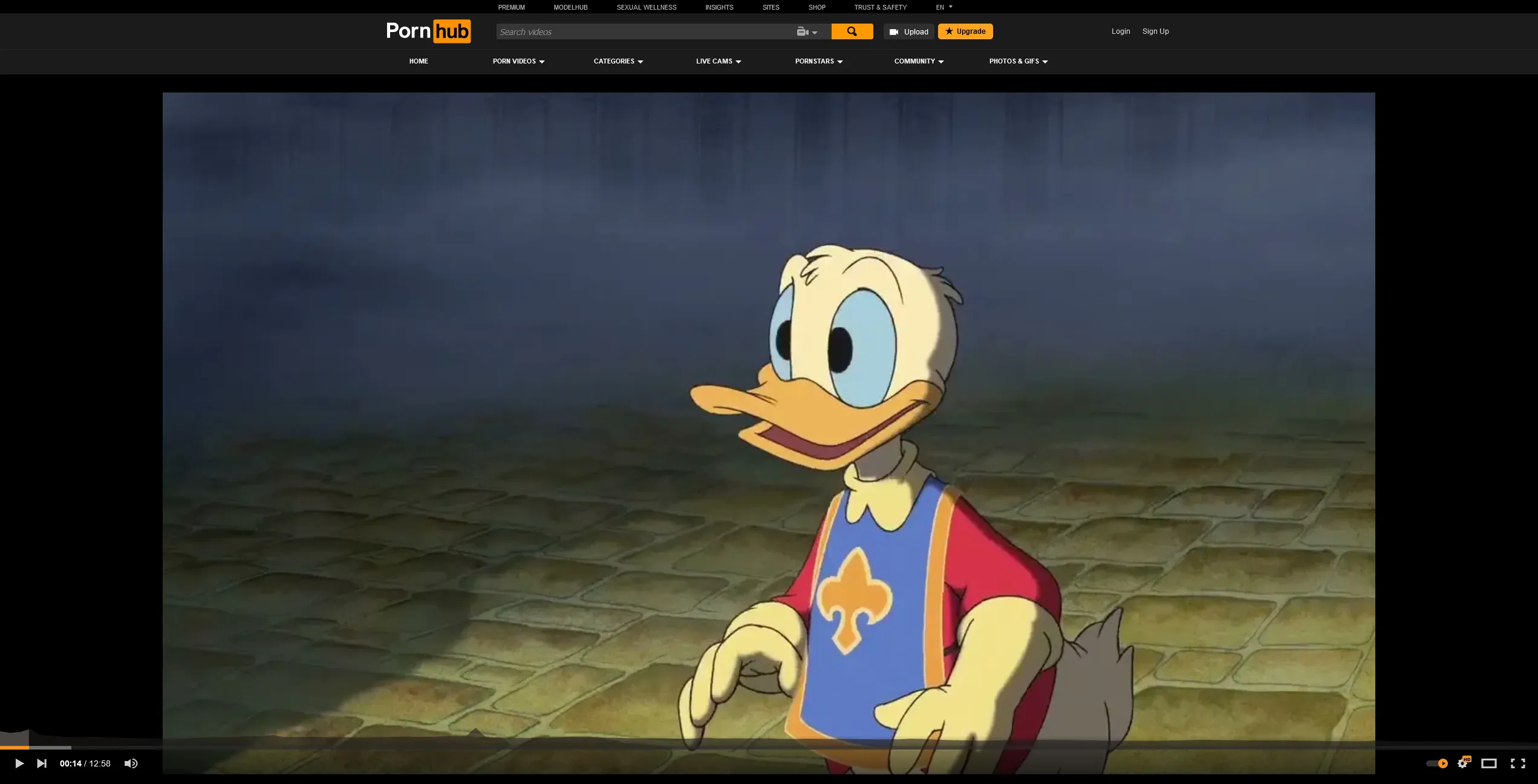
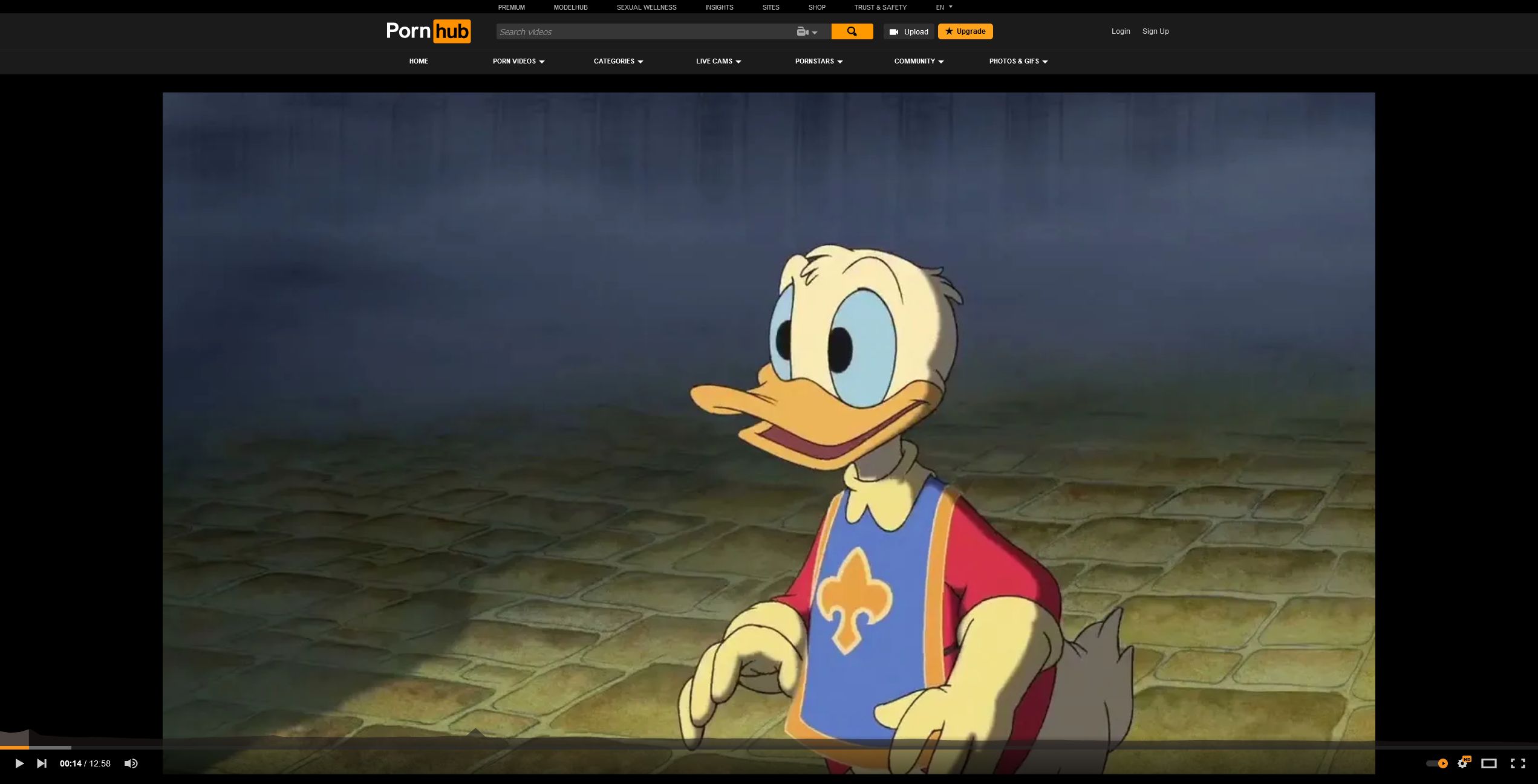
Enhances Pornhub's Large Player mode by making the video player span the full width of the page, similar to YouTube's Theatre Mode.
Pornhub Theatre Mode by butt_plung3r

Details
Authorbutt_plung3r
LicenseNo License
Categorypornhub
Created
Updated
Code size3.6 kB
Code checksum5b3f7812
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This stylesheet makes use of modern CSS features. TLDR: use a modern, up-to-date browser.
Changelog:
2025-04-03:
- Refactor responsive styles.
- Add responsive styles for model video pages.
2025-03-02:
- Fix horizontal overflow in chrome-like.
2025-02-04:
- Rewrite - PornHub seems to be using different markup and different styles.
- Recommended videos beside the main video player are now hidden by default.
- Improved layout and responsive tweaks:
- Make full use of the screen by displaying more video thumbnails and increasing their size.
- Video player is large by default - you no longer need to toggle 'large' player.
- Tested in Firefox. YMMV in chromium (consider switching to Firefox!).
Source code
/* ==UserStyle==
@name PornHub Theatre Mode
@namespace butt_plung3r
@version 2025-04-03
@description Pornhub for the big screen!
@author butt_plung3r
==/UserStyle== */
@-moz-document domain("pornhub.com") {
body { box-sizing: border-box; }
html.supportsGridLayout {
body > .wrapper > .container {
box-sizing: border-box;
width: 100%;
max-width: 100%;
min-width: unset !important;
padding-inline: 10px;
> .sectionWrapper > .sectionWrapper,
.title-container,
.video-actions-menu,
.video-actions-container,
.videoGridTabs,
#under-player-playlists > div {
max-width: 1323px;
width: 96%;
margin-inline: auto !important;
/*outline: 1px solid red;*/
}
}
}
/**
* Video page fixes
*/
html.supportsGridLayout.fluidContainer #main-container.vpContainer #vpContentContainer {
.topSectionGrid {
grid-template-columns: 1fr;
margin-bottom: 0;
}
.videoWrapModelInfo {
margin-bottom: 20px;
}
#hd-leftColVideoPage .video-wrapper #player {
padding-bottom: min(98vh, 56.26%);
.mgp_videoWrapper .mgp_videoPoster {
picture, source, img {
height: 100%;
width: auto;
}
}
}
.sideColumn {
display: none;
}
.loadMoreVideosCenter#loadMoreRelatedVideosCenter,
.video-wrapper.relatedVideos::after {
left: 50%;
transform: translateX(-50%);
}
#under-player-comments {
margin-inline: auto;
.showMoreCommentsBtn {
width: 100% !important;
}
}
}
#main-container #hd-leftColVideoPage .video-wrapper .video-actions-container .video-actions-tabs .video-action-tab.about-tab .show-more-btn {
left: 50%;
transform: translateX(-50%);
}
.latestThumbDesign ul.videos li.fixedSizeThumbContainer {
width: 100%;
max-width: 100%;
height: auto;
.wrap {
.phimage img,
.videoPreviewEl {
height: auto;
}
}
}
/* end video page fixes */
/**
* Profile page fixes
*/
html.supportsGridLayout.fluidContainer {
.mainSection:has(#modelMostRecentVideosSection),
#profileContent .videoSection {
padding: 0;
}
}
/* end profile page fixes */
/**
* Responsive tweaks
*/
div.nf-videos {
width: 100%;
}
:root {
--columns_a: 1;
--columns_b: 1;
@media (width >= 640px) {
--columns_a: 2;
--columns_b: 1;
}
@media (width >= 960px) {
--columns_a: 3;
--columns_b: 2;
}
@media (width >= 1280px) {
--columns_a: 4;
--columns_b: 3;
}
@media (width >= 1600px) {
--columns_a: 5;
--columns_b: 4;
}
@media (width >= 1920px) {
--columns_a: 6;
--columns_b: 5;
}
}
html.supportsGridLayout {
.sectionWrapper .full-row-thumbs {
&#likedVideosSection,
&#singleFeedSection {
grid-template-columns: repeat(var(--columns_a), 1fr) !important;
}
}
#incategoryVideos,
#videoCategory,
#videoSearchResult,
#relatedVideosCenter,
#mostRecentVideosSection,
.sectionWrapper.videoSearch #bottomVideos.search-video-thumbs,
.js-videosTabContent.relatedVideos > ul,
.js-videosTabContent.recommendedVideos > ul {
grid-template-columns: repeat(var(--columns_b), 1fr) !important;
}
}
@media (width < 1350px) {
html.supportsGridLayout.fluidContainer div.nf-videos {
#incategoryVideos,
#videoCategory,
#videoSearchResult {
li.videoBox:not(.sniperModeEngaged) {
max-width: unset;
}
}
}
}
}