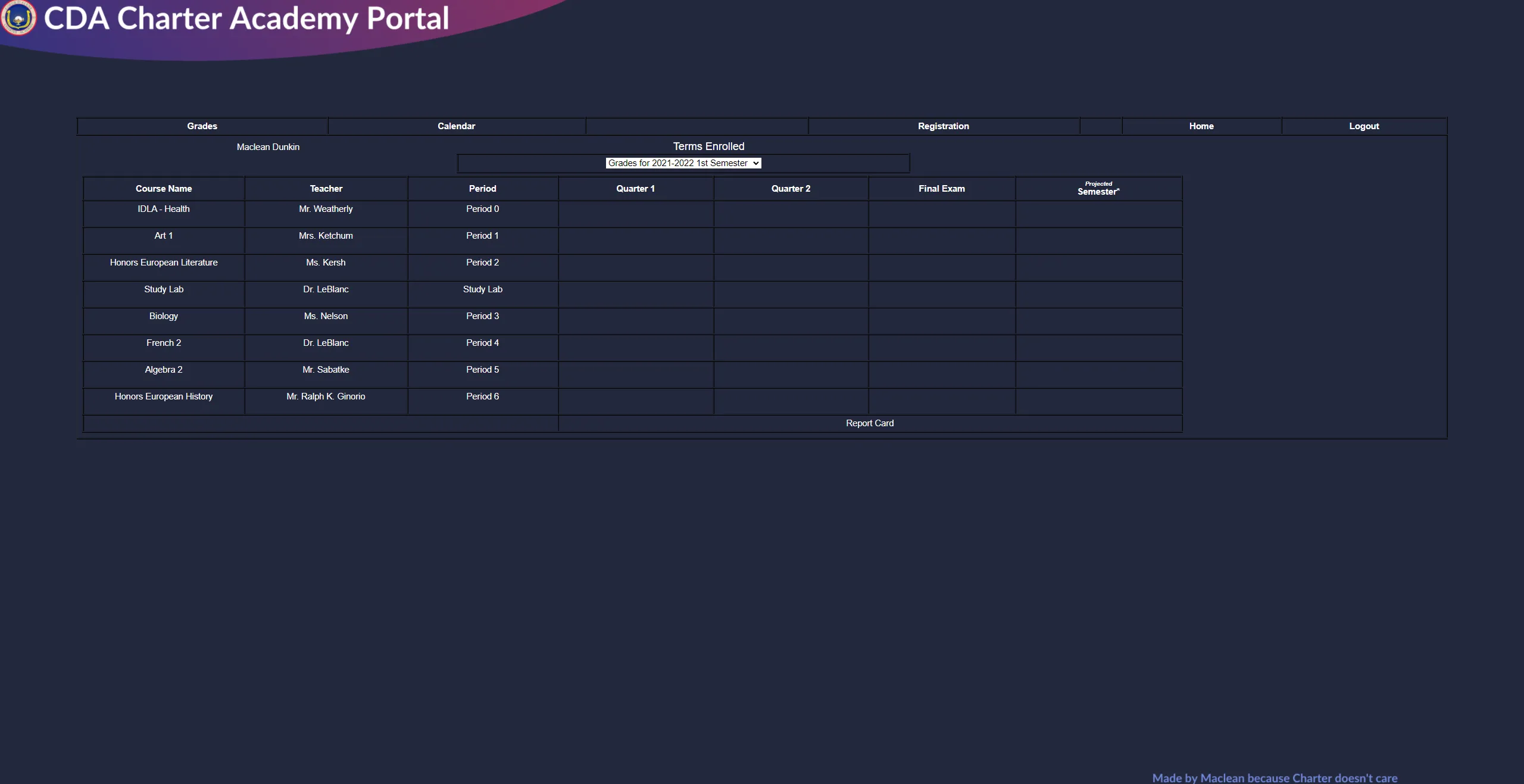
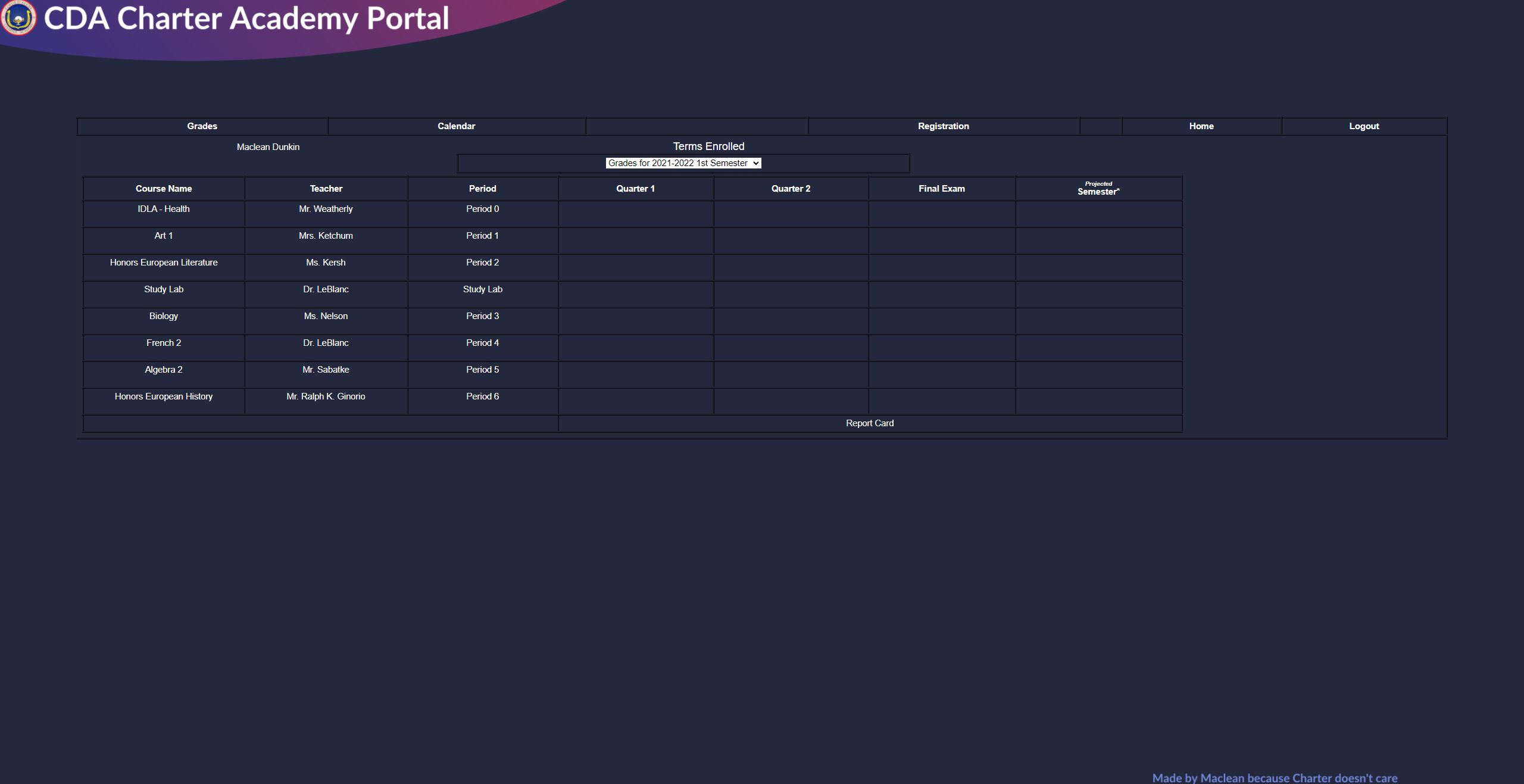
A comfy theme for the CDA Charter Academy Grade Portal
Comfy CDA Charter Academy Grade Portal by maclean-d

Details
Authormaclean-d
LicenseCC 4.0
Categoryuserstyles
Created
Updated
Code size2.3 kB
Code checksumc3a932ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Comfy CDA Charter Academy Grade Portal
@namespace USO Archive
@author Maclean
@description `Comfy theme for CDA Charter Academy Grade Portal`
@version 1.0
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url("https://www.cdacharter.org/portal/") {
body {
background-color: rgb(35, 40, 61);
color: rgb(0, 0, 0);
background-image: url("https://raw.githubusercontent.com/Maclean-D/CDACharterGradebook/main/gradeportalbackground.png");
background-size: contain;
background-repeat: no-repeat;
}
table.thin {
font-family: Arial;
font-size: 10pt;
border-collapse: collapse;
color: #ffffff;
}
H2 {
font-family: Arial;
color: #ffffff;
}
TD {
font-family: Arial;
font-size: 11pt;
color: white;
background: none;
border: 0px groove invisibleXD;
vertical-align: text-top;
width: 1%;
content: "dsdsdsd";
text-align: center;
}
tbody {
width: 3;
}
font {
color: rgb(128, 128, 128);
}
A {
font-family: Arial;
color: #536ed4;
}
TH {
font-family: Arial;
font-size: 11pt;
color: #ffffff;
}
input {
color: white;
background-color: #191f2e;
border-color: nonelol;
box-shadow: nonelol;
text-shadow: nonelol;
}
input::placeholder {
color: #cccccc;
font-size: 1.2em;
font-style: italic;
}
i {
color: white;
}
#maincontent {
color: white;
top: 15%;
text-align: center;
}
a:hover {
color: red;
}
span {
background-color: #383838;
}
font {
color: white;
}
#title {
color: #23283d;
top: 100;
}
table {
width: 90%;
}
tr {
width: 5%;
}
hr {
visibility: hidden;
}
th {
border-color: #1e2233;
border-width: 3;
}
td {
border-color: #1e2233;
border-width: 3;
}
}