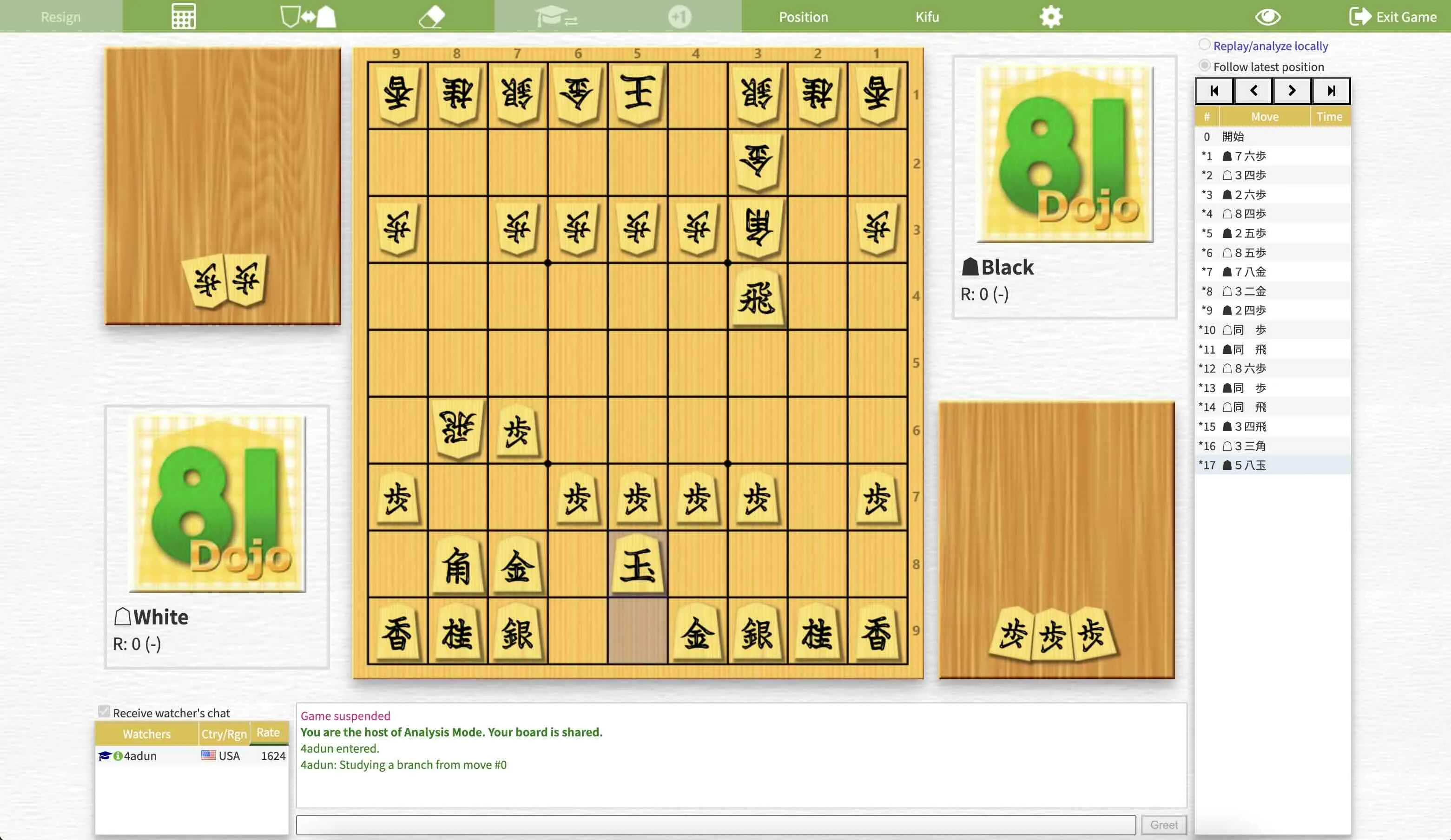
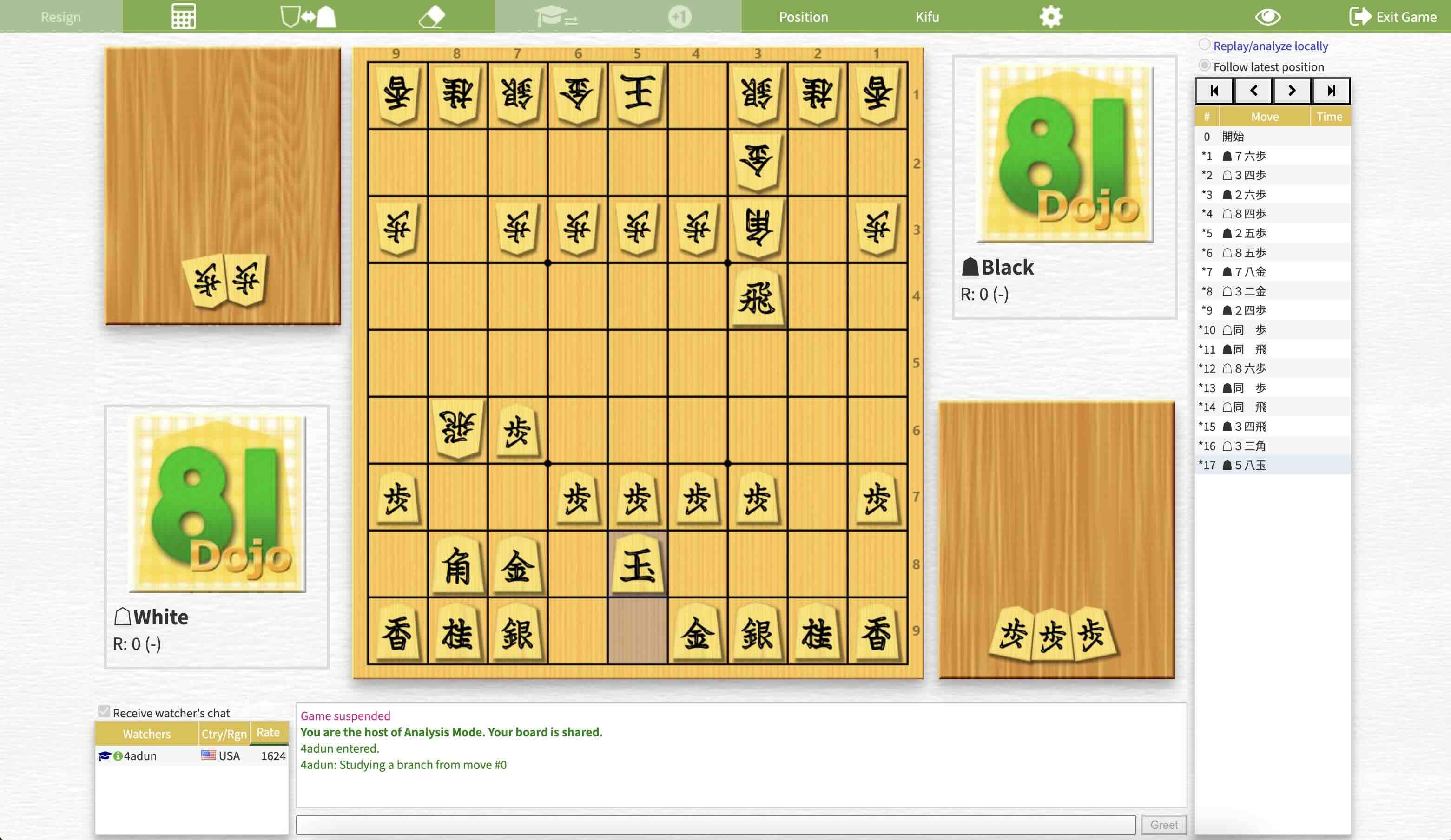
A Material Design-inspired styling for 81DOJO's web client
81DOJO | Material Design by adun

Details
Authoradun
LicenseCC BY 4.0
Category81dojo
Created
Updated
Code size3.9 kB
Code checksum510f99fd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
-
Paper Background
Gives the entire interface a subtle, textured paper look. -
Box Shadows
Adds soft box shadows to:- Lobby assets
- Game room assets
-
Header Color Override (Disabled by default)
To enable, simply uncomment the corresponding block. -
Darker Last move
Improves readability -
Hidden Scrollbars
Scrollbars are pushed out of view to maintain a clean look. -
Remove Chat Label
The "Chat" label is removed (it's obvious that the panel is for chat). -
Hide Winner Highlight (Disabled by default)
Optionally hide the winner highlight; uncomment to enable. -
Padding and Margin Adjustments
Source code
/* ==UserStyle==
@name 81DOJO | Material Design
@namespace https://github.com/4adun
@version 1.0.0
@description A Material Design-inspired styling for 81DOJO's web client
@author 4adun
==/UserStyle== */
/*
Licensed under Creative Commons Attribution 4.0 International (CC BY 4.0).
You must give appropriate credit to the original author.
Link to license: https://creativecommons.org/licenses/by/4.0/
Author: Your Name (https://yourwebsite-or-profile.com)
*/
@-moz-document url-prefix("http://81dojo.com/client/") {
:root {
/**TIP: Customize header-color and background-image HERE **/
--header-color: rgb(91, 31, 50);
--alt-header-color1: rgb(31, 123, 26);
--alt-header-color2: rgb(31, 55, 91);
--background-image: url(https://81dojo.com/secure_client/img/paper.jpg);
--shadow: 0px 4px 6px rgba(0, 0, 0, 0.15), 0px 8px 12px rgba(0, 0, 0, 0.20);
--light-mask: rgba(209, 226, 236, .62);
--last-move: rgba(30, 56, 255, .2);
--board: url(http://81dojo.com/client/img/themes/default/ban.jpg);
--radius: 4px;
/* Small shadow (subtle lift, for small cards/buttons) */
--shadow-sm:
0px 1px 2px rgba(0, 0, 0, 0.15),
0px 1px 3px rgba(0, 0, 0, 0.25);
/* Medium shadow (standard card/elevation) */
--shadow-md:
0px 4px 6px rgba(0, 0, 0, 0.20),
0px 8px 12px rgba(0, 0, 0, 0.25);
/* Large shadow (pop-out overlays, dialogs, modals) */
--shadow-lg:
0px 10px 20px rgba(0, 0, 0, 0.25),
0px 15px 25px rgba(0, 0, 0, 0.30);
}
/** Override in-app header theme by uncommenting below block **/
/**
.ui-dialog .ui-dialog-titlebar {
background: var(--header-color) !important;
}
.menuBar,
th,
.current {
background-color: var(--header-color) !important;
}
ul.subMenu li {
background-color: var(--header-color) !important;
}
**/
/** Header and Body Styles, Menus**/
#boardBox,
#boardContents,
#lobbyHBox,
.vbox {
background-image: var(--background-image)!important;
}
.submenu-button-disabled,
.selected,
.button-disabled {
background-color: var(--light-mask) !important;
}
.dataTables_scrollBody {
overflow: auto !important;
padding-right: 17px;
/* Increase/decrease this value for cross-browser compatibility */
box-sizing: content-box;
/* So the width will be 100% + 17px */
}
#playerGridWrapper{
margin-bottom: 8px
}
/** Clock Styles Adjustments **/
.clock-label {
color: black !important;
border-radius: var(--radius);
}
.clock-digits {
border: 1px solid black !important;
border-radius: var(--radius);
}
.grid-wrapper,#lobbyMessageArea, #greetButton{
border-width: 1px;
margin: 1px
}
#boardChatInput{
border-width: 1px;
border-color: #ccc !important;
}
#lobbyChatInput{
border-width: 1px;
border-color: #ccc !important;
box-shadow: var(--shadow);
}
/** Chat Styles **/
#boardChatBox .hbox span {
display: none;
}
#lobbyChatBox .hbox span {
display: none;
}
#lobbyMessageArea,
#boardMessageArea {
padding: 4px;
}
.dt-body-right {
padding-right: 3px !important;
}
/** Lobby Shadows **/
.grid-wrapper,
#lobbyMessageArea {
box-shadow: var(--shadow);
}
/** Board and Stands Shadows **/
#banField,
#senteKomadai,
#goteKomadai,
#replayButtons {
box-shadow: var(--shadow);
}
/** Hide winner highlight #no-spoilers **/
/**.name-winner {
background-color: white !important;
}**/
/** Darker last-move **/
div.square-last {
background-color: var(--last-move) !important;
}
}