Orginally made in better dsicord, but for browser users.
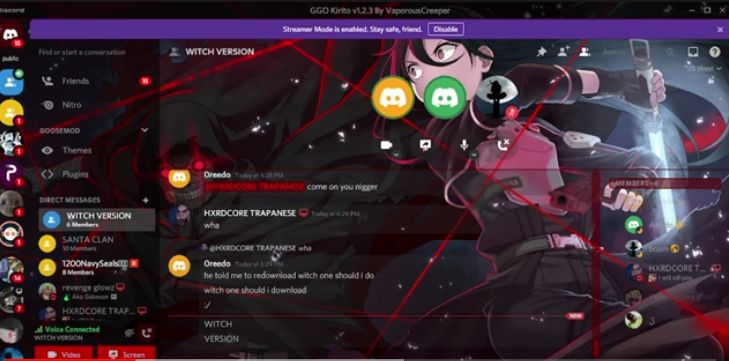
GGO Kirito by rebel

Details
Authorrebel
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.5 kB
Code checksumc52685f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name discord.com
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("discord.com") {
/**
* @name GGO Kirito
* @author VaporousCreeper
* @version 1.2.X
* @description A theme with Kirito and Deathgun fighting in GGO (Gun Gale Online)
* @source https://github.com/VaporousCreeper/BetterDiscord-ThemesAndPlugins/tree/master/Themes/GGO_Kirito
*/
@import url('https://raw.githack.com/Ruben7173/Ruben7173.github.io/master/BetterDiscord-Themes/Modules/transparency2.css');
@import url('https://raw.githack.com/VaporousCreeper/BetterDiscord-ThemesAndPlugins/master/Themes/GGO_Kirito/core.css');
:root{
--background: url('https://images.alphacoders.com/632/632525.png');
--activetext-colour: white;
--primary1-colour: red;
--primary2-colour: rgba(255,0,0,0.5);
--primary3-colour: rgba(100,0,0,0.6);
--secondary1-colour: rgba(50,50,50,0.3);
--secondary2-colour: rgba(100,100,100,0.5);
--secondary3-colour: rgba(0,0,0,0.5);
--transparency-1: linear-gradient(to right, rgba(0,0,0,0.5), rgba(0,0,0,0.5));
--transparency-2: linear-gradient(to right, rgba(0,0,0,0.5), rgba(0,0,0,0.5));
--transparency-3: linear-gradient(to right, rgba(0,0,0,0.5), rgba(0,0,0,0.5));
--transparency-4: linear-gradient(to right, rgba(0,0,0,0.5), rgba(0,0,0,0.5));
--transparency-5: linear-gradient(to right, rgba(0,0,0,0.5), rgba(0,0,0,0.5));
}
}