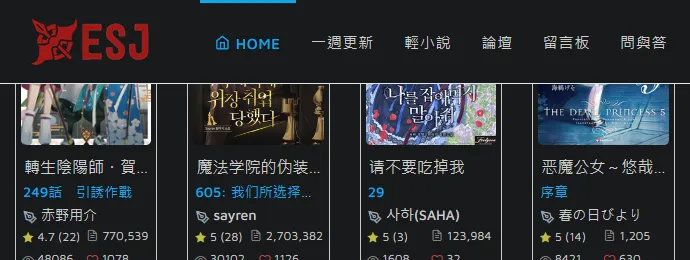
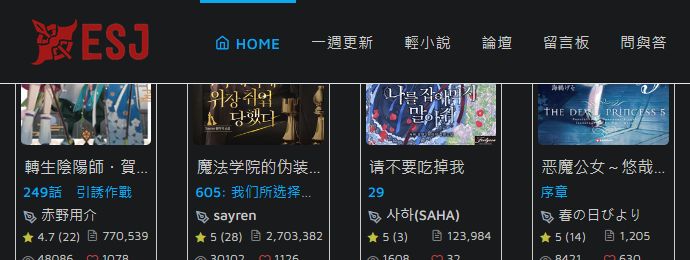
Various tweaks for the Gallery-View in ESJ Zone.
ESJ Zone Gallery View Tweaking by DarkRover

Details
AuthorDarkRover
LicenseNo License
CategoryESJZone
Created
Updated
Code size2.7 kB
Code checksumad342dee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Hover over a Card-Info to expand the full text.
Source code
/* ==UserStyle==
@name ESJ Zone Gallery View Tweaking
@namespace usercss.whatever.nope
@version 1.0.1.0
@description Various tweaks for the Gallery-View in ESJ Zone.
@author DarkRover
==/UserStyle== */
@-moz-document regexp("https?://(?:[^/\\.]+\\.){0,}esjzone\\.(?:cc|me|one)/(?:(?:|(?:update|list|tags)[^/\\?#]*)(?:[/\\?#].*)?)?$") {
@media all {
div.card, div.card * {z-index:0}
div.card {
& div.main-img {
& div[style*="/assets/img/empty.jpg"],
& div[style*="//i.pinimg.com/564x/86/1e/51/861e5157abc25f92f6b49af0f1465927.jpg"]
{
/*- empty-image -*/
background : transparent none !important;
background-color : hsla(0,0%,50%,0.5) !important;
}
}
/*- ? -*/
& .card-img-tiles {
border : 0 solid hsla(0.0,0.0%,0.0%,0.0);
}
& .card-body {
width : 100%;
padding : 0;
margin : 0 auto;
& .card-title,
& .card-ep,
& .card-author,
& .card-other {
width : auto;
max-width : 100%;
height : 1.5em;
padding : 1pt 1.0ex 1pt 1.0ex;
margin : 0.125em auto 0.125em auto;
font-size : 1.0em;
line-height : 1.5em;
white-space : nowrap;
overflow : hidden;
text-overflow : ellipsis;
&:hover {
white-space : normal;
overflow : visible;
text-overflow : ellipsis;
}
}
& .card-title {
margin : 0.25em auto 0.125em auto;
}
& .card-ep,
& .card-author {
font-size : 0.875em;
margin : 0.125em auto 0.125em auto !important;
}
& .card-other {
width : 100%;
font-size : 0.75em;
& div.column {
width : 50%;
text-align : left;
white-space : nowrap;
overflow : hidden;
text-overflow : ellipsis;
& .icon-eye::before {color:hsla(0,0%,50%,1.0)}
& .icon-heart::before {color:hsla(0,50%,50%,1.0)}
& .icon-star-s::before {color:hsla(60,50%,50%,1.0)}
& .icon-file-text::before {color:hsla(0,0%,50%,1.0)}
& .icon-feather::before {color:hsla(195,50%,50%,1.0)}
& .icon-message-square::before {color:hsla(60,50%,50%,1.0)}
}
}
& .card-other:last-child {
margin : 0.125em auto 0.5em auto;
}
}
& .card-body:hover {
& .card-title,
& .card-ep,
& .card-author,
& .card-other
{
z-index : 0;
opacity : 0.5;
filter : blur(2.0px);
&:hover {
z-index : 1000;
opacity : 1.0;
filter : none;
}
}
}
/*- ? -*/
& >div.product-badge
{
z-index : 1;
border-radius : 5.0px;
}
& a.card-img-tiles {
z-index : 0;
& div.main-img >div:first-child {
border-radius : 5px;
}
}
}
}
}