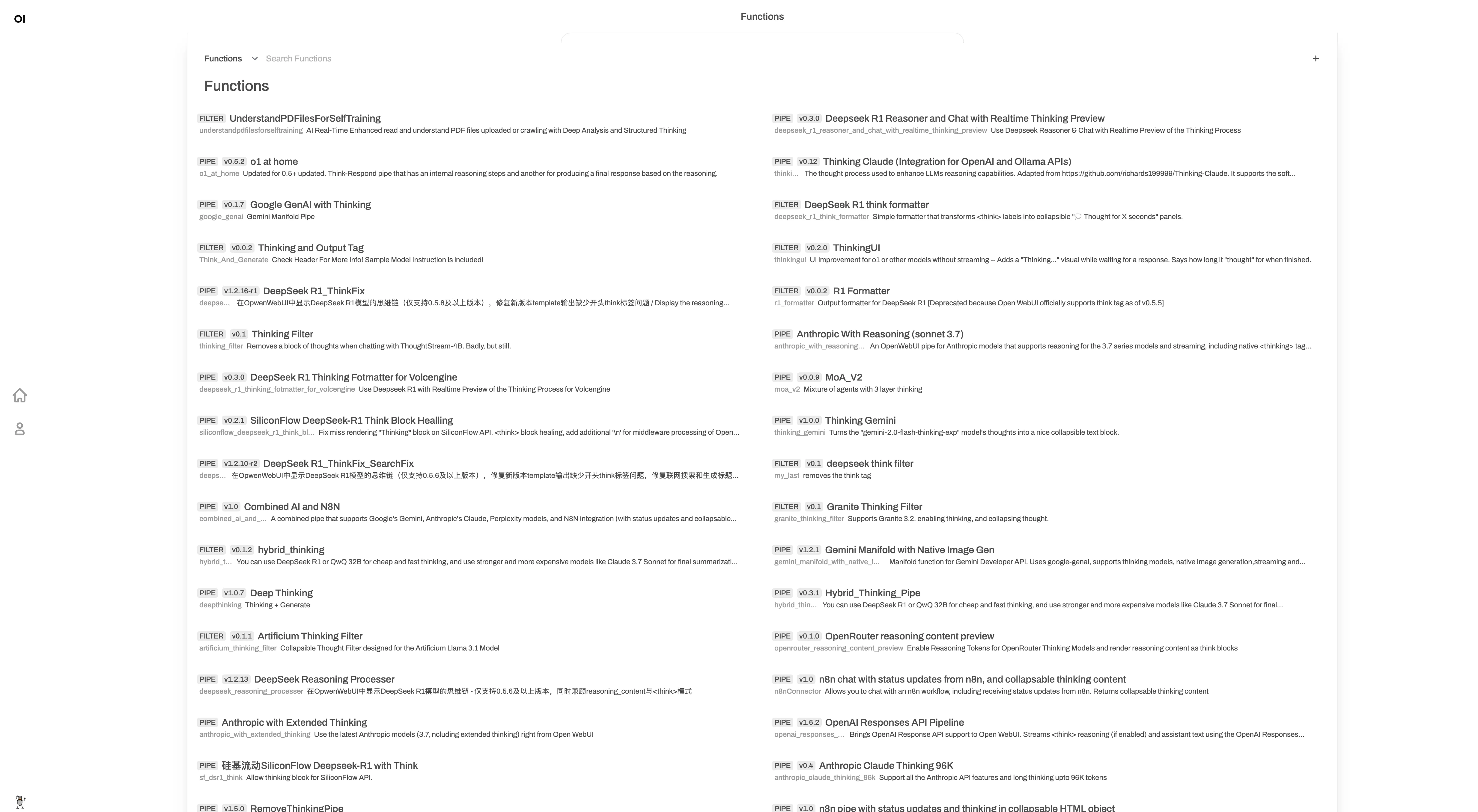
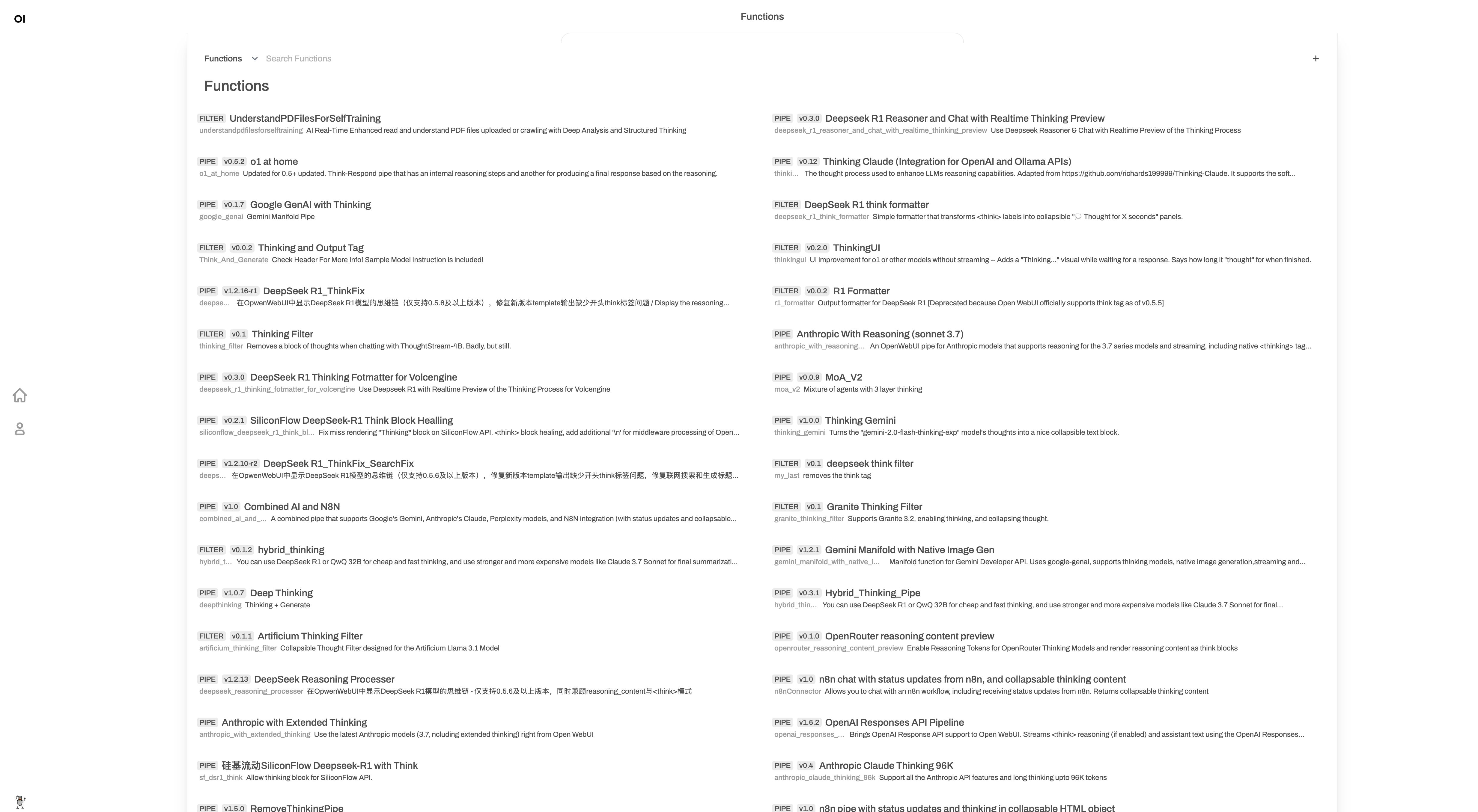
Make OpenWebUI's function/tool browser a reasonable width
openwebui.com tweaks by sammcj

Details
Authorsammcj
LicenseMIT
Categoryopenwebui.com
Created
Updated
Code size1.2 kB
Code checksum20229eb1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name openwebui.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Make OpenWebUI's function/tool browser a reasonable width
@author Sam McLeod
==/UserStyle== */
@-moz-document domain("openwebui.com") {
/* Make the container wider */
.mx-auto.h-full.min-h-screen.w-full.md\:max-w-2xl.pt-12.md\:py-0 {
max-width: 120rem !important;
}
/* Target the specific grid container for the functions list */
.grid.auto-rows-fr.grid-cols-1.gap-0\.5 {
display: grid !important;
grid-template-columns: repeat(2, 1fr) !important;
gap: 0.75rem !important;
}
/* Ensure each function card maintains its appearance */
.flex.w-full.cursor-pointer.space-x-4.px-5.py-3 {
display: flex !important;
height: 100% !important;
}
/* Adjust spacing in the cards for better fit */
.flex.w-full.cursor-pointer.space-x-4.px-5.py-3 {
padding: 0.75rem !important;
}
/* Make the pagination controls span both columns */
.flex.justify-center {
grid-column: span 2 !important;
}
/* Prevent breaking in the middle of a card description */
.flex-1.self-center {
break-inside: avoid !important;
}
}