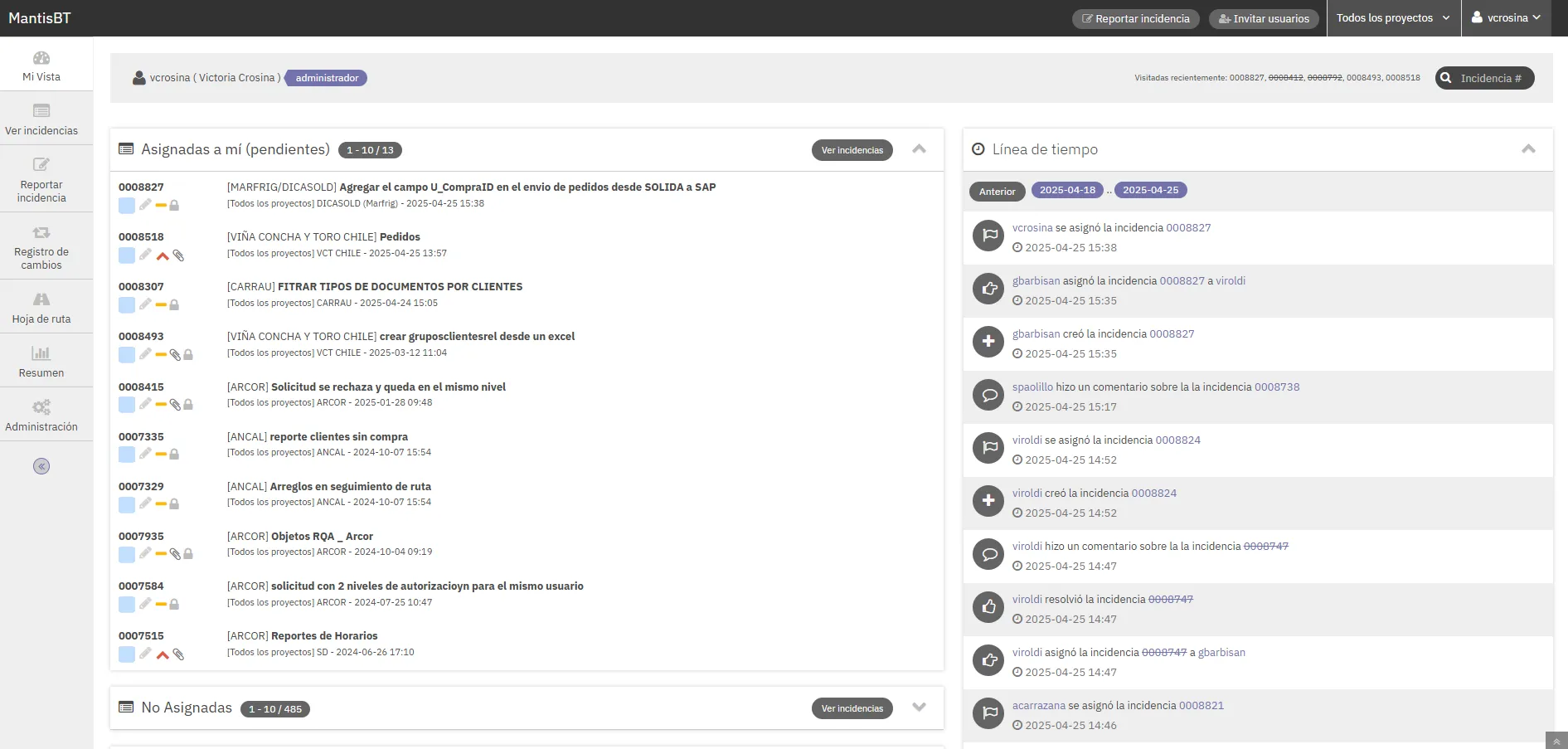
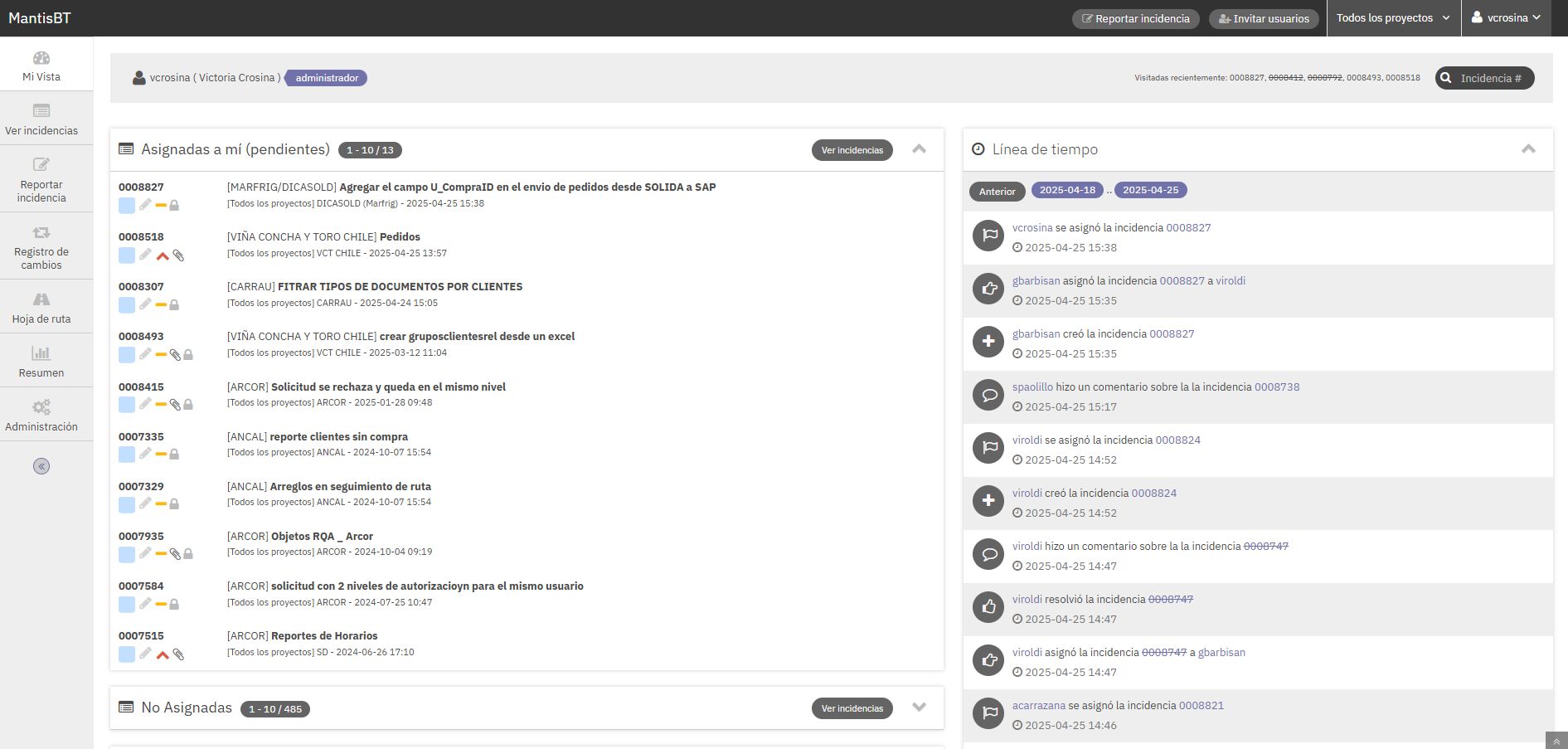
A modern and clean light theme for Mantis. Designed with better contrast, updated UI elements, and IBM Plex font. Un tema claro, moderno y limpio para Mantis.
Mantis Light UX by ActiveSoft by ActiveSoft-uy

Details
AuthorActiveSoft-uy
LicenseMIT
Categorytest.userstyles.world
Created
Updated
Code size14 kB
Code checksumd58889db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
✨ Features / Características:
- Light theme with modern palette / Tema claro con paleta moderna
- IBM Plex Sans and Mono fonts for improved legibility / Tipografía moderna y legible
- Redesigned buttons, labels and layout / Rediseño de botones, etiquetas y estructura
- Smooth spacing and consistent shadows / Espaciado armonioso y sombras suaves
- Easy to install with Stylus extension / Fácil de aplicar con la extensión Stylus
🧪 Requirements / Requisitos:
- Stylus browser extension
- Target domain:
mantis.comor other MantisBT instances
🛠 Future ideas / Ideas a futuro:
- Dark mode variant toggle / Modo oscuro con interruptor
- More compact table view / Vista compacta opcional
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mantis Light UX by ActiveSoft
@version 20250428.13.16
@namespace ?
@description A modern and clean light theme for Mantis. Designed with better contrast, updated UI elements, and IBM Plex font. Un tema claro, moderno y limpio para Mantis.
@license CC BY 4.0
==/UserStyle== */
@-moz-document domain("mantis.com") {
/*Victoria Crosina*/
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@300;400;500;700&family=IBM+Plex+Mono:wght@300;400;500;700&display=swap');
html {
background-color: #ffffff !important
}
*:not(i) {
font-family: 'IBM Plex Sans' !important;
font-style: normal;
font-weight: 400;
}
body {
font-family: 'IBM Plex Sans' !important;
font-style: normal;
font-weight: 400;
background-color: #ffffff !important
}
.navbar {
background-color: #323232 !important
}
.nav-tabs > li.active > a {
border-top: 2px solid #7272ab !important
}
.nav-tabs a {
background-color: #ccc !important;
color: #4a4a4a !important
}
.nav-tabs a:hover {
background-color: #505050 !important;
color: #fafafa !important
}
.dropdown-toggle {
background-color: #505050 !important
}
.dropdown-toggle:hover {
background-color: #464646 !important
}
.dropdown-menu {
background-color: #3c3c3c !important
}
.dropdown-menu a {
color: #e6e6e6 !important
}
.dropdown-menu .search {
background-color: #3c3c3c !important;
color: #e6e6e6 !important
}
.dropdown-menu li.active:hover > a, .dropdown-menu li.active > a, .dropdown-menu li:hover > a, .dropdown-menu li > a:active, .dropdown-menu li > a:focus {
background-color: #7272ab !important;
color: #f0f0f0 !important
}
.btn.btn-white, .btn-primary, .btn.btn-white.btn-primary {
background-color: #646464 !important;
border-color: transparent !important;
border: 0 !important;
color: #fafafa !important;
border-radius: 16px !important;
padding: 3px 12px !important;
}
.btn.btn-white.active,
.btn-primary.active,
.btn.btn-white.btn-primary.active {
background-color: #000 !important;
}
.btn.btn-white:hover, .btn-primary:hover, .btn.btn-white.btn-primary:hover {
background-color: #4a4a4a !important;
}
.main-content, .page-content, .main-container, .main-container:before, .main-container.container:before, .skin-3 .main-container:before {
background: #fff !important;
background-color: #fff !important
}
.footer-content {
background-color: #282828 !important;
border-top-color: #7272ab !important;
border-top-style: dotted !important;
border-top-width: 1px !important
}
.label {
background-color: #7272ab !important;
color: white;
border-radius: 18px;
padding: 3px 10px;
}
.label:before {
border-right-color: #7272ab !important
}
.label.arrowed-in-right:after {
border-color: #7272ab !important;
border-right-color: transparent !important
}
.breadcrumbs {
border-radius: 0 !important;
background-color: #eee !important;
padding: 10px !important;
}
.breadcrumbs a {
color: #4a4a4a !important
}
.breadcrumbs .nav-recent {
color: #4a4a4a !important;
padding: 10px !important;
}
.breadcrumbs .nav-search {
top: 16px;
}
.breadcrumbs .nav-search-input {
background-color: #464646 !important;
border-color: transparent !important;
color: #f0f0f0 !important;
border-radius: 18px !important;
}
.breadcrumbs .nav-search-icon {
color: #fff !important
}
.input-icon > input {
padding-left: 30px;
padding-right: 10px;
}
.widget-header {
background-color: #5f5f70 !important;
border-color: #5f5f70 !important
}
.widget-header .white:hover {
color: #c8c8c8 !important
}
.widget-header .badge {
background-color: #646464 !important
}
.widget-box, .widget-main {
background-color: #fff !important;
border-color: transparent !important;
border: 0 !important;
}
.widget-box {
box-shadow: 0px 0px 5px #ccc;
}
.table {
background-color: inherit !important
}
.table-bordered {
border: 0 !important;
border-color: transparent !important;
background-color: #fff !important
}
.widget-body {
background-color: transparent !important;
color: #4a4a4a !important
}
.widget-body .table a {
color: #4a4a4a !important;
font-weight: bold;
}
.widget-body .table a.tagi-brighter {
color: #babaff !important;
font-weight: bold
}
.widget-body .table a.btn {
color: #fafafa !important
}
.widget-body .table th {
background-color: #fff !important;
border-color: #fff !important;
color: #4a4a4a !important;
padding: 20px !important;
font-weight: 100 !important;
border: 0 !important;
}
.widget-body .table th {
/*color: #e6e6e6 !important*/
}
.widget-body .table td {
border-color: #3c3c3c !important
}
.widget-body .table thead {
background-color: #505050 !important
}
.widget-body .table thead tr {
background-color: inherit !important
}
.widget-body .table thead tr td {
background-color: #fff !important;
border-bottom: 1px solid silver !important;
color: #4a4a4a !important;
}
.buglist-headers{
border-bottom: 1px solid silver !important;
}
.widget-body .fa-pencil {
color: #d2d2d2 !important
}
.widget-body .table-responsive {
background-color: #fff !important;
color: #4a4a4a !important
}
.widget-body .table-striped > tbody > tr:nth-of-type(odd) {
background-color: transparent !important
}
.widget-body .table-striped > tbody > tr:nth-of-type(even):hover,
.widget-body .table-striped > tbody > tr:nth-of-type(odd):hover {
/*background-color: #ccc !important*/
}
.widget-body .table-striped > tbody > tr {
background-color: #fff !important
}
.widget-body .table-striped > tbody > tr:hover {
/*background-color: #ccc !important*/
}
.widget-body .profile-activity {
border-color: transparent !important
}
.profile-activity:nth-of-type(even) {
background-color: #eee !important
}
.profile-activity:nth-of-type(odd):hover {
background-color: #fff !important
}
.profile-activity:hover {
background-color: #eee !important;
}
.widget-body .profile-activity:hover {
/*background-color: #ccc !important*/
}
.widget-toolbox {
border: 0 !important;
background-color: #eee !important;
border-color: transparent !important
}
.table-hover > tbody > tr:hover {
/*background-color: inherit !important*/
}
.table-hover > tbody > tr.spacer:hover {
background-color: #ccc !important
}
.btn-toolbar {
padding: 10px 0 !important;
background-color: transparent !important
}
.form-inline .input-sm {
background-color: #323232 !important;
border-color: #3c3c3c !important;
color: #fafafa !important
}
.form-control, .input-sm, input {
background-color: #323232 !important;
border-color: #3c3c3c !important;
color: #fafafa !important
}
select {
background-color: #505050 !important;
color: #e6e6e6 !important
}
.skin-3 .sidebar {
background-color: #eee !important;
border-color: #eee !important
}
.nav-list, .skin-3 .nav-list > li, .skin-3 .nav-list > li > a, .skin-3 .nav-list > li.active > a {
background-color: inherit !important;
border-color: #ccc !important
}
.nav-list:hover, .skin-3 .nav-list > li:hover, .skin-3 .nav-list > li > a:hover, .skin-3 .nav-list > li.active > a:hover {
border-color: #3c3c3c !important
}
.nav-list a:hover, .skin-3 .nav-list > li a:hover, .skin-3 .nav-list > li > a a:hover, .skin-3 .nav-list > li.active > a a:hover {
background-color: #bbb !important;
border-color: #bbb !important;
color: white;
}
.nav-list a:hover span, .skin-3 .nav-list > li a:hover span, .skin-3 .nav-list > li > a a:hover span, .skin-3 .nav-list > li.active > a a:hover span {
background-color: transparent !important
}
.nav-list li.active > a:before, .skin-3 .nav-list > li li.active > a:before, .skin-3 .nav-list > li > a li.active > a:before, .skin-3 .nav-list > li.active > a li.active > a:before {
color: rgba(0, 0, 0, 0) !important;
border-right-color: #7272ab !important
}
.nav-list > li:before, .nav-list > li:after, .skin-3 .nav-list > li > li:before, .skin-3 .nav-list > li > li:after, .skin-3 .nav-list > li > a > li:before, .skin-3 .nav-list > li > a > li:after, .skin-3 .nav-list > li.active > a > li:before, .skin-3 .nav-list > li.active > a > li:after {
background-color: #7272ab !important
}
.skin-3 .nav-list > li.open:before, .skin-3 .nav-list > li:hover:before {
background-color: #7272ab !important
}
.skin-3 .sidebar.menu-min .nav-list > li > a > .menu-text {
border-color: #505050 !important
}
.skin-3 .nav-list > li.active, .skin-3 .nav-list > li.active + li {
border-color: #ccc !important
}
.skin-3 .nav-list > li.active:before, .skin-3 .nav-list > li.active + li:before {
background-color: #7272ab !important
}
.skin-3 .nav-list > li:hover + li {
border-top-color: rgba(0, 0, 0, 0) !important
}
.menu-icon {
color: #4a4a4a !important
}
.arrow {
z-index: -1;
background-color: none !important
}
.arrow::after {
border-right-color: #7272ab !important
}
.menu-text {
color: #4a4a4a !important;
background-color: transparent !important
}
.sidebar-toggle, .skin-3 .sidebar-toggle {
background-color: inherit !important;
border-color: #3c3c3c !important;
color: #7272ab !important;
border-bottom: 0 !important;
padding: 20px 0 !important;
}
.sidebar-toggle > .ace-icon, .skin-3 .sidebar-toggle > .ace-icon {
background-color: #ccc !important;
border-color: #7...