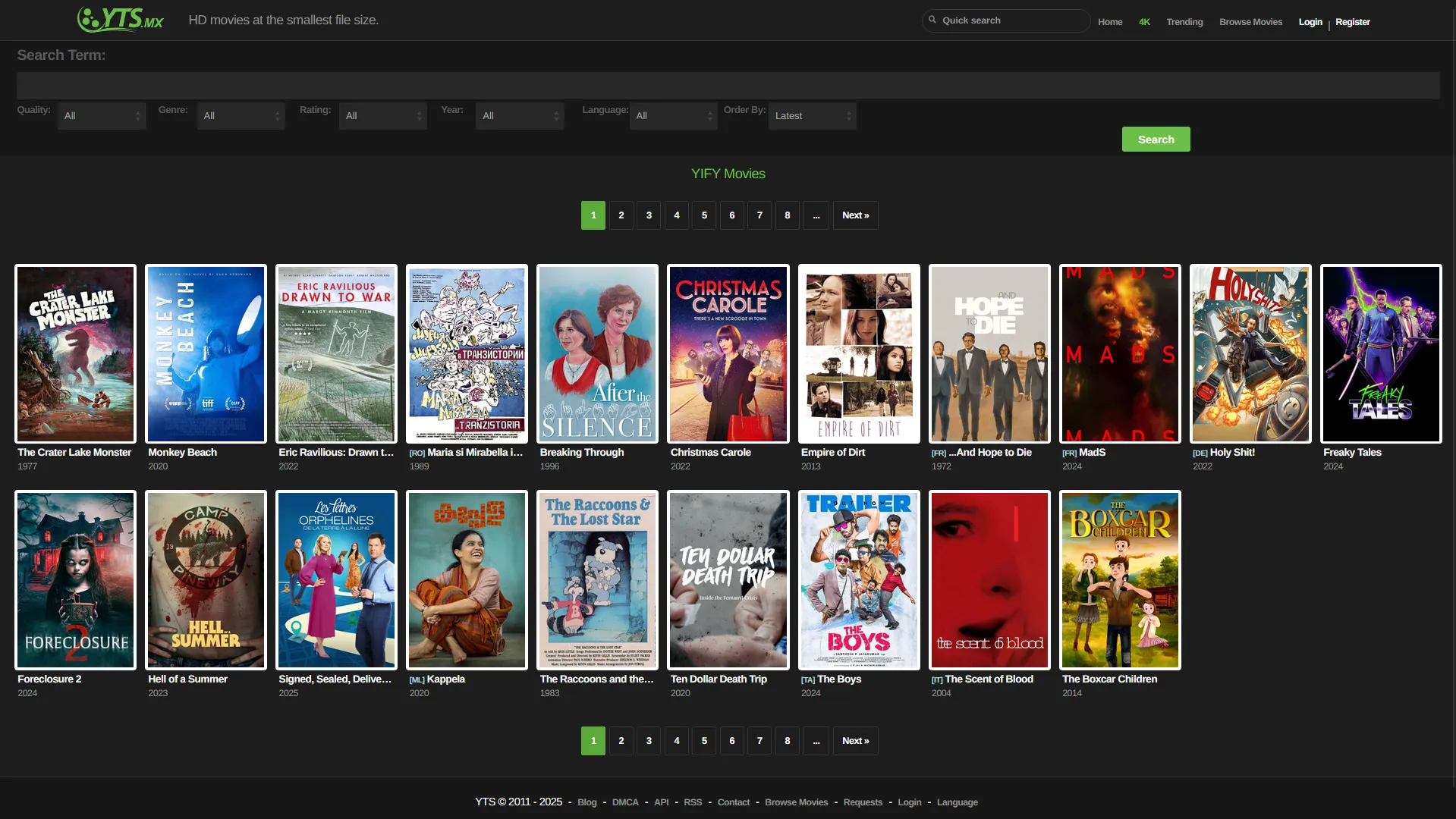
Cleans up "browse-movies" pages on yts with a wider layout
YTS - Cleaner Browsing Pages by Nooseance

Details
AuthorNooseance
LicenseNo License
Categoryyts
Created
Updated
Code size1.8 kB
Code checksum5a070e80
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YTS - Cleaner Browsing Pages
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Cleans up "browse-movies" pages on yts with a wider layout
@author NooStyles
==/UserStyle== */
@-moz-document regexp("^https:\\/\\/yts\\.\\w+\\/browse-movies\\?page=\\d+$"), regexp("^https:\\/\\/yts\\.\\w+\\/browse-movies") {
.col-lg-4 {max-width: 20vw; min-width: clamp(0px, 15vw, 180px); width: auto}
.container {max-width: 100vw; width: auto; margin: 0 auto; padding: 0 clamp(10px, 2vw, 20px)}
.row {margin: 0}
#main-search-fields .selects-container, #info-page .selects-container {width: clamp(100px, 16%, 200px); margin-right: clamp(5px, 1vw, 8px); margin-top: 5px}
[class="browse-content"] .row {display: grid; grid-template-columns: repeat(auto-fill, minmax(clamp(160px, 9vw, 180px), 1fr)); gap: 1rem}
.browse-movie-wrap {padding: 0}
[class="browse-content"] [class="row"]::before {display: none !important}
@media screen and (max-width: 768px) {
.col-lg-4 {max-width: 30vw; min-width: clamp(140px, 25vw, 160px)}
.container {max-width: 95vw; padding: 0 10px}
#main-search-fields .selects-container, #info-page .selects-container {width: clamp(80px, 20%, 150px)}
[class="browse-content"] .row {grid-template-columns: repeat(auto-fill, minmax(140px, 1fr))}}
@media screen and (max-width: 480px) {
.col-lg-4 {max-width: 45vw; min-width: clamp(120px, 30vw, 140px)}
.container {max-width: 100vw; padding: 0 5px}
#main-search-fields .selects-container, #info-page .selects-container {width: 100%; margin-right: 0}
[class="browse-content"] .row {grid-template-columns: repeat(auto-fill, minmax(120px, 1fr))}}}
[id="main-search-fields"] {display: contents!important}
#main-search {padding: 5px}