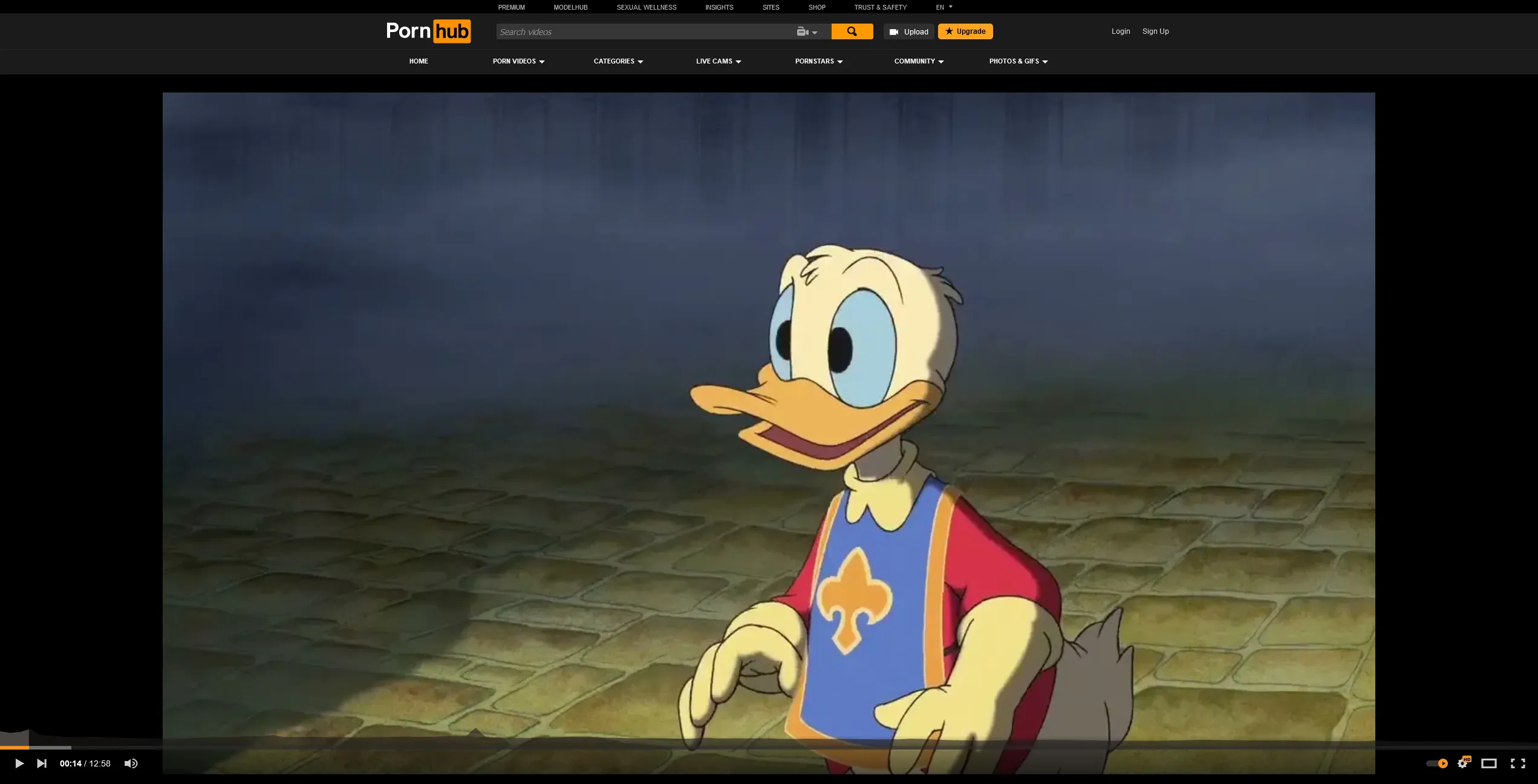
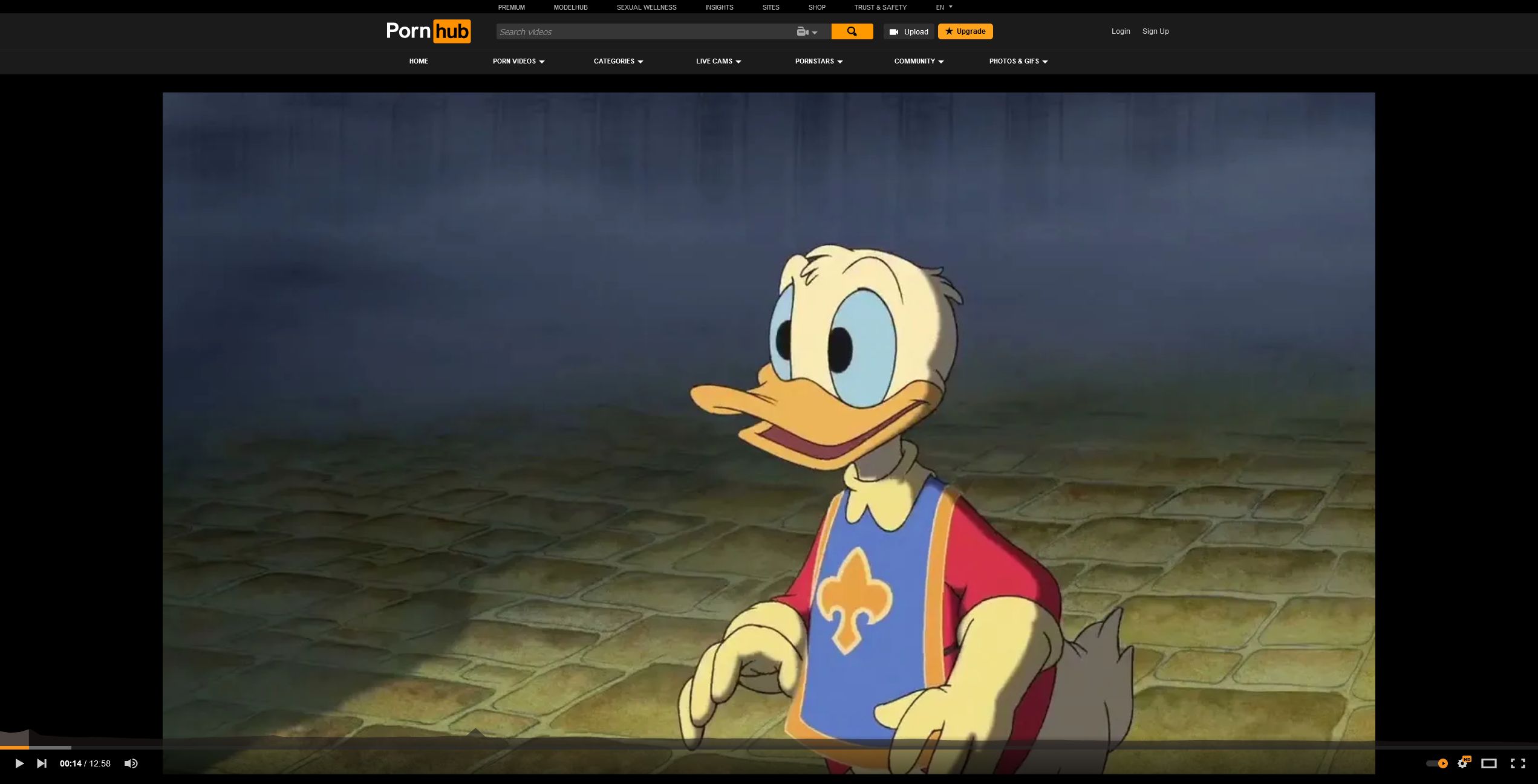
Enhances Pornhub's Large Player mode by making the video player span the full width of the page, similar to YouTube's Theatre Mode.
Pornhub Theatre Mode (Updated 2024-03-23) by butt_plung3r

Details
Authorbutt_plung3r
LicenseNo License
Categorypornhub
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This stylesheet makes use of modern CSS features. TLDR: use a modern, up-to-date browser.
Changelog:
2024-03-26:
- Fix missing height prop.
2024-03-23:
- Complete rewrite. Seems this wasn't working properly for some time now due to PornHub changing their markup and styling. Should be working as advertised.
- Video player fills the viewport - full width and full height picture. Even supports vertical video.
- Hides ad slots in related videos section (you should use an adblocker like uBlock Origin regardless).
- Tested (not exhaustively) on desktop in Firefox and Chrome.
Source code
/* ==UserStyle==
@name PornHub Theatre Mode
@namespace butt_plung3r
@version 2024-03-26.1
@description Pornhub Theatre Mode (use Large Player)
@author butt_plung3r
==/UserStyle== */
@-moz-document domain("pornhub.com") {
html.supportsGridLayout .container:has(#player.wide) {
width: auto;
max-width: unset;
padding: 0 4px;
#main-container {
#vpContentContainer {
#hd-leftColVideoPage {
margin-right: -331px;
.video-wrapper {
width: 100%;
.isVerticalVideo {
height: auto;
max-height: unset;
#player.wide {
max-height: unset !important;
.mgp_videoPoster,
.mgp_screenshot {
aspect-ratio: 9/16;
}
}
}
#player.wide {
height: auto !important;
width: 100% !important;
min-width: unset;
max-width: unset;
padding-bottom: 0;
.video-element-wrapper-js,
.playerFlvContainer,
.mgp_videoWrapper {
position: relative !important;
height: auto !important;
}
.mgp_videoElement {
position: relative;
height: auto;
max-height: 100vh;
}
.mgp_videoPoster,
.mgp_screenshot {
height: auto !important;
max-height: 100vh !important;
width: 100% !important;
aspect-ratio: 16/9;
left: 50%;
transform: translateX(-50%);
}
}
.title-container,
.video-actions-menu,
.video-actions-container {
margin-right: 331px;
}
}
.relatedVideos.wide,
#under-player-comments.wide {
width: auto;
max-width: unset;
margin-right: 331px;
}
.relatedVideos li:has(.adsbytrafficjunky) {
display: none !important;
}
}
#hd-rightColVideoPage {
margin-top: 100vh !important;
max-width: 325px;
}
}
}
}
}