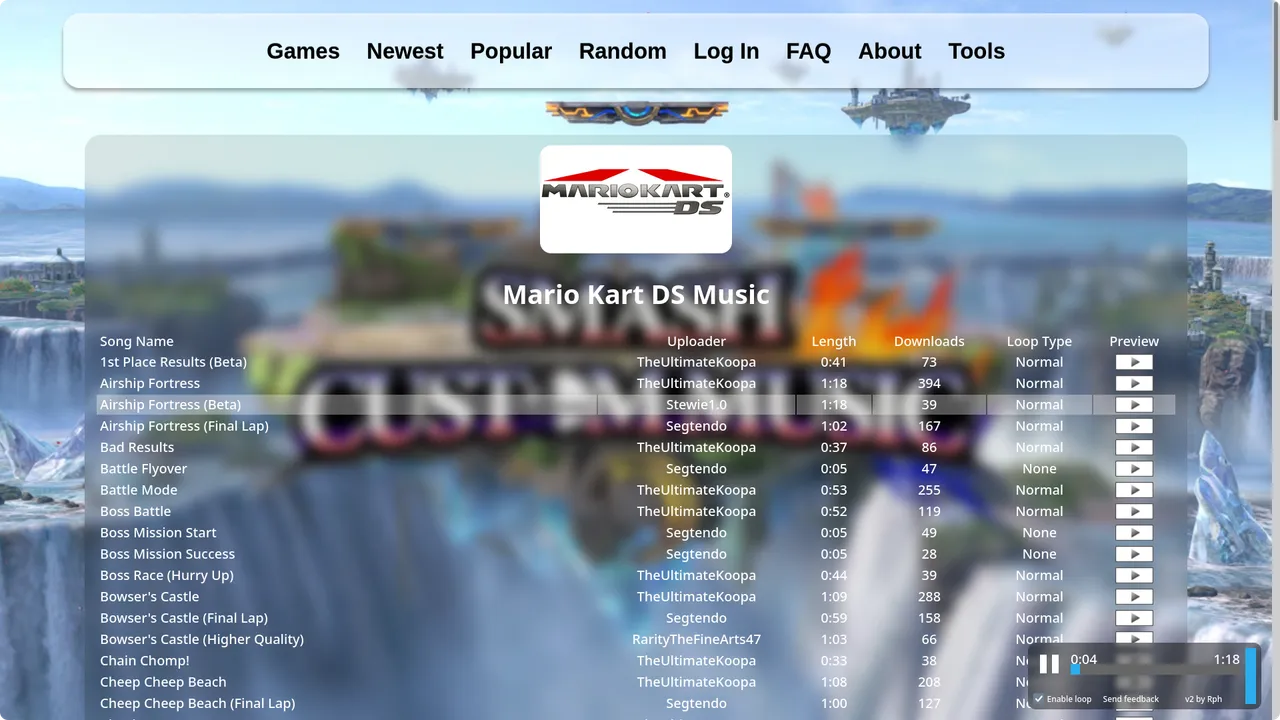
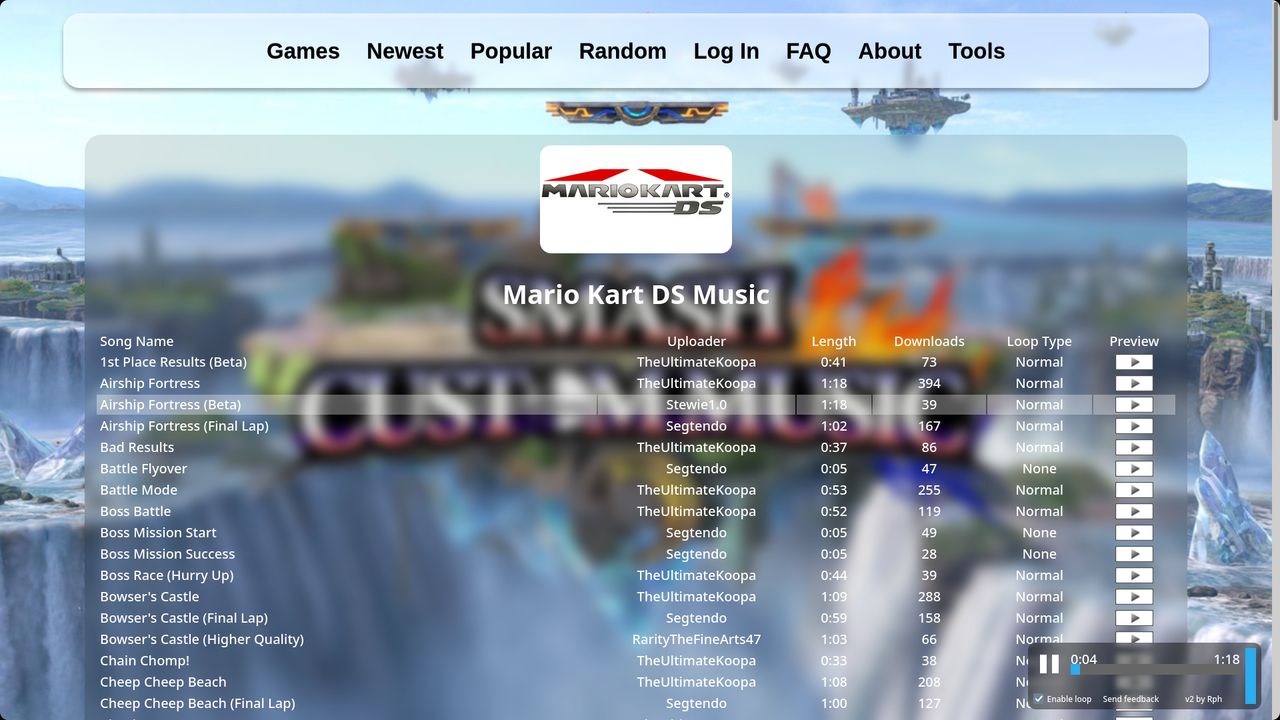
An improvement of smashcustommusic.net in a modern style
Smash Custom Music - Rph's style by NotTheOnlyRph

Details
AuthorNotTheOnlyRph
LicenseNo License
Categorysmashcustommusic.net
Created
Updated
Code size3.0 kB
Code checksumf64e6ad7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you have issues, you can contact me on Discord: @rph_nsmb
Source code
/* ==UserStyle==
@name smashcustommusic.net
@version 20250428.12.26
@namespace ?
==/UserStyle== */
@-moz-document domain("smashcustommusic.net") {
/* Design made by Rph */
#prevcontent {
border-style: solid;
border-width: 0;
margin: 0 auto;
position: relative;
width: 85%;
}
#container {
background: transparent;
padding: 0;
width: 100%;
}
#page {
background: transparent;
min-height: 100%;
}
table {
width: 100%
}
#gui-loading-bar {
position: absolute;
top: 0;
height: 4px;
width: 100%;
background-color: transparent;
}
.guiholder {
position: fixed;
bottom: 1rem;
right: 1rem;
width: 350px;
height: 100px;
background: rgba(0, 0, 0, 0.45);
font-family: sans-serif;
color: white;
user-select: none;
-webkit-user-select: none;
-webkit-user-drag: none;
-moz-user-select: none;
-ms-user-select: none;
border-radius: 12px;
backdrop-filter: blur(5px);
font-size: 20px;
font-weight: 500;
}
#prevcontent {
border-style: solid;
border-width: 0;
border-radius: 25px;
margin: 0 auto;
position: relative;
width: 85%;
top: 70px;
background: rgba(0, 0, 0, 0.1);
backdrop-filter: blur(10px);
padding: 1rem;
color: white;
font-size: 20px;
font-weight: 500;
}
#header,
#header .mh_wrap {
height: 0px;
}
#header,
#searchbox,
#quicknav,
#quicknav a,
#platformlist,
#masthead {
background-color: transparent;
}
#navigation {
margin-top: 20px;
margin-left: auto;
margin-right: auto;
width: 90%;
margin-bottom: 2rem;
border-radius: 25px;
overflow: hidden;
top: 1.5rem;
position: -webkit-sticky;
position: sticky;
height: 7rem;
background: rgba(255, 255, 255, 0.45);
font-size: 200%;
z-index: 10;
box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.33), inset 0px 5px 5px rgba(255, 255, 255, 0.33);
backdrop-filter: blur(5px);
display: flex;
flex-direction: row;
gap: 2.5rem;
align-items: center;
justify-content: center;
}
#prevsub {
position: relative;
display: flex;
justify-content: right;
margin-bottom: 50px;
}
#prevleft {
margin-left: 0;
width: 50%;
}
#prevright {
left: 0;
position: relative;
top: 0;
width: 35%;
}
.playingrow {
background-color: #FFFFFF53;
}
.navbut {
color: #000;
display: inline;
font-size: 150%;
font-weight: bolder;
margin-left: 0;
margin-right: 0;
text-shadow: 0px -1px rgba(0, 0, 0, 0.3);
}
.navimg {
color: black;
transition: ease-in-out 0.25s;
}
.navimg:hover {
color: #5a5a5a;
}
a {
color: #FFFFFF;
text-decoration: none;
}
body {
background: url("https://i.postimg.cc/XNzM9Vwx/SCM.jpg") no-repeat center fixed;
background-size: cover;
font-family: sans-serif;
margin: 0;
padding-bottom: 0;
}
/* Design made by Rph */
}