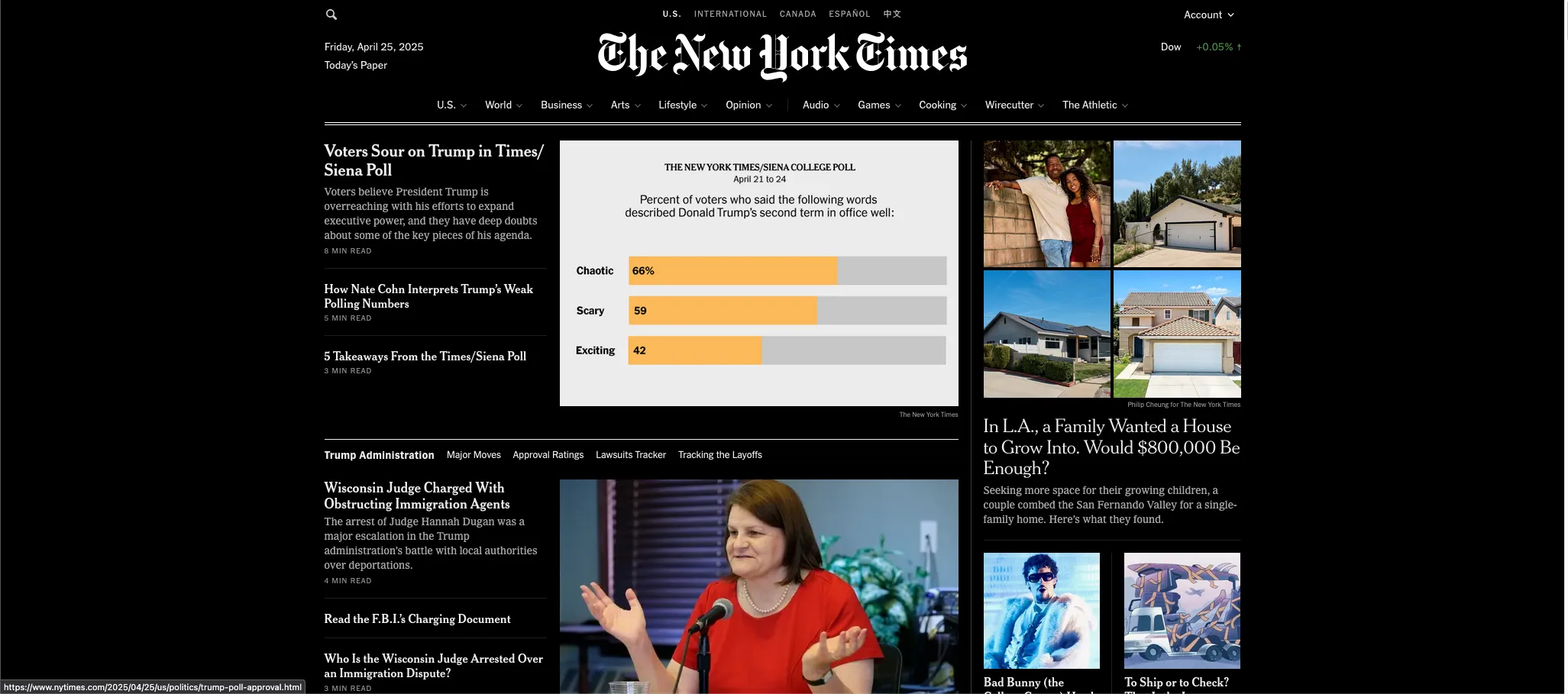
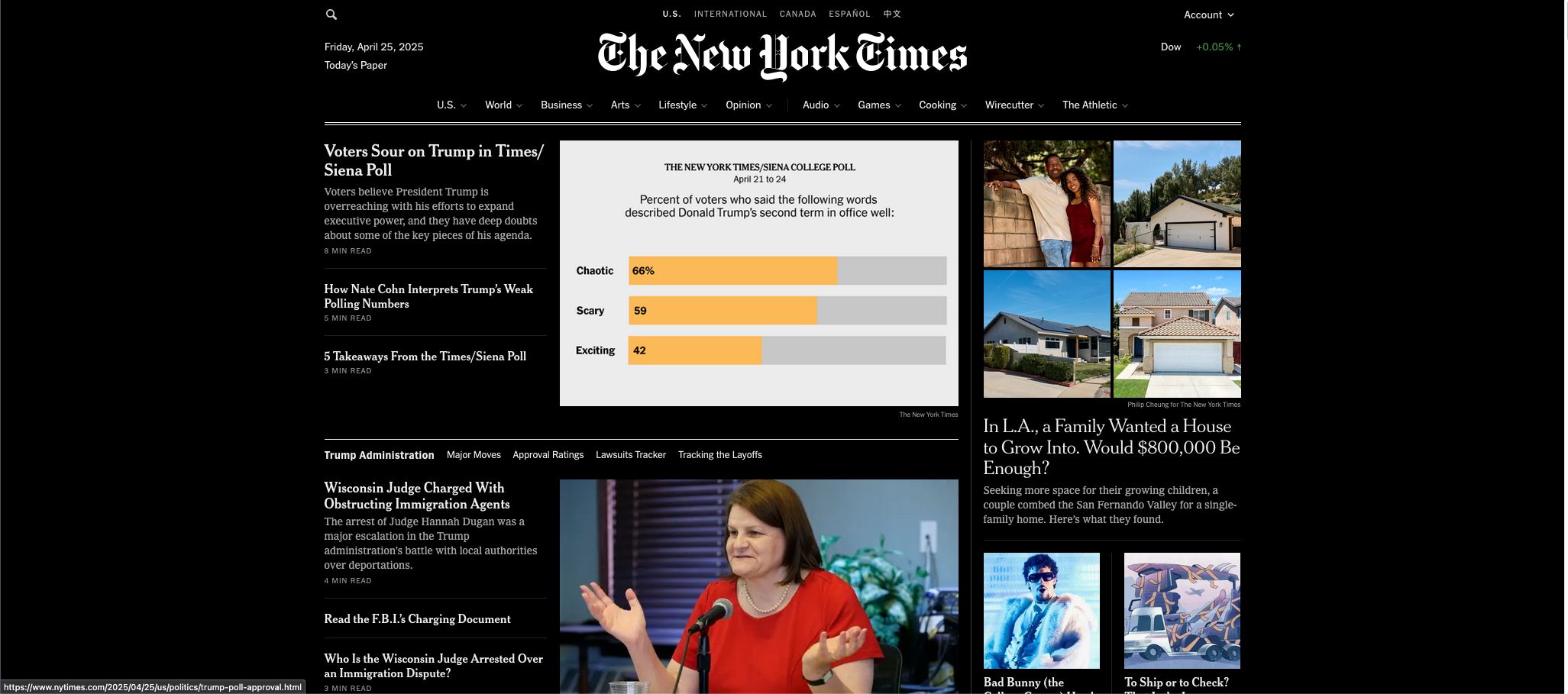
Dark mode for the NYT, NYT Cooking, Wirecutter, and the Athletic
New York Times Dark Mode by jwschneider

Details
Authorjwschneider
LicenseMIT
Categorynytimes.com
Created
Updated
Code size16 kB
Code checksuma6b7dae4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Still needs work on The Athletic, NYT Cooking, and various tiny features in the general NYT page
Please contact me at dev.jwschneider@outlook.com with bugs or features requested
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NYTimes Dark Mode
@namespace nytimes.com
@version 1.7.0
@description Dark mode for the NYTimes, Wirecutter, The Athletic, and NYT Cooking
@author jwschneider
@changes Added blue link color support for "Interactive Articles" (see: Trump 100 Days).
Corrected main page podcast headers orange -> blue.
Corrected main page poetry color interactivity orange -> blue.
Corrected main page story wrapper header for music links
Corrected main page story wrapper text coloring for author header
Corrected main page reporter card deck buttons
Corrected election table colors
Corrected photo gallery button outline
Corrected main page gallery next and back buttons
Corrected some time tags
Corrected youtube videos
Header - today's date
HTML-overlaid-chart invert fix
@todo Wirecutter, NYT Cooking, The Athletic, interactive opinion feeds, /* pages (eg nyt/section/us), code cleanup
author pages
@email dev.jwschneider@outlook.com
==/UserStyle== */
@-moz-document url-prefix("https://www.nytimes.com/") {
/*MAJOR SECTION*/
/*Main Inversion - everything starts from here*/
html {
filter: invert(1) !important;
}
@media {
img, video, object,
.react-vhs-container [class*="poster"],
.vhs-plugin-controls,
.vhs-plugin-controls-gradient {
filter: invert(1) !important;
}
}
div[data-testid="youtubeEmbedBlock"] {
filter: invert(1);
}
svelte-scroller-background div.g-asset-wrapper {
background-color: white !important;
}
section.interactive-content div#g-chart-box div.g-artboard div {
filter: invert(1);
}
/*MAJOR SECTION*/
/*Header Color Correction*/
section#masthead-bar-one span[data-testid="todays-date"] {
filter: unset;
}
/*Hamburger menu*/
#desktop-sections-button:hover {
background: gainsboro !important;
}
.ReactModal__Overlay--after-open {
background-color: rgba(0, 0, 0, 0.2) !important;
}
/*Search*/
button[data-testid="search-button"]:hover {
background: gainsboro !important;
}
button[data-testid="search-submit"] {
filter: invert(1) !important;
font-size: small;
opacity: 0.7 !important;
background-color: rgb(63, 81, 100);
border-color: black;
}
button[data-testid="search-submit"]:hover {
cursor: pointer;
opacity: unset !important;
background-color: rgb(35, 79, 113)
}
form[action="/search"] > div {
opacity: 0.8;
}
/*Stock Ticker*/
div#masthead-bar-one-widgets div[direction] {
filter: invert(1);
}
div#masthead-bar-one-widgets svg {
filter: invert(1);
}
/* Account button on the right*/
button[data-testid="user-settings-button"]:hover {
background: gainsboro !important;
}
button[data-testid="user-settings-button"] polygon {
fill: black;
}
/*MAJOR SECTION*/
/*Main Page Corrections*/
/* when combined with BPC, nytimes.com/section/* has an unremoved ad space */
main#site-content > div:has(+ section) {
display: none;
}
/*the daily link correction*/
section#collection-the-daily span > a {
filter: invert(1);
}
input#search-tab-input[type="text"]::placeholder {
color: black;
}
section#hp-live-band-container ul#hp-live-band-list p > span {
filter: invert(1);
}
section#hp-live-band-container ul#hp-live-band-list a time span[data-time="rel"] {
filter: invert(1);
}
/*Story Wrappers*/
section.story-wrapper:has(a:not([href*="/briefing/"])) p > span:not([itemprop]) {
filter: invert(1);
}
div[data-pers*="holdout_audio_home"] section.story-wrapper p > span {
filter: unset !important;
}
section.story-wrapper a[href*="/music/"] p > span {
filter: unset !important;
}
section.story-wrapper a[href*="/podcasts/"] p > span {
filter: unset !important;
}
div[data-pers*="holdout_audio_home"] section.story-wrapper circle {
stroke: black;
}
section.story-wrapper div.reporter-thread-carddeck button:not([disabled]) circle {
stroke: black;
}
div[data-pers*="holdout_rightrail_home"] button[data-testid="Disappearing-Next"]:not([disabled]) circle {
stroke: black;
}
div[data-pers*="holdout_GE"] button[data-testid="Disappearing-Next"]:not([disabled]) circle {
stroke: black;
}
div[data-pers*="holdout_opinion"] button[data-testid="Disappearing-Next"]:not([disabled]) circle {
stroke: black;
}
section.story-wrapper a[href*="/podcasts/"] circle {
stroke: black;
}
section.story-wrapper span time {
filter: invert(1);
}
div.poetry-text-area h3 span {
filter: invert(1);
}
span.temp-range-highlight {
filter: unset !important;
}
span.g-mini-live {
filter: invert(1);
}
div.container > div.majority-line + div.bars {
filter: invert(1);
}
div.election-table td.candidate span.swatch {
filter: invert(1);
}
div.election-table td.bars div.bar {
filter: invert(1);
}
section#weather-hp-strip div.weather-card--v1 td span.detail__content__highlight {
filter: invert(1);
}
span[data-testid="todays-date"] {
filter: invert(1);
}
div.bottom-of-article span[data-testid="todays-date"] {
filter: unset !important;
}
div.bottom-of-article > div:first-child a:not(.authorPageLinkClass) {
color: black;
}
div.react-vhs-player div[class*="horizontal-center"] {
background-color: rgba(18, 18, 18, 0.2) !important;
}
nav[aria-labelledby="storyline-menu-title"] span[data-testid=menu-link] span[data-time] {
filter: invert(1);
}
nav[aria-labelledby="storyline-menu-title"] span[data-testid=menu-link] div:has(span[data-time]) {
filter: invert(1);
}
section.story-wrapper > a + ul > li[data-testid="highlight-item"] {
filter: invert(1);
}
section.story-wrapper > a + ul > li[data-testid="highlight-item"]:before {
width: 8px;
height: 8px;
margin-left: -14px;
}
section.story-wrapper > a + ul > li[data-testid="highlight-item"]::after {
background-color: lightgrey;
}
section.story-wrapper > a + ul > li[data-testid="highlight-item"] > a > p {
filter: invert(1);
}
section.story-wrapper > a + ul > li[data-testid="highlight-item"] span[data-time="rel"] {
filter: unset !important;
}
/*Footer*/
a[data-testid=go-to-homepage] {
filter: invert(1);
}
footer {
filter: invert(1);
}
div#interactive-footer-container footer#interactive-footer p#interactive-credit {
color: dimgray;
}
/*MAJOR SECTION*/
/*Universal Story Features*/
/*New header*/
span[data-testid="menu-link-label"] {
filter: invert(1);
}
span[data-testid="menu-link"] time {
filter: invert(1);
}
div#in-story-masthead + article#story nav:not([aria-labelledby="storyline-menu-title"]) > a strong {
filter: invert(1);
}
div#in-story-masthead + article#story nav:not([aria-labelledby="storyline-menu-title"]) > span[data-time] {
filter: invert(1);
}
div#in-story-masthead + article#story nav:not([aria-labelledby="storyline-menu-title"]) > a time span[data-time] {
filter: invert(1);
}
/*reset Opinion*/
div[data-testid="brand-bar"] a[data-testid=story-section] {
filter: invert(1);
}
div#NYT_MAIN_CONTENT_1_REGION button span {
filter: invert(1);
}
div#NYT_ABOVE_MAIN_CONTENT_REGION button span {
filter: invert(1);
}
/* CLickable buttons in story - share, link, etc. */
.actionbar-button {
border-color: black !important;
}
.actionbar-button:hover {
background: silver !important;
}
button[data-testid="copy-link"] svg {
border-color: black;
}
button[data-testid="copy-link"] svg:hover {
filter: invert(1) !important;
background: #303030;
border-color: white;
}
button[aria-label*="Listen"] svg path {
stroke: black;
}
section[data-testid="Gallery"] button:not([disabled]) {
border: 1px solid black;
}
/*Correcting links in stories*/
em a {
filter: invert(1);
}
div.StoryBodyCompanionColumn p > a {
filter: invert(1);
}
article#interactive div.article-wrapper :not(div.section-top, figure, div.section-bylines) a {
filter: invert(1);
}
a.g-download-link {
filter: invert(1);
cursor: pointer;
}
div.StoryBodyCompanionColumn strong > a {
filter: invert(1);
}
/*Fact check blurb link correction*/
div.trust-survey-component a {
filter: invert(1);
}
div#NYT_MAIN_CONTENT_2_REGION div[data-slug="trust-adam-liptak"] a {
filter: invert(1);
}
/*podcasts corrections*/
span.byline-prefix ~ a.last-byline {
color: dimgray;
}
span.byline-prefix ~ a[itemprop] {
color: dimgray;
}
*[id*="link"] > span > strong ...