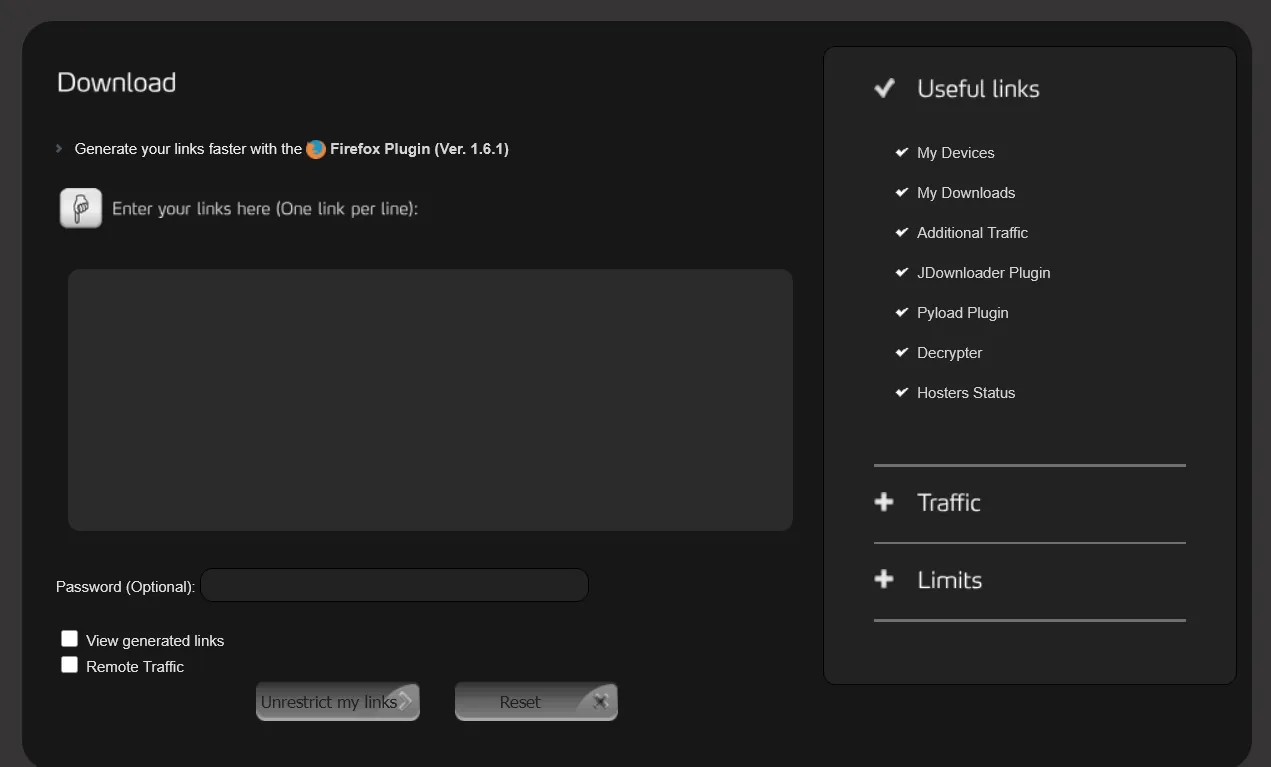
Darkmode for real-debrid based on ilamk7's broken userstyle
ilamk7 Real-Debrid DarkMod fix by SoaringGecko

Details
AuthorSoaringGecko
LicenseNo License
Categoryreal-debrid
Created
Updated
Code size49 kB
Code checksumd055625
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ilamk7 Real-Debrid DarkMod fix
@namespace github.com/openstyles/stylus
@version 1.1.1
@description better darkmod for real-debrid
@author WhiteTapeti
==/UserStyle== */
@-moz-document domain("real-debrid.com") {
body,
.footer_bg,
br {
background: #363434;
}
.content_separator_mini {
background: #73545400;
}
.sidebar {
background: #222;
border: 1px solid #000;
border-radius: 10px;
color: #000;
}
form,
div .right {
color: #e2e0e0;
}
a {
color: white;
}
.footer_legal {
border: 0px;
}
.lang_list,
strong {
color: white;
}
#wrapper_global {
background: #181717;
border-radius: 25px;
}
.login_left li a {
color: #e8e8e8;
line-height: 1.3em;
border-radius: 25px;
}
.login_right li span strong {
font-size: 0.9em;
color: #fff;
}
.full_width_wrapper {
color: #e2e2e2;
}
.px10 {
color: #b0b3af;
}
.valid,
.fidelity {
background: #292929;
color: #e8e8e8;
border: 1px solid #555050;
border-radius: 2px;
}
.content_separator_mini {
background-color: #736f6f;
}
.liste_arrow li {
color: #eae9e9;
}
#header_img_right {
background: #222;
color: #fff;
border: 1px solid #222;
border-radius: 5px;
}
#main_content_wrapper {
border-radius: 204px;
border: 1px solid #f3f3f3;
}
.liste_arrow li a,
.liste_ok_black li a {
color: #d5d4d4;
}
input[type=text] {
background-color: #222;
border: 1px solid black;
color: #e2e2e2;
border-radius: 10px;
}
input[type=text]:hover,
input[type=text]:focus {
background-color: #222;
border: 1px solid #1c1a1a;
}
table td {
color: rgb(255, 255, 255);
background-color: #272727;
padding: 12px 4px 12px 4px;
border: 1px solid #36363617;
border-radius: 0px;
}
.t-left {
color: #fff;
}
h2,
h3 {
color: white;
}
.tr {
border: 0px solid #0000;
}
#facebox .content {
background-color: #2b2b2b;
color: white;
}
td,
tr,
table {
border: 1px solid #000;
color: #fff;
}
td,
span,
.text {
color: #fffafa;
}
textarea {
background-color: #2b2b2b;
color: rgb(149, 142, 134);
border: #736f6f;
margin: 10px;
padding: 5px;
border-radius: 10px;
text-align: left;
padding-left: 5px;
}
textarea:focus,
textarea:hover {
border: #3c3c3c 2px solid !important;
}
h3#username > .cufon.cufon-canvas {
filter: invert(1);
}
h5.icone_down .cufon.cufon-canvas {
filter: invert(1);
}
ul.liste_ok_black li {
filter: invert(100%);
}
ul.liste_ok_black li a {
filter: invert(100%);
}
.sidebar {
color: #ded2d2;
}
img[alt~="How It Works"] {
filter: invert(100%) sepia(97%) saturate(8%) hue-rotate(353deg) brightness(105%) contrast(100%);
}
h5 .cufon.cufon-canvas {
filter: invert(100%) sepia(97%) saturate(8%) hue-rotate(353deg) brightness(105%) contrast(100%);
}
h4 .cufon.cufon-canvas {
filter: invert(100%) sepia(97%) saturate(8%) hue-rotate(353deg) brightness(105%) contrast(100%);
}
h4 span .cufon.cufon-canvas {
filter: invert(0);
}
input[type="submit"],
input[type="button"] {
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMTMxIiBoZWlnaHQ9IjY4Ij48ZGVmcz48ZmlsdGVyIGlkPSJkYXJrcmVhZGVyLWltYWdlLWZpbHRlciI+PGZlQ29sb3JNYXRyaXggdHlwZT0ibWF0cml4IiB2YWx1ZXM9IjAuMzMzIC0wLjY2NyAtMC42NjcgMC4wMDAgMS4wMDAgLTAuNjY3IDAuMzMzIC0wLjY2NyAwLjAwMCAxLjAwMCAtMC42NjcgLTAuNjY3IDAuMzMzIDAuMDAwIDEuMDAwIDAuMDAwIDAuMDAwIDAuMDAwIDEuMDAwIDAuMDAwIiAvPjwvZmlsdGVyPjwvZGVmcz48aW1hZ2Ugd2lkdGg9IjEzMSIgaGVpZ2h0PSI2OCIgZmlsdGVyPSJ1cmwoI2RhcmtyZWFkZXItaW1hZ2UtZmlsdGVyKSIgeGxpbms6aHJlZj0iZGF0YTppbWFnZS9wbmc7YmFzZTY0LGlWQk9SdzBLR2dvQUFBQU5TVWhFVWdBQUFJTUFBQUJFQ0FNQUFBQ1ZyblpZQUFBQjJsQk1WRVgvLy8vLy8vL0d4c2IvLy8vR3hzWnBhV2w4Zkh6TXpNelMwdEwvLy8vOS9mM1oyZG5aMmRuUjBkRnVibTUzZDNmT3pzN1IwZEZwYVdtQWdJRE16TXpVMU5ULy8vLzkvZjMvLy8vNysvdHljbkxQejgvVzF0YlkyTmpZMk5qUTBORFEwTkJwYVdtRmhZWE16TXpWMWRYKy92Ny8vLy9TMHRMNysvdlcxdFp1Ym01OGZIek96czdTMHRMTHk4djgvUHovLy8vT3pzN016TXhwYVdsdWJtNXljbkozZDNkOWZYMStmbjZBZ0lDQmdZR1BqNCtRa0pDVGs1T1VsSlNWbFpXY25KeWZuNStnb0tDaG9hR2lvcUtqbzZPa3BLU2xwYVdwcWFtcXFxcXJxNnVzckt5dHJhMnVycTZ2cjYrd3NMQ3hzYkd5c3JLenM3TzB0TFMxdGJXMnRyYTN0N2U0dUxpNXVibTZ1cnE3dTd1OHZMeTl2YjIrdnI2L3Y3L0F3TURCd2NIQ3dzTER3OFBFeE1URnhjWEd4c2JIeDhmSXlNakp5Y25LeXNyTHk4dk16TXpOemMzT3pzN1B6OC9RME5EUjBkSFMwdExUMDlQVTFOVFYxZFhYMTlmWTJOaloyZG5hMnRyYjI5dmMzTnpkM2QzZTN0N2YzOS9nNE9EazVPVHA2ZW5xNnVydTd1N3c4UER4OGZIMDlQVDE5ZlgzOS9maTR1THo4L1A3Ky92OC9Qei8vLy82K3ZycjYrdnQ3ZTNqNCtQMjl2YnY3Ky80K1BqNStmbmw1ZVhtNXVieTh2TDkvZjMrL3Y3czdPem82T2poNGVIbjUrZnBWbWwvQUFBQU0zUlNUbE1BQWdNRkNBOFBEdzhnSmlvck5GOWZYMTl2YjI5dmpKZWJuSitmcXJhM3VidS92NysveGRuZDNlbnY3Ky92OGZmMy9QMitKc20vQUFBRDhVbEVRVlI0WHNUT3lRMkFJQlJGMFdkWWFRRWlCV2pjYVprTWdqalB2YXFoQi81Sjd2N2lseFpWUjZFcVVnUXNienNxYmM3d1NjcURVcGtBNERzdERtU05JYUVuTmJyclVhYkpJSFI4ZGxibktnT25CZXI0QjBPLzNOSjdHZHBxMk1oZTN1Z1lCMEVnaU1MdzNNL2F4c29ZcWJDeFFsVVlOTm5sVVVpR2dKcnM0bDFsZ3dMeEFQTVZyLzZUMTVaNTEyR0c3OVRxTXFGQU1OZFNvOGs2cFBqWHFEYThuaGxFNUxMWXlnQmhHaXIwM0pDaGx5NDNxeGdZSHluMEd1b0tZT2xGMFRsWnh6SXFxRlppODA0Q1liL0gremlMcU1ucU1Ebmt5N3VFcHdnV1MwYkhGY0kvM2gxQ3hJNEhoa29WbFFoUHZEczlwb2hTcCtGRDdOenJKZ3hEVVFDK0l5TU1US3lNOERvZE8zU3BTdFVTSmFvaXB3MjVOODZRTGdaWnNwRnMvSzUxRWxRU09uUnk4dmxQNXk0K3BWSmFOOXUvbmtMelNUWjkrR3JETjV4SHdKM1NRMmxHSXR0VEc4NVFqUUNiQ3M3NW96dXZ6elhXVEZydC9LcUFoMmUwRzNwNXl0eUZjZXdTSDZHRHRIZDJYUVc2Umc0eU9HR0g5bytEQ2xaQ0tRTXI4YzdIcnJpd1N2em1Fa3dabU1BYlFrOGVvcFNiMjBTQU9nWkc3VTg5eEltTDNrUUJNNEhoSDNRVS9jaGdYWWl3OEIvMUdwYUpJaEVTSVhuWW5PdlZUYm9CRnZFU1p0czRSeCttZ0loNXZKMEJMS0lveVU4NGhWT2VSTkVDdk5YN2xGYlFtbS9lcHJLWi80Z0JDdGhGbExNSEFpaUxzRFBBQUkrY1pzNUFBRTFaYmdZSVlKRXh6QmtvWUNqRHdnQUVUT281MlFNSGN0U1pHQmdZRkxJSEZpZ3dNUEFhWlEwSXlFeFBUb2lKaWt6T011SmxrQjhJK3pOUzRpTERJQ0EyUzU1Qkw1UGVBTUNMSGVNZ0VBSlJHT1pFWHNOKzRUMWxJWkFnTFBRV3VwVlhON3NUSXllWUw1bitMNlo2bzZXN0F3bTVjakZEV1MvQk9VeHVRN3VoSGdYRWJKaXVxU1ZZSUY2WHVhS3JOaFJ2UWFhbHJDdFBJTWx1TmowWkZnRERzWUY0Z2hDYmFWcHFsRi9rODl4QVBDSFExQnBxY0JCNWYzM21pR2FxamtmQUQvUCsva2NRVmFzaGdsOWU3Q1lIUVJpSUF2Q2N6cTMwZHdZYWlvSUxGVTFjS0NBYnI2NkRCTW9CMmk5cG0zbXIyVFY1dURpT1V3ZFNFTElUTkVtVTFtTGdNRTRkU0kyc2dUb0ZqMXZVY2dkeXZ5R3JvVXFndE5xRU1PY09aT2ljWVJYNEJFaWIrWU15ekJJWEVFUHZPTERHZzR1UGxBNVpuRmJvaW5sMmtFZEhTaXFscE9TSFQrSC9LL0RJY3NEb3RKQWhmYjUrZml2UUVpQ1kyTFRZa3BmKzBiMUlMQXhrT2pLWnJRUmZzbjAvVWF6SkhuWWlzdS84L2Z6OGdCZ0pCTVdFSTR1NE10ajQrZE1XK0JJQVB0WU1TczYrZmpRRmhKemdxTVFnYk9YaTVVMUw0SVVYZURwWkNqT3dhVnZZZTNnT0ZQQ3dNOWRtWTJEZ056TXp0M1h3R0FqZ1lHdHVac2JQQUFSU3BnTUpwQmpBZ0UvTFpLQ0FGaDhERkxBS0tSb1BCRkFVWW1VQUFnRHJwamJ3azZyUXpRQUFBQUJKUlU1RXJrSmdnZz09IiAvPjwvc3ZnPg==");
cursor: pointer;
}
input[type="submit"]:hover,
input[type="button"]:hover {
background: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiCiAgIHhtbG5zOnNvZGlwb2RpPSJodHRwOi8vc29kaXBvZGkuc291cmNlZm9yZ2UubmV0L0RURC9zb2RpcG9kaS0wLmR0ZCIKICAgeG1sbnM6aW5rc2NhcGU9Imh0dHA6Ly93d3cuaW5rc2NhcGUub3JnL25hbWVzcGFjZXMvaW5rc2NhcGUiCiAgIHdpZHRoPSIxMzEiCiAgIGhlaWdodD0iNjgiCiAgIHZlcnNpb249IjEuMSIKICAgaWQ9InN2ZzkiCiAgIHNvZGlwb2RpOmRvY25hbWU9IlVudGl0bGVkMi5zdmciCiAgIGlua3NjYXBlOnZlcnNpb249IjEuMC4yIChlODZjODcwODc5LCAyMDIxLTAxLTE1LCBjdXN0b20pIj4KICA8bWV0YWRhdGEKICAgICBpZD0ibWV0YWRhdGExMyI+CiAgICA8cmRmOlJERj4KICAgICAgPGNjOldvcmsKICAgICAgICAgcmRmOmFib3V0PSIiPgogICAgICAgIDxkYzpmb3JtYXQ+aW1hZ2Uvc3ZnK3htbDwvZGM6Zm9ybWF0PgogICAgICAgIDxkYzp0eXBlCiAgICAgICAgICAgcmRmOnJlc291cmNlPSJodHRwOi8vcHVybC5vcmcvZGMvZGNtaXR5cGUvU3RpbGxJbWFnZSIgLz4KICAgICAgICA8ZGM6dGl0bGU+PC9kYzp0aXRsZT4KICAgICAgPC9jYzpXb3JrPgogICAgPC9yZGY6UkRGPgogIDwvbWV0YWRhdGE+CiAgPHNvZGlwb2RpOm5hbWVkdmlldwogICAgIHBhZ2Vjb2xvcj0iI2ZmZmZmZiIKICAgICBib3JkZXJjb2xvcj0iIzY2NjY2NiIKICAgICBib3JkZXJvcGFjaXR5PSIxIgogICAgIG9iamVjdHRvbGVyYW5jZT0iMTAiCiAgICAgZ3JpZHRvbGVyYW5jZT0iMTAiCiAgICAgZ3VpZGV0b2xlcmFuY2U9IjEwIgogICAgIGlua3NjYXBlOnBhZ2VvcGFjaXR5PSIwIgogICAgIGlua3NjYXBlOnBhZ2VzaGFkb3c9IjIiCiAgICAgaW5rc2NhcGU6d2luZG93LXdpZHRoPSIyNTYwIgogICAgIGlua3NjYXBlOndpbmRvdy1oZWlnaHQ9IjEzNjkiCiAgICAgaWQ9Im5hbWVkdmlldzExIgogICAgIHNob3dncmlkPSJmYWxzZSIKICAgICBpbmtzY2FwZTp6b29tPSIxMS40Nzc4NTciCiAgICAgaW5rc2NhcGU6Y3g9IjY1LjUiCiAgICAgaW5rc2NhcGU6Y3k9IjM4LjQ5MjM0NiIKICAgICBpbmtzY2FwZTp3aW5kb3cteD0iLTgiCiAgICAgaW5rc2NhcGU6d2luZG93LXk9Ii04IgogICAgIGlua3NjYXBlOndpbmRvdy1tYXhpbWl6ZWQ9IjEiCiAgICAgaW5rc2NhcGU6Y3VycmVudC1sYXllcj0ic3ZnOSIgLz4KICA8ZGVmcwogICAgIGlkPSJkZWZzNSI+CiAgICA8ZmlsdGVyCiAgICAgICBpZD0iZGFya3JlYWRlci1pbWFnZS1maWx0ZXIiPgogICAgICA8ZmVDb2xvck1hdHJpeAogICAgICAgICB0eXBlPSJtYXRyaXgiCiAgICAgICAgIHZhbHVlcz0iMC4zMzMgLTAuNjY3IC0wLjY2NyAwLjAwMCAxLjAwMCAtMC42NjcgMC4zMzMgLTAuNjY3IDAuMDAwIDEuMDAwIC0wLjY2NyAtMC42NjcgMC4zMzMgMC4wMDAgMS4wMDAgMC4wMDAgMC4wMDAgMC4wMDAgMS4wMDAgMC4wMDAiCiAgICAgICAgIGlkPSJmZUNvbG9yTWF0cml4MiIgLz4KICAgIDwvZmlsdGVyPgogICAgPGZpbHRlcgogICAgICAgaWQ9ImRhcmtyZWFkZXItaW1hZ2UtZmlsdGVyLTIiPgogICAgICA8ZmVDb2xvck1hdHJpeAogICAgICAgICB0eXBlPSJtYXRyaXgiCiAgICAgICAgIHZhbHVlcz0iMC4zMzMgLTAuNjY3IC0wLjY2Ny...