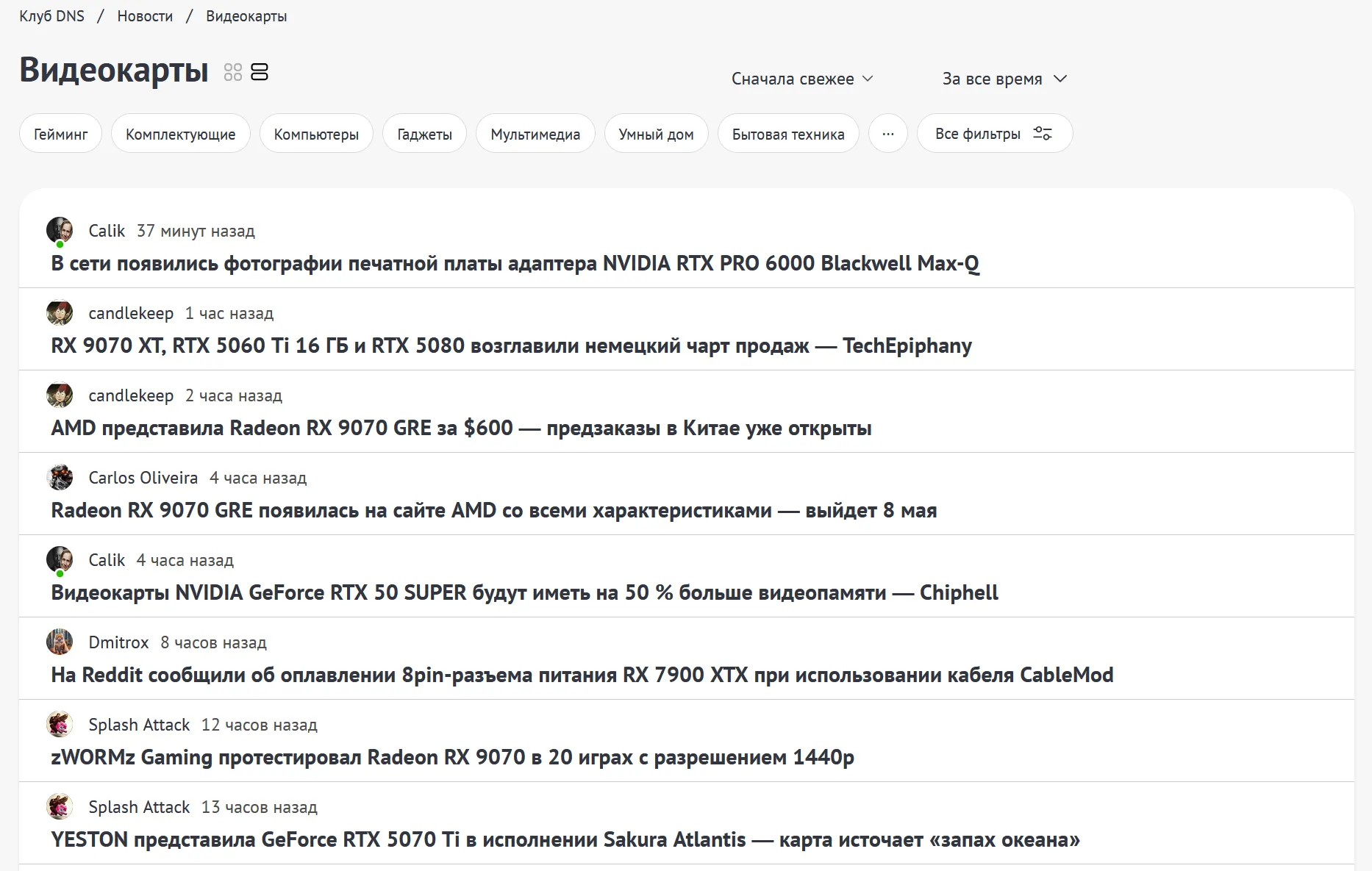
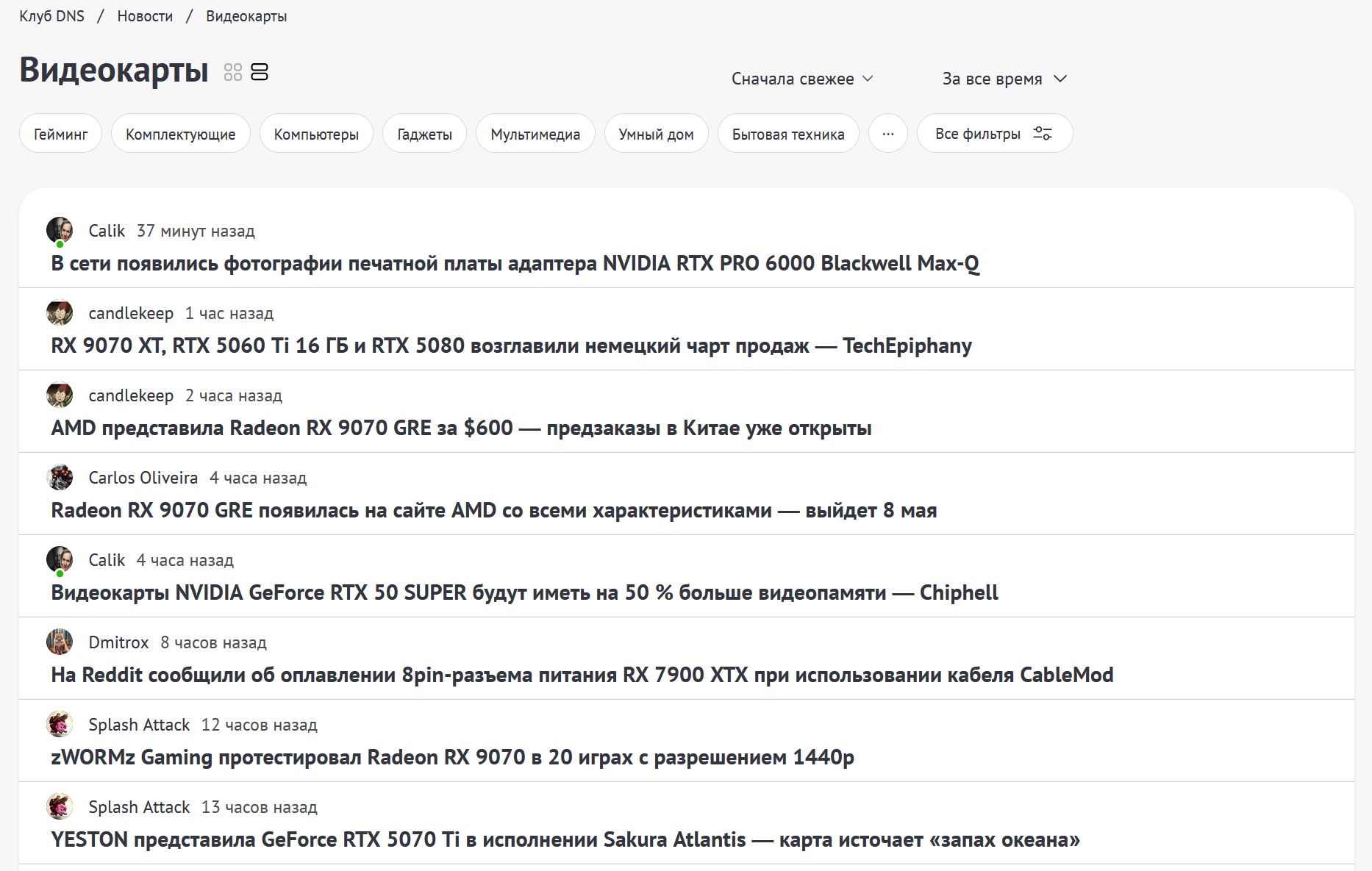
Убирает визуальный мусор в списке тем
DNS Клуб визуальный мусор by regs01

Details
Authorregs01
LicenseMIT
Categoryclub.dns-shop.ru
Created
Updated
Code size2.1 kB
Code checksum448692fe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DNS Club visual junk
@namespace github.com/regs01/usercss
@version 1.0.0
@description Убирает визуальный мусор в списке тем
@author coth
@license MIT
==/UserStyle== */
@-moz-document domain("club.dns-shop.ru") {
aside.club-sidebar {
display: block !important;
overflow-y: scroll !important;
}
.posts__container_type_wide {
display: block !important;
padding-left: 300px !important;
justify-content: start !important;
}
.posts__content_type_wide {
max-width: unset !important;
}
.posts-list_type_wide {
padding: 24px 0px !important;
background: var(--post-background) !important;
border-radius: 24px !important;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.1);
display: block !important;
max-width: unset !important;
width: 85% ! important;
}
.post-list-item-short_type_wide {
margin: 0px !important;
padding: 0.5em 1.3em !important;
border: none !important;
border-radius: 0px !important;
box-shadow: unset !important;
}
.post-list-item-short_type_wide >
div:not(
.post-list-item-short__title
):not(
.post-list-item-short__meta-info
),
.post-list-item-short > a {
display: none !important;
}
.post-list-item-short__title {
padding-left: 0.4em !important;
margin-bottom: unset !important;
}
.post-list-item-container_type_wide:first-of-type
.post-list-item-short_type_wide {
padding: 0em 1.3em 0.5em 1.3em !important;
}
.post-list-item-container_type_wide:last-of-type
.post-list-item-short_type_wide {
padding: 0.5em 1.3em 0em 1.3em !important;
}
.post-list-item-container_type_wide:not(:last-of-type) {
border-bottom: 1px solid #ccc !important;
}
.post-list-item-short__author_type_wide {
margin-bottom: 0px !important
}
.club-most-content-widget {
width: 85% !important;
}
.club-most-content-widget__item {
display: block !important;
}
.club-most-content-widget__item
.club-most-content-widget__image {
display: none !important;
}
}