does what it says in the title
see inline code for a more detailed description
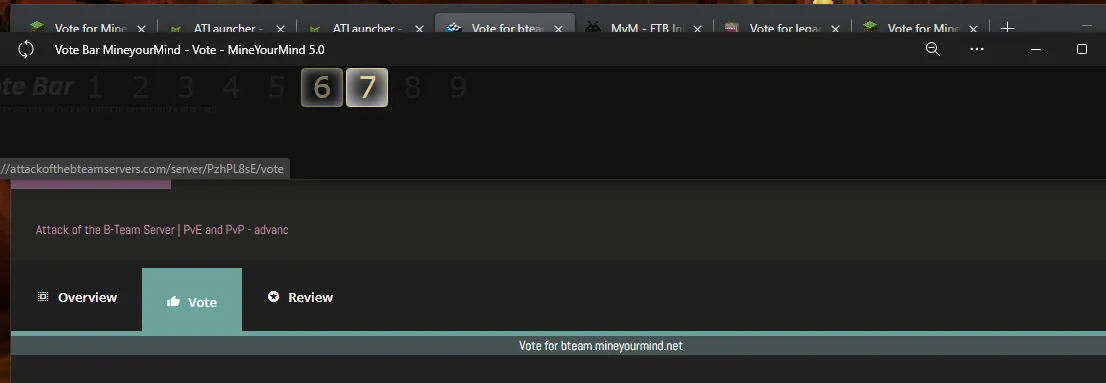
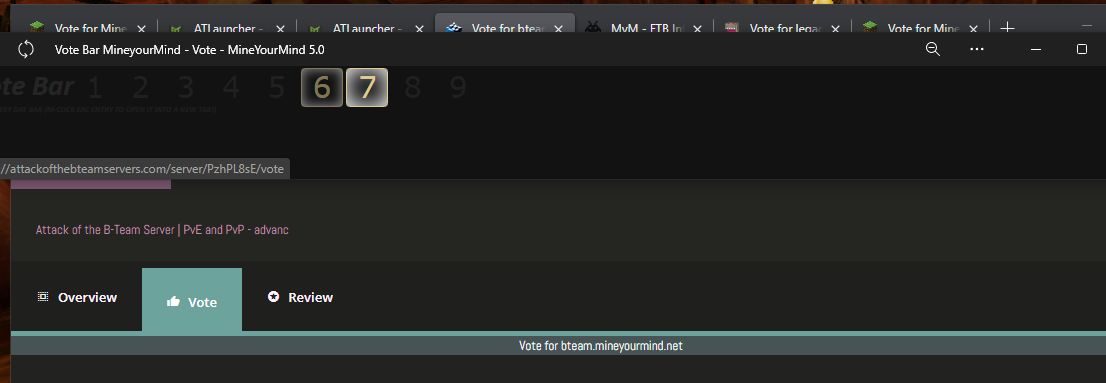
mineyourmind.net - exteremely compact voting page by osirisgothra

Details
Authorosirisgothra
Licensepublic domain share alike fallback
Categoryuserstyles mineyourmind minecraft mineyourmind.net mym.li
Created
Updated
Code size8.6 kB
Code checksum63127990
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
see code
Source code
/* ==UserStyle==
@name mineyourmind.net - exteremely compact voting page
@version 20220413.15.37
@namespace userstyles.world/user/osirisgothra
@description does what it says in the title
see inline code for a more detailed description
@author osirisgothra
@license public domain share alike fallback
==/UserStyle== */
@-moz-document regexp("(https://mineyourmind.net/vote.html|.*votebar.html)") {
/*
Mineyourmind: vote bar (for 'app' mode of mineyourmind.net/vote)
does not affect other pages
specifically for: https://mineyourmind.net/vote.html
Makes the app look like a small vote bar, in which you can middle-click the icons
and they will be loaded into an external tab-window, sequentially, within the same window
as each other (but not the vote bar UNLESS you are using the page from your browser instead
of using the page in APP mode (edge users, settings->apps->install this site as an app))
created for personal use, shared just for the heck of it
changes: dec 14 2021: added support for additional vote spaces
changes: dec 5 2021: about text now goes away after a few seconds
updates: dec 5 2021
fixes: dec 5 2021: fixed overlay of custom labels blocking anchors on page in certain situations (mostly chromium)
fixed dark mode adjustments to make more readable
added compat feature so it plays nice with dark mode improved readability style (the one i wrote anyway)
revised/cleaned a few settings
update: apr 13 2022: added regex for url, to allow a local copy to be used also (any local file named votebar.html, you can change it if you want)
see inline notes for how to customize
PUBLIC DOMAIN
Global Variables
*/
body {
/* Constants, obviously 0 should be zero
Set list-pixel-size to the size font you want, you can use stuff like 'large' or 'small' anything a font can be
*/
--page-title: "Vote Bar";
--zero-pixel-size: 0px;
--list-pixel-size: 32px;
/* Original Pixel Size: size of the original label content
Main Pixel Size: size of custom label content added by this stylealign-content
use var(--zero-pixel-size) if you dont want to see it (default for original)
*/
--original-pixel-size: var(--zero-pixel-size);
--main-pixel-size: var(--list-pixel-size);
--side-padding: 8px;
/* Site Labels
Set these to whatever you want the labels to say!
*/
--site-1-text: "1";
--site-2-text: "2";
--site-3-text: "3";
--site-4-text: "4";
--site-5-text: "5";
--site-6-text: "6";
--site-7-text: "7";
--site-8-text: "8";
--site-9-text: "9";
--site-10-text: "10";
}
/* List Content Re-assigned */
a:after {
}
#pane_1317_2 > div > div > div > p:nth-child(2) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(2) > a:after { content: var(--site-1-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(3) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(3) > a:after { content: var(--site-2-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(4) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(4) > a:after { content: var(--site-3-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(5) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(5) > a:after { content: var(--site-4-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(6) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(6) > a:after { content: var(--site-5-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(7) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(7) > a:after { content: var(--site-6-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(8) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(8) > a:after { content: var(--site-7-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(9) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(9) > a:after { content: var(--site-8-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(10) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(10) > a:after { content: var(--site-9-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(11) > a { font: var(--original-pixel-size) mono; }
#pane_1317_2 > div > div > div > p:nth-child(11) > a:after { content: var(--site-10-text); padding-left: var(--side-padding); padding-right: var(--side-padding); font-size: var(--main-pixel-size); }
#pane_1317_2 > div > div > div > p:nth-child(1):after
{
content: var(--page-title);
display: block;
font-style: italic;
opacity: 0.125;
font-weight: bolder;
font-optical-sizing: auto;
text-outline: 2px;
shape-inside: circle(50% at left);
top: 12px;
left: 5px;
font-size: 32px;
width: 400px;
text-align: left;
position: absolute;
}
body, body *
{
background-color: transparent !important;
max-width: unset !important;
max-height: unset !important;
margin: 0px !important;
padding: 0px !important;
}
body
{
width: 100% !important;
height: 100% !important;
}
header, footer
{
display: none !important;
}
h1
{
display: block;
font-style: italic !important;
font-size: xx-small !important;
left: 5px;
position: absolute;
bottom: -5px;
padding: 0px !important;
margin: 0px !important;
transition: 0.33s;
}
h1:hover
{
font-size: medium !important;
background-color: orange !important;
color: black !important;
opacity: 1;
bottom: 2px;
border-radius: 2px;
transition: 5.5s ease all;
}
div.panes
{
display: block !important;
}
.ce_text ol,
.tabcontrol_tabs,
#vote > div.ce_text.block
{
display: none;
}
*
{
margin: 0px;
padding-bottom: 0px;
}
#header > div > nav
{
font-size: 90%;
display: initial !important;
position: fixed;
margin-left: 20px;
}
@keyframes aani
{
0%
{
opacity: 0.125;
box-shadow: none;
background: transparent;
}
100%
{
opacity: 1;
box-shadow: white 0px 0px 15px;
background: linear-gradient(gray,rgba(5,5,5,1.0));
}
}
@keyframes bani
{
0%
{
opacity: 1;
}
100%
{
opacity: 0.125;
}
}
.ce_text > p
{
text-align: center;
background: none transparent !important;
align-content: center !important;
align-items: center !important;
display: inline-block;
}
.ce_text > p:nth-child(2)
{
margin-left: 120px !important;
}
.ce_text > p > a:hover
{
transition: all 0.5s;
color: #ddcc92 !important;
border: 1px solid #ddcc92;
box-shadow: white 0px 0px 24px inset;
}
.ce_text > p > a
{
transition: all 3.5s ease-in-out;
color: rgba(12,10,21,0.0625);
width: auto;
height: 41px !important;
margin: 2px 0px !important;
padding: 0px 4px !important;
border: solid 1px transparent;
text-align: center;
}
div#container
{
width: 100% !important;
}
/* prevents this :after from blocking mouse cursor when over these anchors */
:after
{
z-index: -989;
}
@keyframes goaway {
/*todo: maybe add a var() for this later if needed*/
0% { opacity: 0.125;}
99% { opacity: 0.03125;}
/* effectively, fades until ^, then disappears
adjust this if you cant read it
*/
100% { opacity: 0; }
}
h1, h1 *
{
font-size: 1px;
color: rgba(255,255,255,0.25);
opacity: 0 !important;
animation: goaway 4s ease !important;
}
h1:after{
text-align: right;
content: " every day bar (m-click each entry to open it into a new tab!)";
}
}