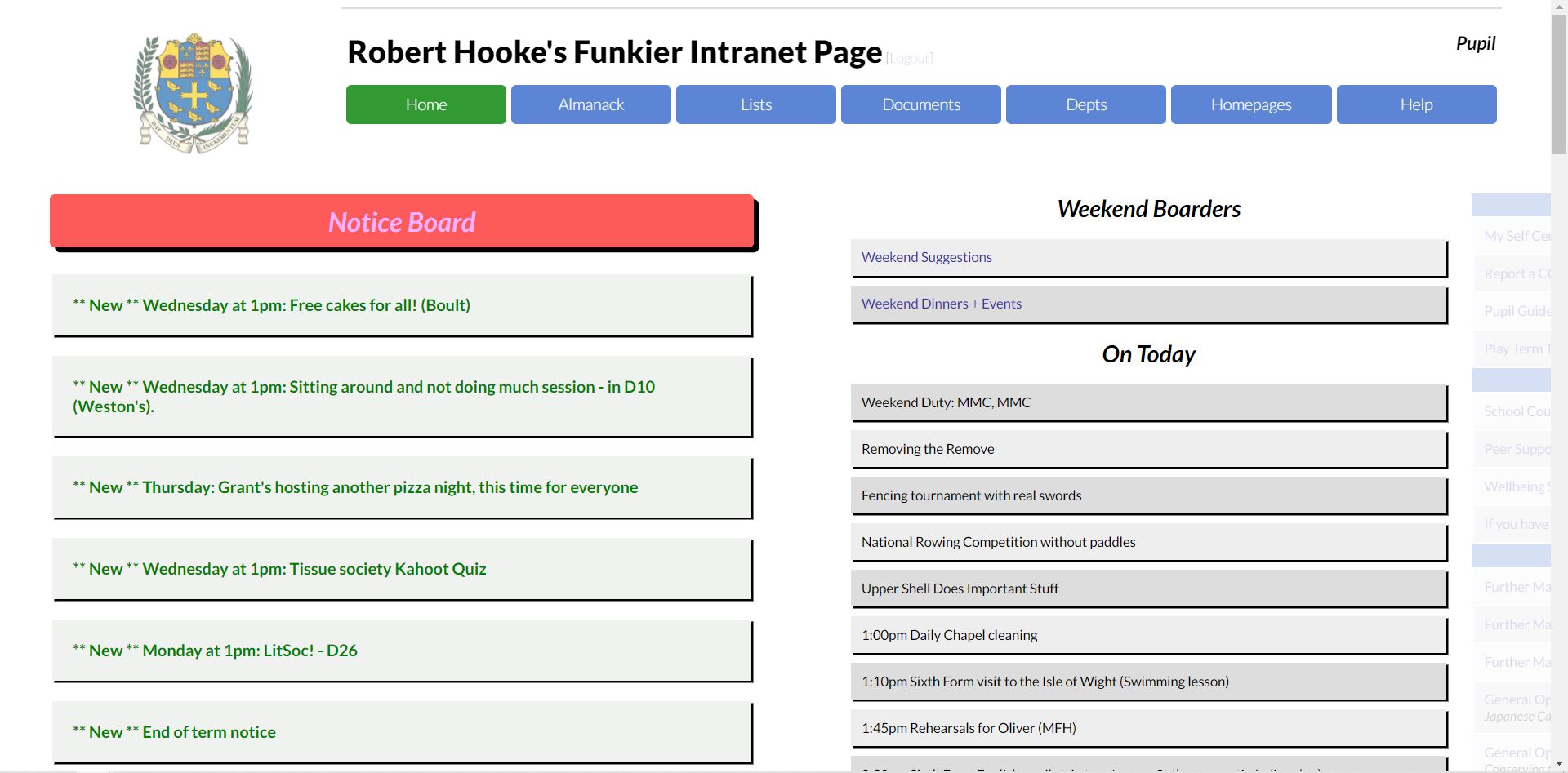
Given that it's made entirely of two humungous tables, there wasn't much I could do. But I hope this brings relief to some people's eyes.
Currently working on stylising the rest of the website.

Authorinvisi-splat
LicenseNo License
CategoryWestminster School Intranet
Created
Updated
Size18 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Given that it's made entirely of two humungous tables, there wasn't much I could do. But I hope this brings relief to some people's eyes.
Currently working on stylising the rest of the website.
/* ==UserStyle==
@name Stylesheet for Westminster School Intranet
@version 20211205.13.08
@namespace userstyles.world/user/invisi-splat
@description Given that it's made entirely of two humungous tables, there wasn't much I could do. But I hope this brings relief to some people's eyes.
Currently working on stylising the rest of the website.
@author invisi-splat
@license No License
==/UserStyle== */
@-moz-document url("https://intranet365.westminster.org.uk/home/"), url("https://intranet365.westminster.org.uk/home"), url("https://intranet365.westminster.org.uk/home/index.asp"), url("https://intranet365.westminster.org.uk/home/index.asp#") {
/* dear anyone savvy enough to have a look at this code */
/* i was dying trying to make this because the website is literally two big tables made of tables */
/* if you know anything about css you'll know that that stuff is hard as balls to style */
/* i pray that some time in the near future the intranet page gets classes and ids and divs and html5 tags */
@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&display=swap');
body {
font-family: Lato !important;
font-size: 16px;
overflow-x: hidden !important;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(1) {
float: right; /* Subjects, etc. */
position: absolute;
width: 45vw;
right: -42vw;
opacity: 0.2;
transition: opacity 0.4s, right 0.4s;
column-count: 3;
border: 10px solid black;
border-radius: 5px;
column-gap: 0;
background-color: white;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(1):hover {
right: 1vw;
opacity: 1;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) {
float: left; /* Notice Board */
width: 45vw;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(3) {
float: right; /*On Today, etc. */
z-index: 100;
width: 40vw;
margin: 0 2.5vw;
}
div[id^="s"] > font > b {
user-select: none; /* Prevent text highlighting */
text-decoration: none !important;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:nth-child(1) {
font-size: 200%;
font-style: italic;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:nth-child(1) > td {
font-weight: 900 !important;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:nth-child(1) > td {
padding: 10px;
border-radius: 5px;
box-shadow: black 5px 5px;
background-color: rgba(255, 82, 82, 0.952);
}
@keyframes cool {
0% {color: white;}
50% {color: #ffb3ff;}
100% {color: white;}
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:nth-child(1) > td > font {
color: white;
animation-name: cool;
animation-duration: 2s;
animation-iteration-count: infinite;
}
/* fixing background colour of notice board */
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td {
background-color: rgba(255,255,255,0) !important;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td {
background-color: rgba(255,255,255,0) !important;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td > table {
background-color: rgba(178,190,181,0) !important;
border-spacing: 0 20px;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td > table > tbody > tr {
background-color: rgba(178,190,181,0.2) !important;
box-shadow: black 2px 2px;
transition: opacity 0.5s;
font-size: 120%;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td > table > tbody > tr:hover {
opacity: 0.78;
cursor: pointer;
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td > table > tbody > tr > td {
padding: 20px; /* this one actually selects the stuff in each notice */
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(2) > table > tbody > tr > td > table > tbody > tr:not(:first-child) > td > table > tbody > tr > td > div:first-child > img {
display: none;
}
/* fixing the font... */
/* wow look at how old this code is jfc */
BODY {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 10pt}
.datestyle {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 7pt}
.smallstyle {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 7pt}
.timetablestyle {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 7pt}
.mediumstyle {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 10pt}
A {COLOR: #4333AA;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: none}
A:visited {COLOR: #4333AA;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: none}
A:hover {COLOR: #ff2233;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: underline}
A.linka {COLOR: white; TEXT-DECORATION: none}
A.linka:visited {COLOR: white; TEXT-DECORATION: none}
A.linka:hover {COLOR: white; TEXT-DECORATION: underline}
A.notice {COLOR: #4333AA;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: underline}
A.notice:visited {COLOR: #4333AA;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: underline}
A.notice:hover {COLOR: #ff2233;FONT-FAMILY: Lato, Verdana, Arial; TEXT-DECORATION: underline}
TABLE {FONT-FAMILY: Lato, Verdana, Arial; FONT-SIZE: 10pt}
textarea {
FONT-FAMILY: Lato, Arial;
}
/* remove the useless google search */
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(3) > td:nth-child(2) {
display: none;
}
/* oh shit i just noticed the "notice" class */
/* i could have saved so much work */
/* oh well. :( */
/* top bar stuff! wooooooo */
/* this selector business is actually killing me */
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(1) > td:nth-child(1) > font > b {
font-size: 2vw;
font-weight: 900;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(1) > td:nth-child(1) > font > b:after {
content: "'s Funkier Intranet Page"
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(1) > td:nth-child(2) > font > b {
font-style: italic;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table {
border-spacing: 5px 15px;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) {
background-color: rgba(255,255,255,0) !important;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td {
padding: 10px 0;
}
.intra-button-green, .intra-button-blue { /* what a concept!!! */
background-color: rgba(255,255,255,0);
transition: none !important;
}
.intra-button-green:hover, .intra-button-blue:hover { /* what a concept!!! */
background-color: rgba(255,255,255,0);
text-decoration: none !important;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td:nth-child(1) {
background-color: rgba(0,128,0,0.8);
transition: all 0.2s;
border-radius: 5px;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td:nth-child(1):hover {
background-color: rgba(0,128,0,0.6);
border-radius: 15px;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td:not(:first-child) {
background-color: rgba(51,102,204,0.8);
transition: all 0.2s;
border-radius: 5px;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td:not(:first-child):hover {
background-color: rgba(51,102,204,0.6);
border-radius: 15px;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(2) > td > a > font {
font-size: 120%;
font-weight: 300;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(1) > td:nth-child(1) {
font-weight: 200;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(3) > td:nth-child(1) { /* why????? */
opacity: 0;
transition: opacity 0.3s;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(3) > td:nth-child(1):hover { /* this is my solution */
opacity: 1;
}
body > center > table.noprint > tbody > tr > td:nth-child(2) > table > tbody > tr:nth-child(3) > td:nth-child(1)::after { /* this is my solution */
content: " (this looked really bad and i couldn't do anything so i'm just hiding it)"
}
body > center > table.noprint {
position: sticky;
top: -12vh;
z-index: 200;
}
body > center > table.noprint > tbody > tr > td:nth-child(1) > a > img {
opacity: 0.6;
}
/* ok deep breath */
body > center > table:nth-child(3) > tbody > tr > td:nth-child(3) > table {
background-color: rgba(255,255,255,0) /* why in the name of all that's holy did the person who made this add 1 pixel of cellpadding that i can't change */
}
body > center > table:nth-child(3) > tbody > tr > td:nth-child(3) > table > tbody > tr > td > b > font[color="#ffffff"] {
color: black;
font-size: 1.5vw;
font-style: italic;
cursor: pointer;
pointer-events: none;
}
#WeekendBoardersContent, #OnTodayContent, #OnTomorrowContent, #RecentSportsResultsContent, #MealTimingsContent, #BreakfastContent,...