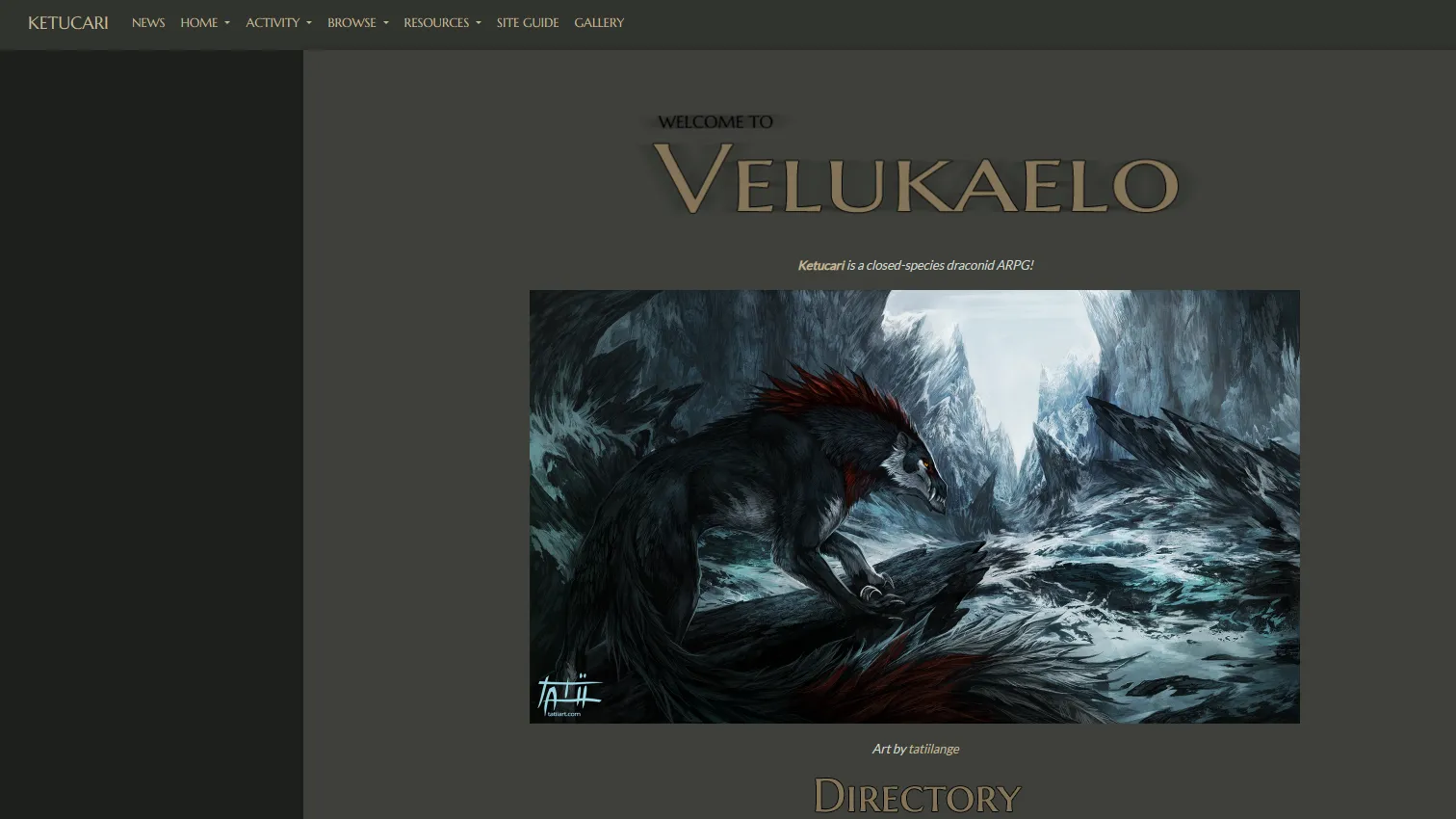
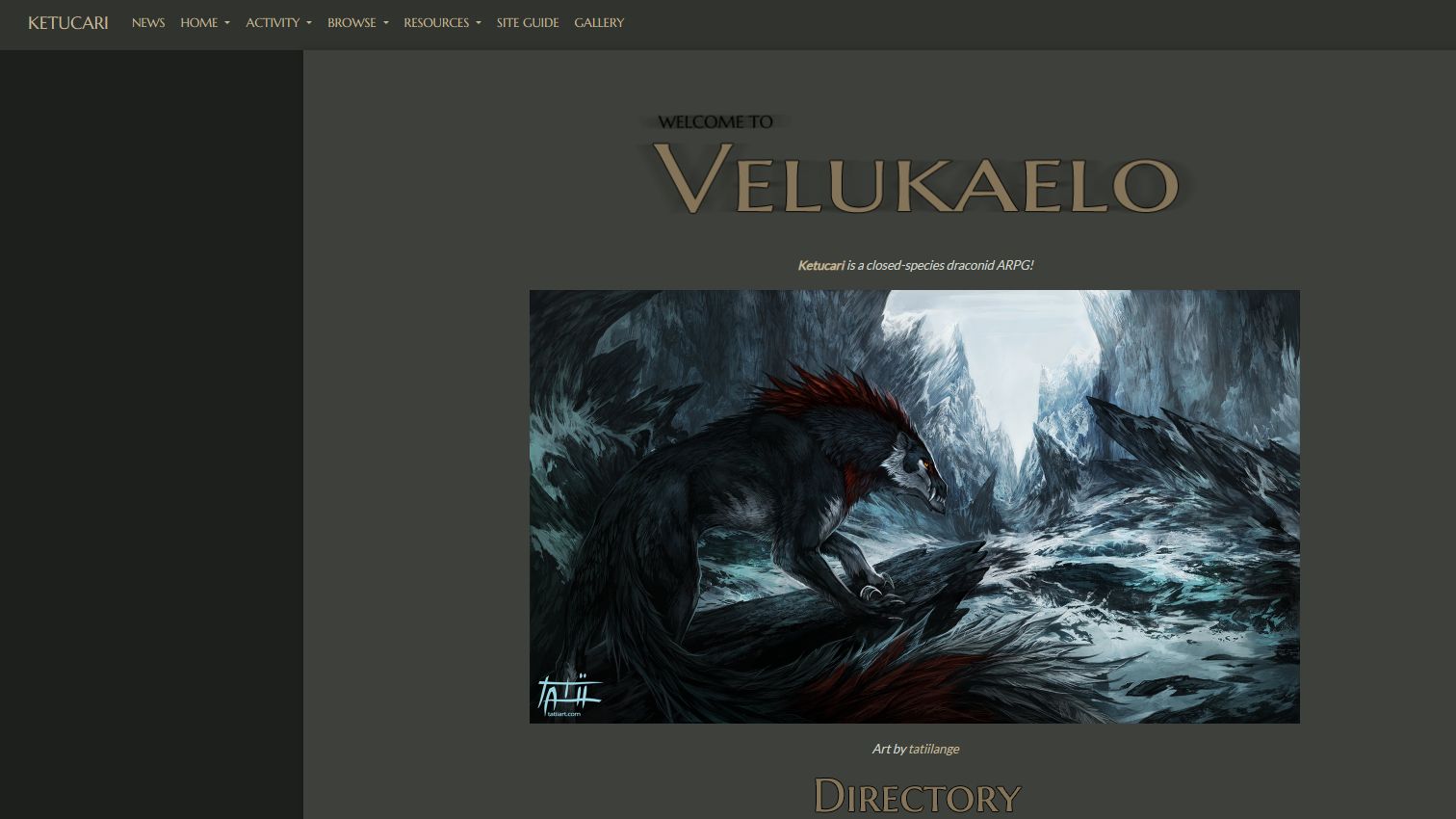
Userstyle for ketucari.com to render it in dark mode. I made this in like half an hour don't expect it to be good
Ketucari Dark Mode by pawstepsinthesnow

Details
Authorpawstepsinthesnow
LicenseDo what you like with it, I don't care. Don't even feel like you need to give credit for tweaking it man
Categoryketucari.com
Created
Updated
Code size2.4 kB
Code checksumef62ff47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It might work on other lorekeeper sites, but no warranty is provided for that. The removal of the site's header image is intended, it wasn't in use and felt clashy with the color scheme.
Source code
/* ==UserStyle==
@name ketucari.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Ketucari dot com dark theme
@author pawstepsinthesnow
==/UserStyle== */
@-moz-document domain("ketucari.com") {
#app {
background-color: #1d1f1c;
}
.site-header-image {
display: none;
}
.bg-dark {
background-color: #30332e !important;
}
.main-content {
background-color: #3d403b;
}
body {
color: #d0d7cd !important;
}
a {
color: #c5b896 !important;
}
.card {
background-color: #3d403b;
}
.nav-link.active {
background-color: #565954;
}
.sidebar .sidebar-header {
background-color: #2f3c45;
}
.sidebar ul li {
background-color: #3d403b;
}
.sidebar a:hover {
background-color: rgba(255, 255, 255, 0.1)
}
.modal-content {
background-color: #30332e
}
.list-group-item {
background-color: #3d403b;
}
.thead-light {
background-color: #2f3c45;
color: lightcyan;
}
.form-control {
background-color: #565954;
color: #d0d7cd;
border-color: #30332e;
}
.form-control:focus {
background-color: #565954 !important;
color: #d0d7cd;
}
.character-bio .nav-tabs.card-header-tabs .active {
background-color: #565954;
}
.dropdown-menu {
background-color: #565954;
}
.dropdown-item:hover {
background-color: rgba(255, 255, 255, 0.1) !important;
}
.dropdown-divder {
border-top-color: #30332e !important;
}
.selectize-input,
.selectize-dropdown {
background-color: #565954 !important;
}
.selectize-input {
color: #d0d7cd;
}
.page-link {
background-color: #565954;
border: 1px solid #1d1f1c;
}
.page-item.disabled .page-link {
background-color: #565954;
border: 1px solid #1d1f1c;
}
.breadcrumb-item.active {
color: #d0d7cd;
}
.btn-primary {
color: #fff !important;
}
.img-thumbnail {
background-color: rgba(255, 255, 255, 0.1) !important;
border: 1px solid rgba(255, 255, 255, 0.1);
border-radius: .25rem;
}
.bg-light {
background-color: #565954 !important;
}
}