A Theme for Ao3
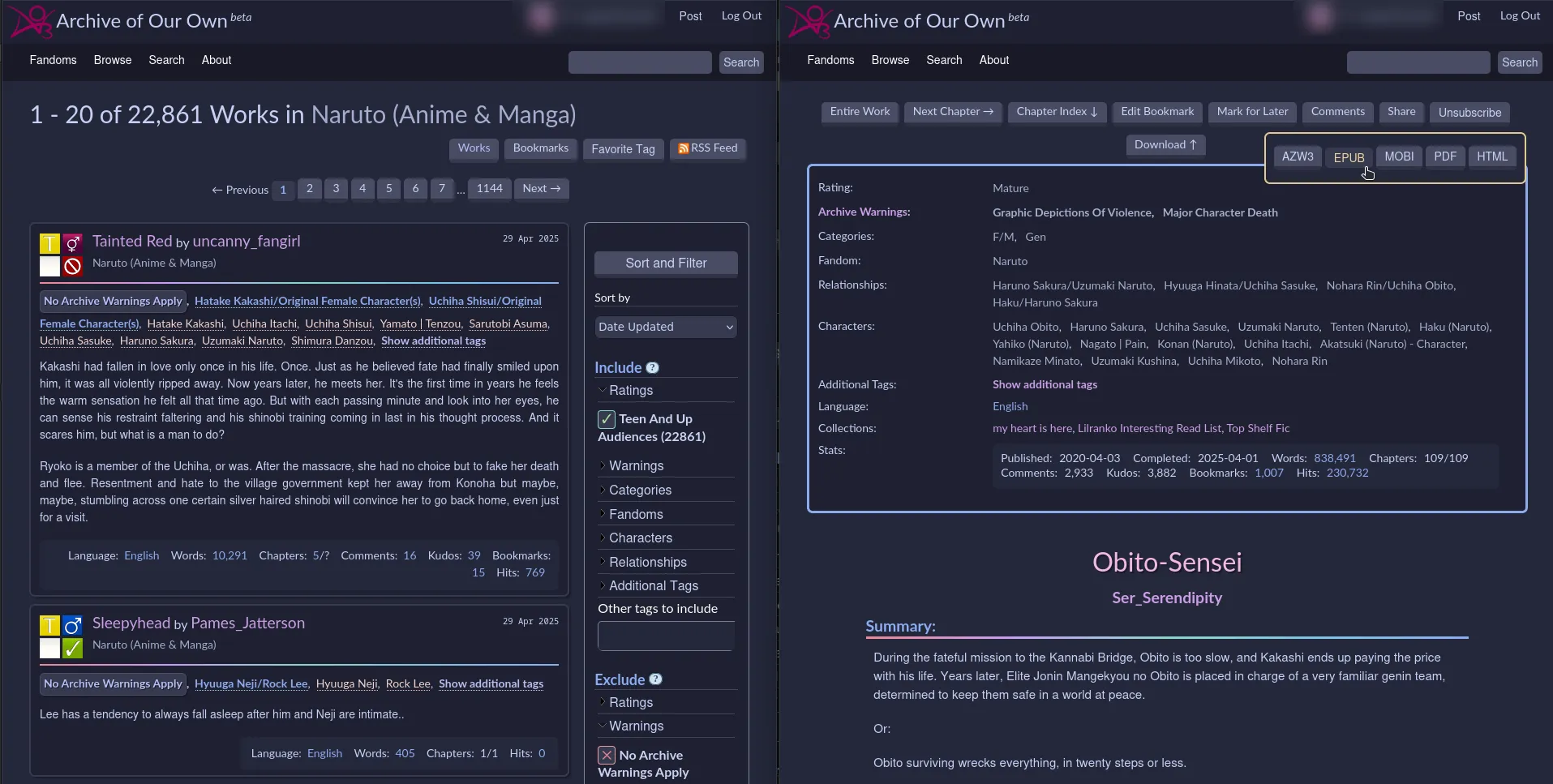
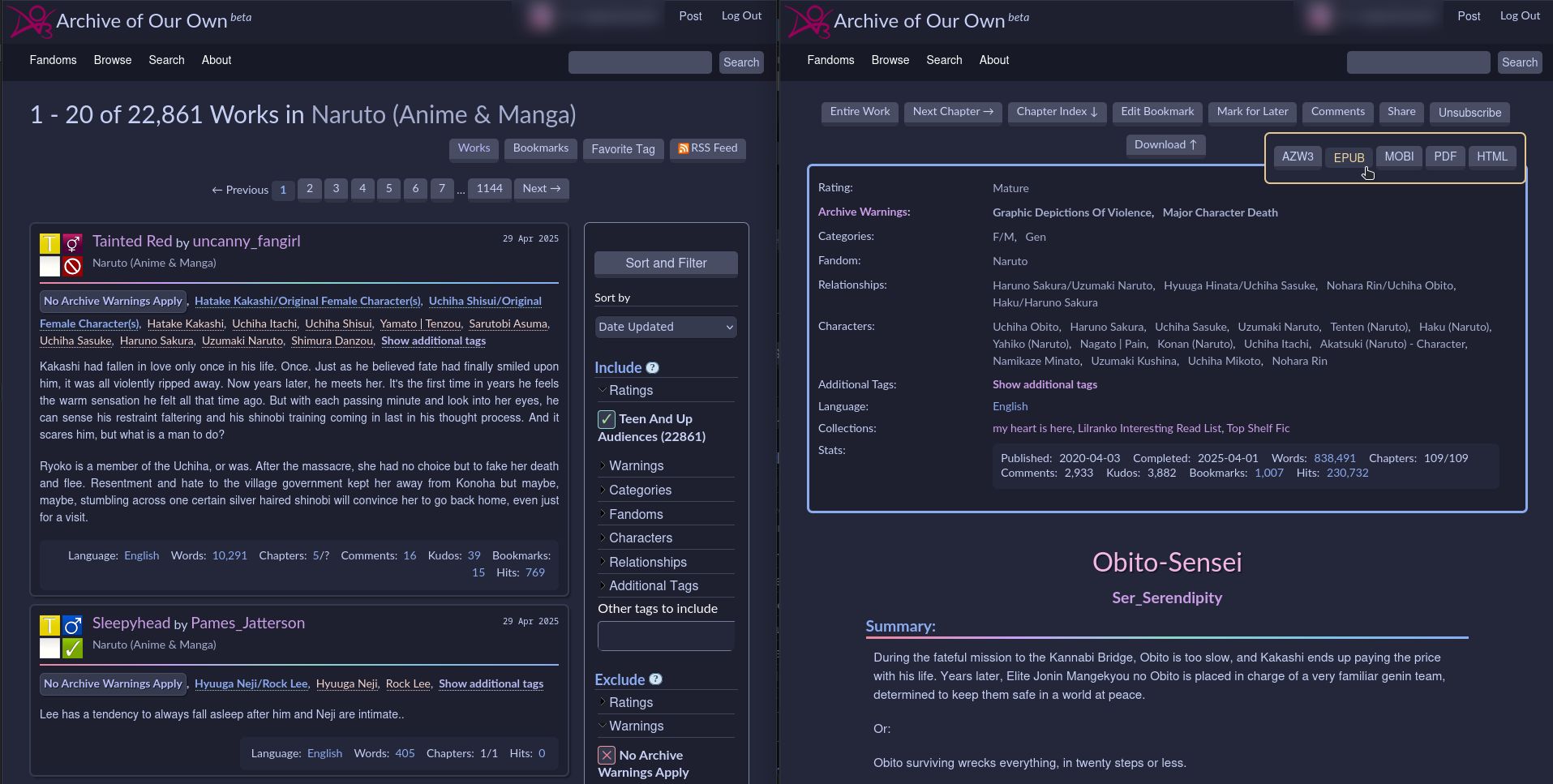
Ao3 Cattpuccin Macchiato Theme (Version 2) by Petal-Shrug

Details
AuthorPetal-Shrug
LicenseNo License
CategoryArchive Of Our Own
Created
Updated
Code size15 kB
Code checksumfd709a0a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ao3 Cattpuccin Macchiato Theme (Version 2)
@version 20250426.14.34
@namespace ?
@description A re-written version of A theme have made before.
@license No License
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
/*style~*/
.home .header h2, #dashboard, #dashboard.own,h3.heading,.listbox .index,.blurb .header {
border-image: linear-gradient(to right, #ed8796 0%, #c6a0f6 25%, #8bd5ca 50%, #7dc4e4 75%, #8aadf4 100%) 1;
}
/*MAIN*/
@import url('https://fonts.googleapis.com/css?family=Lato&display=swap');
#outer {
background: #24273a;
}
#modal,
#modal .content,
modal.tall {
background: #24273a;
border-color: #1e2030
}
body {
background: #24273a;
color: #c6d0f5;
font-family: lato;
}
.heading {
font-family: lato, Georgia, serif
}
a,
a:link {
color: #ca9ee6;
border-bottom: none;
}
a:visited {
color: #b7bdf8;
}
a,
a:link:hover,
a:visited:hover {
color: #eed49f;
}
h4.header.module {
color: green;
}
.userstuff h3 {
border-bottom-color: #8bd5ca;
}
.userstuff h2,
.userstuff h3,
.userstuff h4 {
color: #c6d0f5;
}
/*Header and Dropdown*/
img.logo {
filter: hue-rotate(680deg);
}
#header .heading a {
color: #ca9ee6;
}
#header {
background: #1e2030;
}
#header .primary {
background: #181926;
box-shadow: none;
padding: 5px;
}
#header a,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header .primary .dropdown a:focus,
input#skin_icon {
color: #c6d0f5;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a {
color: #c6d0f5;
background: inherit;
}
#header .menu,
#small_login {
background: #24273a;
border: 1px solid #babbf1;
border-radius: 7px;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus {
background: #414559;
}
#header .dropdown .menu a:hover
{
color: #e5c890;
border-radius: 7px;
}
#header .menu li {
border-bottom: 1px solid #363a4f;
text-align: center;
}
#header #search .text,
#header #search .button {
color: #c6d0f5;
border-radius: 5px;
border: none;
padding: 5px;
}
input#site_search.text:active {
color: #a6adc8;
outline: none;
}
#header #search input:focus {
color: #c6d0f5;
outline: none;
}
/*Works List*/
.blurb h4 a:link:hover
{
color: #eed49f;
text-decoration: none;
}
.blurb h4 a:link {
font-size: larger;
}
.blurb .header {
border-bottom: 2px solid;
/*#414559*/
padding-bottom: 5px;
}
li.blurb {
background: #1e2030;
border: 2px solid #363a4f;
border-radius: 7px;
color: #c6d0f5;
box-shadow: 3px 3px 2px -1px #181926;
}
.blurb h4 a:link,
.blurb h4 img {
color: #ca9ee6;
text-decoration: none;
}
.blurb dl.stats,
.meta .stats dl {
background: #24273a;
padding: 10px;
border-radius: 7px;
}
.wrapper {
box-shadow: 1px 1px 5px #8caaee;
border-radius: 7px;
}
dd.chapters a,
dd.kudos a,
dd.comments a,
dd.bookmarks a,
dd.words,
dd.hits,
dd.language {
color: #8caaee;
}
.toggled form,
.dynamic form {
border: 2px solid #414559;
background: #24273a;
box-shadow: none;
color: #c6d0f5;
border-radius: 7px;
}
/*Works Tags*/
a.tag {
color: #a5adce;
}
li.warnings a {
color: #b7bdf8;
background: #363a4f;
line-height: 2.5;
border: 1px solid #494d64;
border-radius: 6px;
padding: 6px;
padding-left: 4px;
padding-right: 4px;
text-shadow: 1px 1px #181926;
box-shadow: 2px 2px #181926;
}
li.warnings a:hover,
li.relationships a:hover,
a.tag:hover {
color: #e5c890;
background: none;
}
li.relationships a {
color: #8caaee;
background: none;
font-weight: bold;
text-decoration: underline dotted #99d1db;
text-underline-offset: 3px;
}
li.characters a {
color: #f2d5cf;
text-decoration: underline dotted #eebebe;
text-underline-offset: 3px;
}
li.freeforms a {
color: #babbf1;
text-decoration: underline dotted #c6d0f5;
text-underline-offset: 3px;
}
/* Works Filter Box*/
.filters h4 {
font-size: large;
color: #8aadf4;
}
fieldset,
form dl,
fieldset dl dl,
fieldset fieldset fieldset,
fieldset fieldset dl dl,
dd.hideme,
form blockquote.userstuff {
background: #1e2030;
border: 1px solid #8087a2;
border-radius: 7px;
box-shadow: none;
}
form.filters dl {
border: none;
}
form dt {
color: white;
border-bottom: 1px solid #414559;
}
.filters .submit,
.filters .group {
font-size: 16px;
}
/*➤*/
/*⮟*/
.filters .expander {
color: #c6d0f5;
}
.autocomplete div.dropdown ul {
/* background: #fff; */
border: 1px solid #eee;
padding: 0.125em;
line-height: 1.286;
color: #000;
display: block;
background: rgba(255, 255, 255, 0.9);
box-shadow: 1px 3px 5px rgba(0, 0, 0, 0.5);
}
/*type suggestion*/
.autocomplete input,
.autocomplete .dropdown ul li {
background: #24273a;
padding: 6px;
}
/* all buttons*/
.actions a,
.actions a:link,
.action,
.action:link,
.actions button,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: #494d64;
color: #cad3f5;
border: none;
border-bottom: 5px solid #313244;
border-radius: 5px;
}
.actions a:hover,
.actions button:hover,
.actions input:hover,
.actions a:focus,
.actions button:focus,
.actions input:focus,
label.action:hover,
.action:hover,
.action:focus {
background: #363a4f;
color: #eed49f;
border: none;
border-radius: 5px;
box-shadow: none;
}
/*current page button */
a.current {
background: #363a4f;
color: #c6a0f6;
border-top: 5px solid #363a4f;
box-shadow: none;
/*box-shadow: inset 2px 2px 2px #1e2030;*/
border-radius: 5px;
}
.actions a:visited,
.action:visited,
.action a:link,
.action a:visited {
color: #b7bdf8;
border-color: #363a4f;
}
.actions .current {
border: none;
color: #8aadf4;
font-weight: bold;
}
/*CHECKBOX*/
.filters .indicator:before {
background: #24273a;
color: #cad3f5;
border: 1px solid #5b6078;
}
/*include*/
.filters [type=checkbox]:checked + .indicator:before,
.replied {
background: #363a4f;
border: 1px solid #8bd5ca;
color: #a6da95;
background-image: none;
}
/*exclude*/
.filters .exclude [type=checkbox]:checked + .indicator:before {
background: #363a4f;
border: solid 1px #ee99a0;
color: #ed8796;
}
/*RADIO*/
.filters [type=radio]:checked + .indicator:before {
background: #363a4f;
background-image: radial-gradient(ellipse at center, #24273a 30%, #24273a 11%, rgba(0, 0, 0, 0) 23%), linear-gradient(to bottom, #8aadf4 0%, #8aadf4 5%, #8aadf4 100%)
}
/*dropdown - language*/
select {
background: #363a4f;
color: #c6d0f5;
padding-top: 5px;
padding-bottom: 5px;
border: 1px solid #181926;
border-radius: 7px;
}
select:focus {
background: #363a4f;
color: #c6d0f5;
}
select:hover {
color: #eed49f;
}
/*user pages*/
/*heading*/
.listbox > .heading,
.listbox .heading a:visited {
color: #a5adcb;
font-weight: bold;
margin: 5px;
font-size: large;
}
.listbox > .heading,
.listbox .heading a:visited:hover {
color: #f0c6c6;
text-transform: capitalize;
}
.listbox,
fieldset fieldset.listbox {
background: #181926;
border: 1px solid #414559;
box-shadow: none;
border-radius: 7px;
padding: 5px;
}
.listbox .index {
background: #1e2030;
box-shadow: none;
border-top: solid 3px;
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
}
.listbox li.blurb {
box-shadow: 2px 2px 2px 2px #181926;
}
dl.stats + .landmark + .actions,
.mystery .summary + .landmark + .actions {
float: right;
padding: 5px;
}
#bookmark-form {
background: #24273a;
}
.bookmark div.user,
.bookmark div.recent {
background: #24273a;
border: 2px solid #414559;
border-radius: 7px;
padding: 5px;
margin-bottom: 10px;
}
.bookmark .user .byline a {
color: #ca9ee6;
}
/*user Profile Dashboard */
.primary .icon,
#greeting img.icon {
border-radius: 0;
}
/* Dashboard */
#dashboard,
#dashboard.own {
border-bottom: 10px solid;
border-top: 10px solid #8caaee;
padding-left: 4px;
}
#dashboard ul {
border-top-color: #5b6078;
}
#dashboard a,
#dashboard span {
color: #b7bdf8;
text-align: left;
text-shadow: 2px 2px black;
}
#dashboard .current {
color: #7dc4e4;
font-weight: bold;
background: #1e2030;
border: 1px solid #91d7e3;
border-radius: 5px;
text-decoration: none;
box-shadow: 2px 2px #181926;
}
#dashboard .current:hover {
color: #e5c890;
}
#dashboard a:hover,
#dashboard span {
color: #e5c890;
text-decoration: underline;
background: none;
}
/*subscriptions*/
dl.index dt {
font-size: large;
}
dl.index dd {
background: none;
padding: 15px;
border-bottom: 1px solid #5b6078;
}
.reading h4.viewed {
background: #1e2030;
color: #f4dbd6;
}
th, tr:hover, col.name, tbody {
background: #1e2030;
border-color: #181926;
}
/*new work*/
.autocomplete li.added, .post .meta dd ul li.added {
color: #cad3f5;
}
/*************************************************/
/*********
* READING *
**********/
dl.meta {
color: #...