color: var(--color-gray-dark);
}*/
.uc_appgrid-menu {
background-color: var(--color-gray-superlight);
}
.uc_appinfo-sub {
color: #b4befe;
}
.uc_appcard,
.uc_appcardlight {
margin: 2px;
background-color: var(--color-blue-petr-gray);
}
.uc_appinfo-footer {
color: var(--color-cream-light);
}
.uc_appheader-title {
color: var(--color-gray-dark);
}
.uc_appheader-subtitle {
color: var(--color-gray-superlight);
}
.uc_appcardsf {
border: 1px solid var(--color-blue-accent);
background-color: rgba(0, 0, 0, 0.1);
}
.uc_appborder-bottom {
FONT-WEIGHT: 500;
}
.uc_flex-jcsb {
justify-content: flex-start;
border-bottom: 1px solid var(--card-border-color);
margin-top: 5px;
margin-bottom: 5px;
}
.uc_applabel {
min-width: 25%;
}
.uc_appcardlarge .uc_appcard-content {
background-color: var(--color-blue-petr-gray);
border-top: 2px solid var(--card-border-color);
color: var(--color-cream-light);
FONT-WEIGHT: 500;
font-size: 1em;
}
.uc_appcardsimples {
border: 2px dashed var(--card-border-color);
background-color: rgba(0, 0, 0, 0.1);
margin: 5px;
max-width: 40%;
}
}