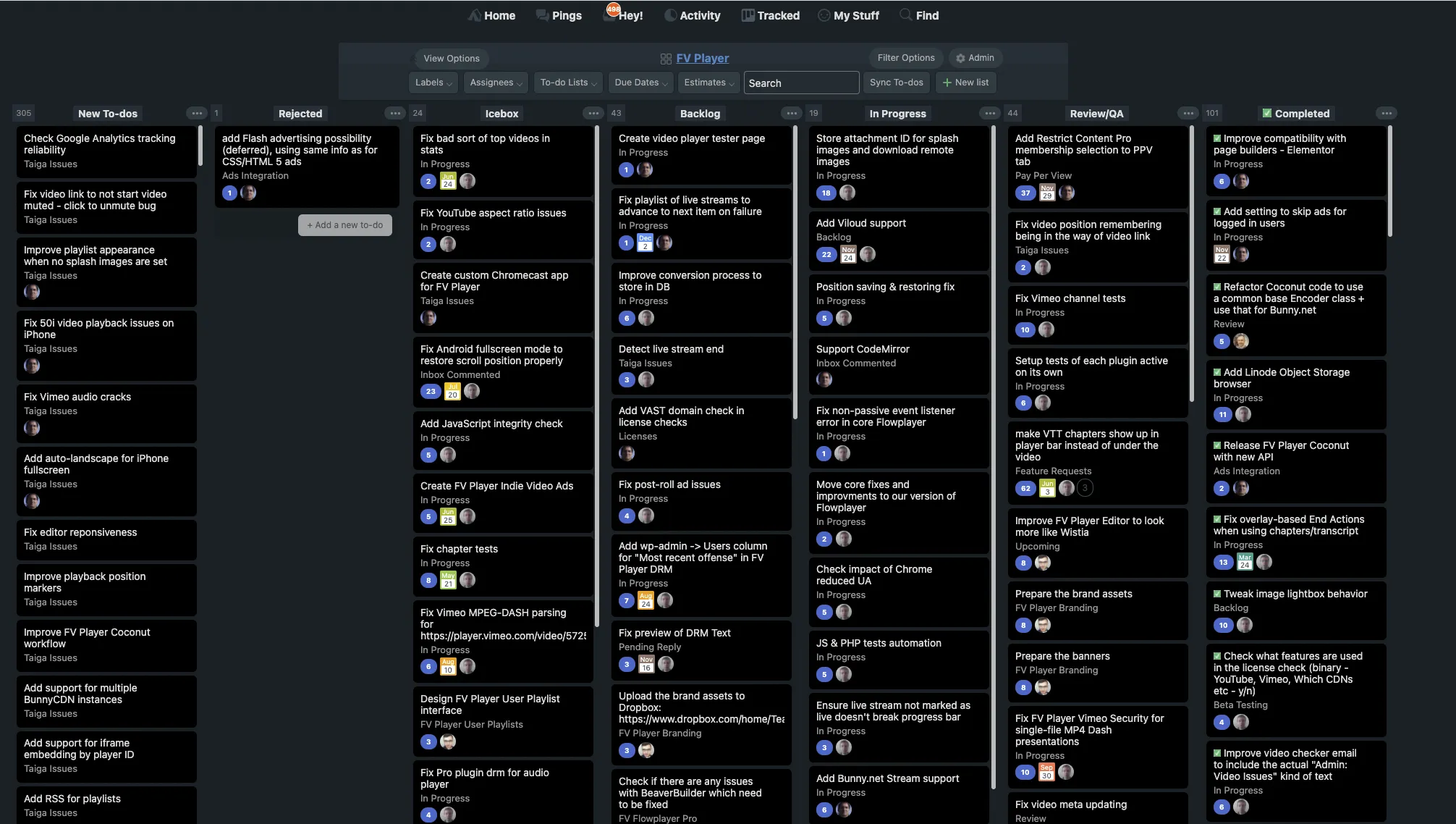
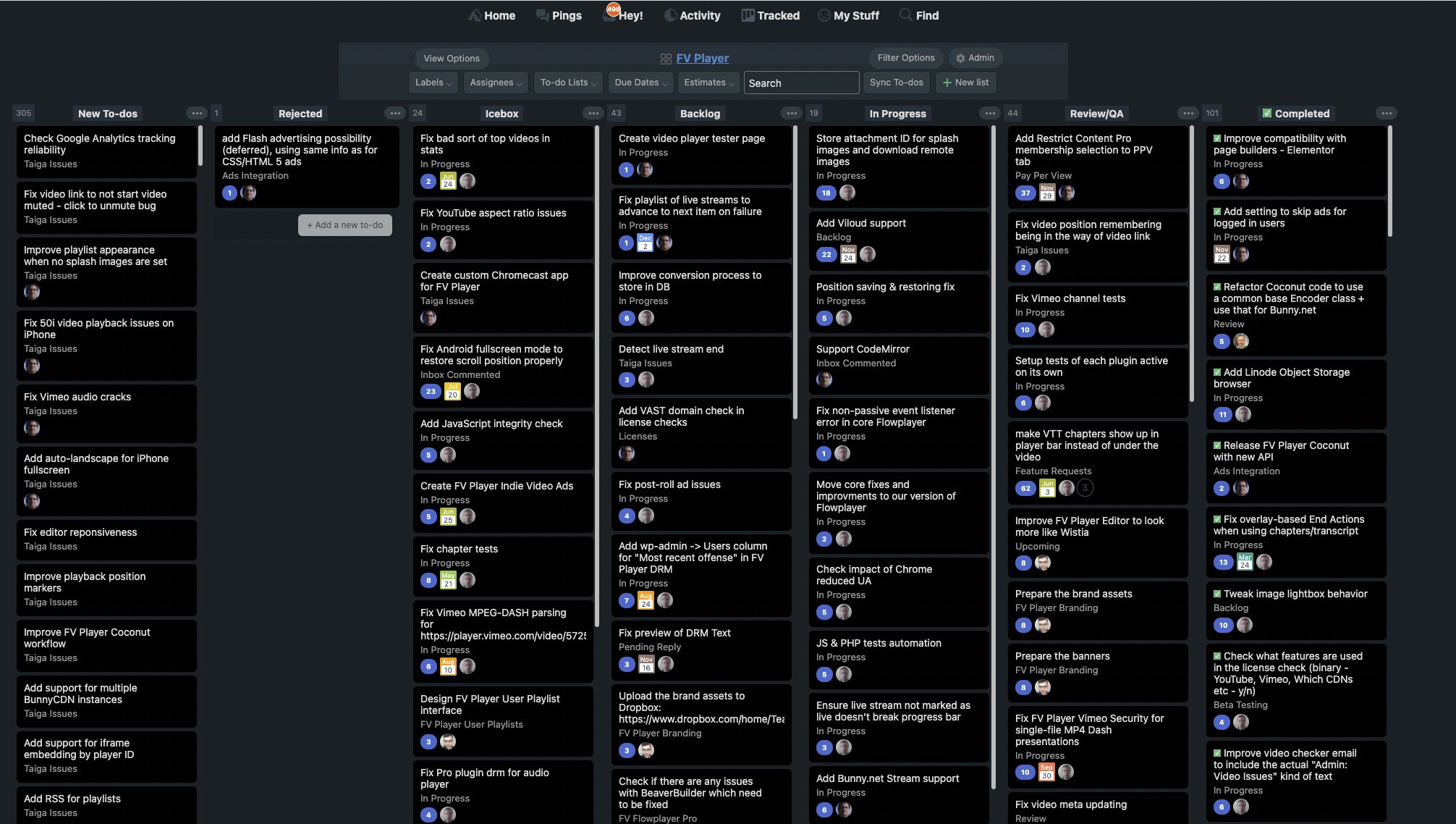
A slightly higher contrast deep blue version of Basecamp than the original Insomnia with additional support for TrackedHQ.
Basecamp TrackedHQ Kanban - Insomnia by foliovision

Details
Authorfoliovision
LicenseNo License
CategoryBasecamp
Created
Updated
Code size8.9 kB
Code checksum55046847
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The original code is brilliantly written. My modifications are a hack on top of a masterpiece with named HTML colours (long out of fashion and off-spec). But these changes do improve contrast and provide reasonable support for TrackedHQ Kanban. I needed both of these improvements.
There are also small but important fixes for interface for who should receive messages. My changes are all at the top for simplicity.
Source code
/* ==UserStyle==
@name Basecamp - Insomnia
@namespace USO Archive
@author NoticerOfThings
@description `A gentle, deep blue version of Basecamp that is easier on the eyes for those long work nights.`
@version 20200413.18.7
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("basecamp.com") {
:root {
--bg-md: #18242b;
--bg-md-2: #152025;
--bg-lt: #213038;
--bg-dk: #0f171b;
--bg-primary: #10364a;
--text-md: gainsboro;
--text-lt: darkgray;
--text-dk: #555b6f;
--text-primary: #2285c3;
}
body {
color: var(--text-md);
background-color: var(--bg-dk);
}
/* alec alterations */
.card__heading {color: dimgray !important;}
/* kanban */
.board-card {background-color: black !important;}
.add_new_todo_show_form_container {background-color: #0d1518 !important;}
#button_bar {background-color: #152126 !important;}
.add_new_todo_show_form {color: dimgray;}
.search-facet__input {background-color: #152126 !important; border: 1px solid dimgray !important;}
/* LINKS and HIGHLIGHTED THEME TEXT */
.decorated,
.autolinked,
.chat-line--integration .chat-line__body a,
.formatted_content a:not(.unstyled):not(.attachment__toolbar):not([contenteditable=false]):not([data-trix-attachment]),
.formatted_content a .mentionable-person,
.recordable--todoset .todolist__permalink,
.ui-datepicker-today a,
.project-index__header,
.project-index__description,
.latest-activity__project,
.calendar-grid__items,
.todo__note,
.todo__assignee,
.todo__date,
.boosts-report__date>span,
.boosts-report__date>span,
.txt--uncolor,
.project-list__group-header{
color: var(--text-primary) !important;
}
/* LIGHT BG, LIGHT TEXT, DARK BORDER */
.btn,
.search__reset,
.report-menu__item--selected,
.input,
.nav-menu__sheet,
.message .boosts,
.document .boosts,
.recordable .boosts,
.boosts-report .boosts,
.boost,
.todos-form__date,
.btn--arrow-top-icon,
bc-autocomplete:not([multiple]) .autocompletableFDSFSD{
color: var(--text-lt) !important;
background-color: var(--bg-lt) !important;
border-color: var(--bg-dk) !important;
}
/* MEDIUM BG, MEDIUM TEXT, DARK BORDER */
.card,
.options-menu__content,
.input--select,
bc-autocomplete .autocompletable,
.btn__keyboard-shortcut,
.panel--perma,
.panel--project,
.prompt,
.recordable,
.report-menu__item:hover:not(.report-menu__item--selected),
.card__link,
.boosts-report__card,
.chat__header--profile,
.recording-breadcrumbs,
.chat__header,
.chat-line__bubble,
.messages-table td {
background-color: var(--bg-md) !important;
color: var(--text-md) !important;
border-color: var(--bg-dk) !important;
}
/* LIGHT BG COLOR */
.checkbox__button,
.options-menu__action:hover,
.tabs__tab--activ {
background-color: var(--bg-lt) !important;
}
/* MEDIUM BG COLOR */
.miniaturize-cards .card--folder,
.card-grid--miniaturized .card--folder,
.card__content,
.boosts-report__date>span,
.search-result--selected,
.break>span,
.reading--show-actions,
.reading__actions,
.thread-entry--no-background,
.list--tableview li,
.nav__recent:hover,
.nav__my-stuff:hover,
.reading:hover,
.sheet{
background-color: var(--bg-md) !important;
}
/* SLIGHTLY DARKER VARIATION OF MEDIUM BG COLOR */
.card::before,
.thread-entry,
.sheet--flat{
background-color: var(--bg-md-2);
}
/* DARK BG COLOR */
.nav__main,
.ui-datepicker,
.ui-datepicker-header,
.break--on-background>span,
.custom-radio__button{
background-color: var(--bg-dk) !important;
}
/* THEME COLOR BG */
.action-sheet__content,
trix-editor .attachment__toolbar {
background-color: var(--bg-primary) !important;
}
/* LIGHT TEXT COLOR */
.tabs__tab:hover,
.tabs__tab--active,
.calendar-grid__month,
.calendar-grid__weekday,
.todo .todo__unassigned-unscheduled,
.copy-to-clipboard--for-search-result .copy-to-clipboard__button,
.options-menu__action:hover,
.tabs__tab--activ,
.nav__recent:hover,
.nav__my-stuff:hover,
.reading:hover {
color: var(--text-lt) !important;
}
/* MEDIUM TEXT COLOR */
.reading__metadata,
.attachment--preview .attachment__caption,
.attachment:not(.attachment--preview) .attachment__caption>.attachment__size,
.attachment:not(.attachment--preview) .attachment__caption .attachment__attributes,
.floating-placeholder__label,
.recordable--todo .todo__header .checkbox__text,
.card__content>footer,
.scheduled-event__metadata,
.metadata-color,
.txt--very-subtle,
.txt--subtle,
.chat-line__timestamp,
.todo-progress__ratio,
.thread-entry__time{
color: var(--text-md) !important;
}
/* DARK TEXT COLOR */
.message__date a, .message__date .link_button {
color: var(--text-dk);
}
/* BORDERS */
table,
.todo-ledger__column,
.todo-ledger__header,
.card--app .card__header,
.messages-table--for-card,
.latest-activity::before,
.tabs,
.tabs__tab,
.calendar-grid__cell,
.calendar-grids,
.schedule-day,
.schedule__load-more,
.thread__subscriptions,
.list-picker-item+.list-picker-item,
.checkbox__button,
.schedule-card__agenda-view .schedule-month,
.recordable__archived-children,
.todos-form,
.schedule-month,
.questionnaire__question,
.card-inbox__forward,
.perma__header,
.list--tableview .list__action,
.notice--yellow,
.options-menu__action+.options-menu__title,
.message__attribution,
.tabs__tab:hover:not(.tabs__tab--active),
.custom-radio__button{
border-color: var(--bg-dk) !important;
}
.custom-radio__input:checked+.custom-radio__button {
border-color: var(--text-primary) !important;
}
/* REMOVE SHADOWS */
.panel--perma,
.panel--project,
.project-avatars__edit::after,
.tabs__tab--active,
.card--torn,
.recording-breadcrumbs,
.ui-datepicker,
.sheet--shadowed{
-webkit-box-shadow: none;
box-shadow: none;
}
.card--app .card__description {
text-shadow: none !important;
}
/* RICH TEXT EDITOR */
trix-toolbar,
.trix-contained-input,
trix-toolbar .trix-dialog.trix-active.trix-dialog--link .trix-dialog__link-fields input[type=url], trix-toolbar .trix-dialog.trix-active.trix-dialog--link .trix-dialog__link-fields input[type=button]:last-of-type {
color: var(--text-light) !important;
background-color: var(--bg-dk);
border-color: var(--bg-md);
}
.trix-contained-input a {
color: #1b6ac9 !important
}
.trix-contained-input .attachment--preview .attachment__caption {
color: #6d6d6d !important;
}
trix-toolbar .trix-dialog.trix-active {
background-color: var(--bg-md);
}
trix-toolbar .trix-dialog.trix-active.trix-dialog--link .trix-dialog__link-fields input[type=button],
trix-toolbar .trix-button.trix-button--icon.trix-active{
background-color: var(--bg-primary);
border-color: var(--bg-md);
}
.formatted_content pre {
background-color: rgba(255,255,255,0.035);
}
.sticky-trix-toolbar {
border-color: var(--bg-lt);
}
/* INPUT PLACEHOLDER TEXT */
::-webkit-input-placeholder {
color: var(--text-md) !important;
}
:-ms-input-placeholder {
color: var(--text-md) !important;
}
::-moz-placeholder {
color: var(--text-md) !important;
}
::-ms-input-placeholder {
color: var(--text-md) !important;
}
::placeholder {
color: var(--text-md) !important;
}
/* CSS ARROW PSEUDO ELEMENT and OTHER */
hr,
.expanded .options-menu__expansion-toggle::after {
border-bottom-color: var(--bg-md) !important;
}
.expanded .options-menu__expansion-toggle::before {
border-bottom-color: var(--bg-dk) !important;
}
.break::before {
border-bottom-color: var(--bg-dk) !important;
}
.break--on-background::before {
border-bottom-color: var(--bg-lt) !important;
}
.nav-menu.expanded::after {
border-bottom-color: var(--bg-lt) !important;
}
/* OTHER EFFECTS */
.card__content>footer {
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), color-stop(30%, var(--bg-md))) !important;
background: -o-linear-gradient(rgba(255, 255, 255, 0), var(--bg-md) 30%) !important;
background: linear-gradient(rgba(255, 255, 255, 0), var(--bg-md) 30%) !important;
}
.calendar-grids__nav {
opacity: 0.75 !important;
}
.help-button__icon {
-webkit-filter: invert(1) !important;
filter: invert(1) !important;
background-color: #ff7100 !important;
}
.boosts-report__date,
.card--torn::before,
.card--torn::after {
background: none !important;
}
.thread-entry__avatar,
.chat-line__avatar .avatar {
-webkit-box-shadow: 0 0 0 1px var(--bg-md), 0 0 0 5px var(--bg-md) !important;
box-shadow: 0 0 0 1px var(--bg-md), 0 0 0 5px var(--bg-md) !important;
}
.notice--yellow {
background-color: #54524a !important;
}
.options-menu__content,
trix-toolbar .trix-dialog.trix-active {
-webkit-box-shadow: 0 0 4px black, 0 5px 20px black;
box-shadow: 0 0 4px black, 0 5px 20px black;
}
}