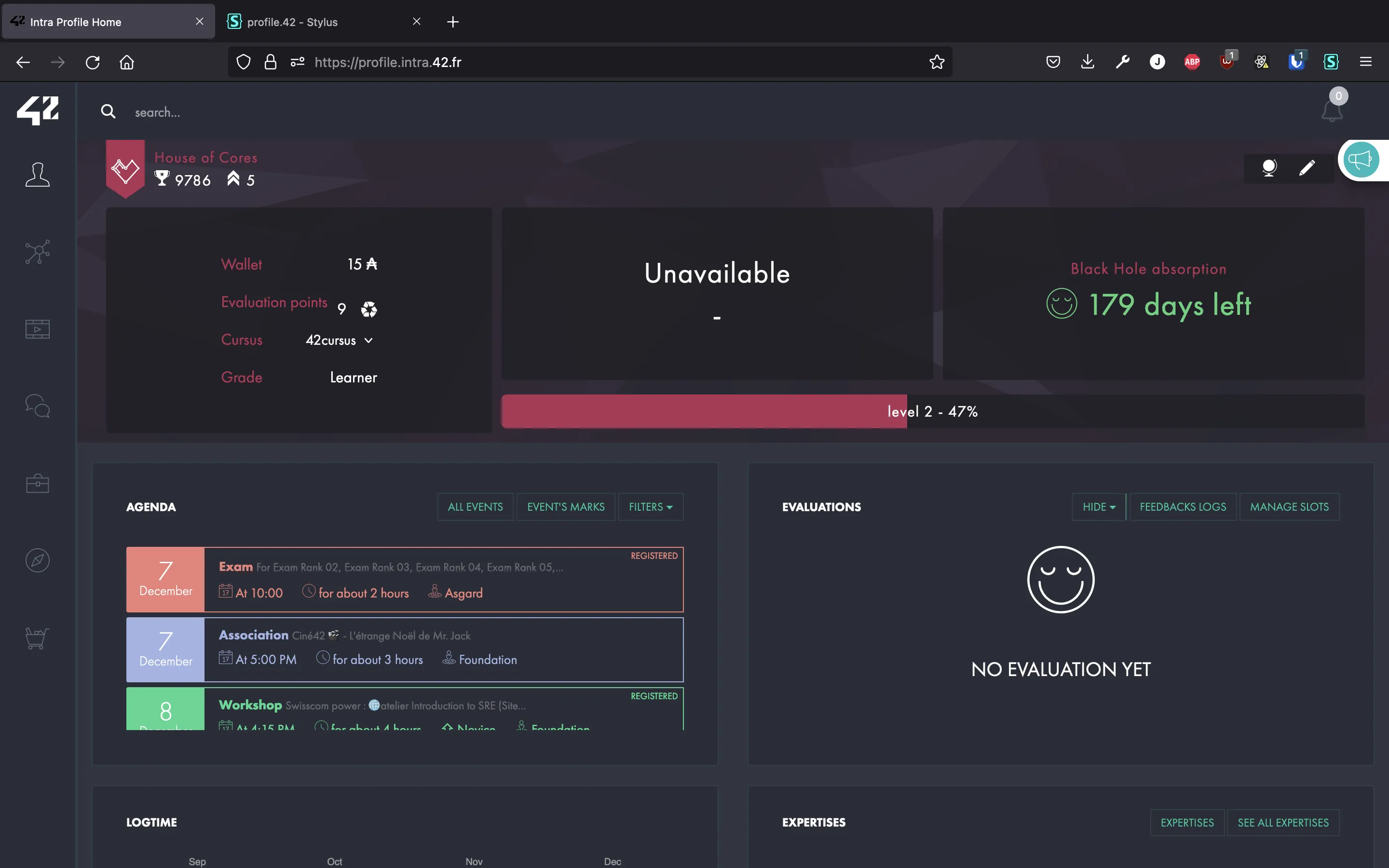
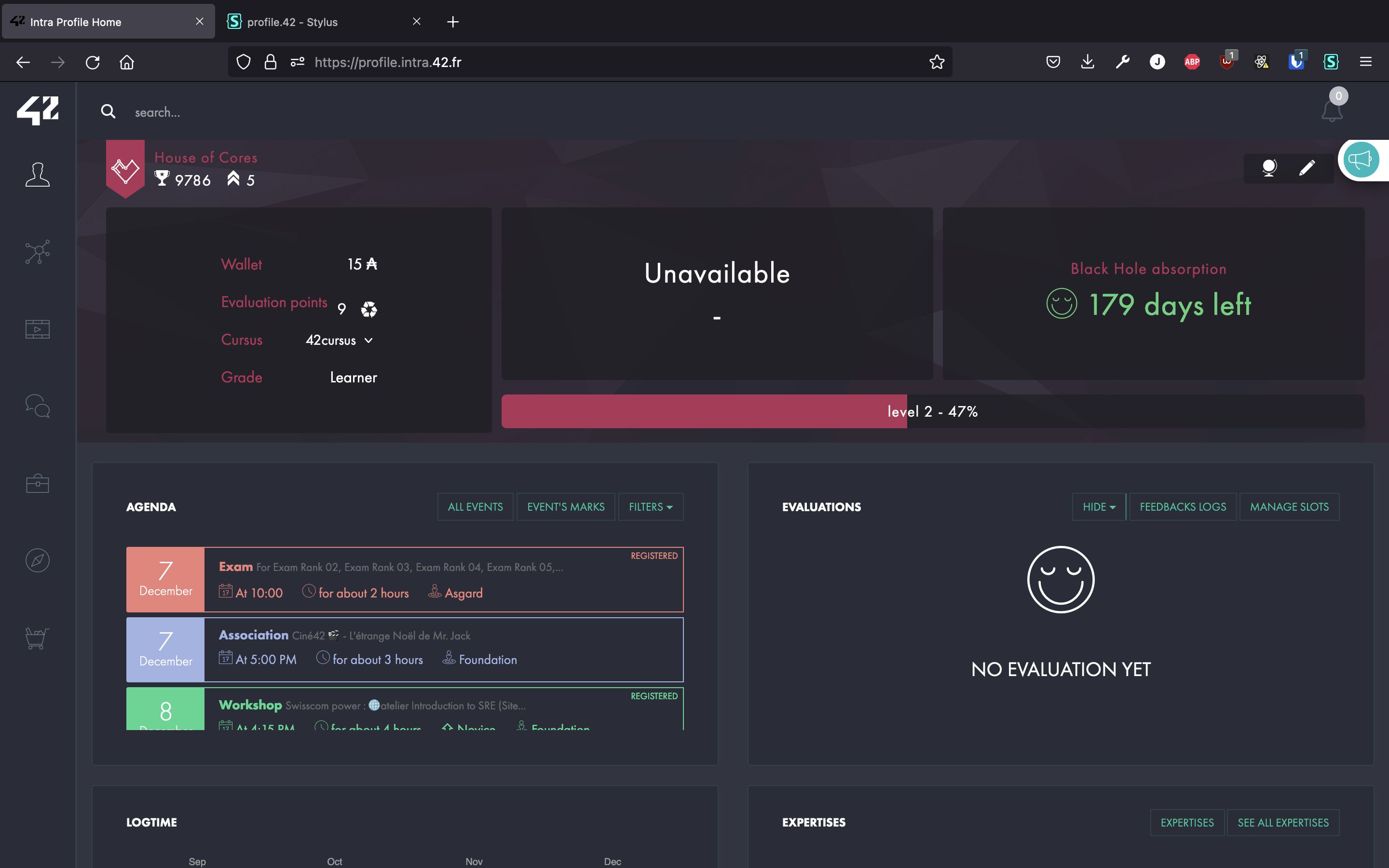
This style will enable a Dark Mode in 42 network intranet.
42Dark by marjc5

Details
Authormarjc5
LicenseMIT License
Categoryhttps://profile.intra.42.fr/
Created
Updated
Code size13 kB
Code checksum1aec948d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 42Dark
@version 20220617.05.36
@namespace userstyles.world/user/marjc5
@description This style will enable a Dark Mode in 42 network intranet.
@author marjc5
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://profile.intra.42.fr/"), url-prefix("https://projects.intra.42.fr/"), url-prefix("https://elearning.intra.42.fr/"), url-prefix("https://meta.intra.42.fr/"), url-prefix("https://shop.intra.42.fr/"), url-prefix("https://companies.intra.42.fr") {
/*
* MAIN BACKGROUND
*/
.modal-content,
body {
background-color: rgba(41, 45, 57, 0.96);
}
textarea.form-control,
#smartModal {
background-color: rgba(41, 45, 57, 0.8);
}
/*
* WHITE TEXT
*/
.container-item .text-center span,
.marked-title,
.scale-div,
[aria-labelledby="Project options"] > li > a:hover,
[aria-labelledby="Project options"] > li > a,
.show-offer .show-right,
.broad-content .content-style,
.menu-drop-item.dancer.read .menu-drop-text,
.form-control,
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control,
.projects-list-container .projects-list--header .projects-list--search,
.main-navbar .main-navbar-user-nav .dropdown-menu > li > a,
.application-item--detail .application-details,
.main-navbar .main-navbar-search .searches-title,
.articles-content,
.text-agu,
.list,
.quest-detail,
.clusters-state,
.changelogs-list .changelog-item .changelog-main,
.team-item .team-repo .input-group input,
[aria-labelledby="Application options"],
.main-navbar-search,
textarea.form-control,
.container-fluid.main table.table > tbody > tr > th,
.description-offer,
.container-inner-item,
.languages-lists,
.list-group-item,
.scaleteam-list-item,
.progress-info,
.filter-title,
.achievements-nav--filters .checkbox-inline label,
.achievements-nav .achievements-nav-item input.kind-filter + label p,
.expertises-user-list .expertises-user-list-header,
.expertises-user-list .expertises-user-list-item,
.expertise-list .expertise-list-item,
.icon-trophy,
.modal-content,
.current-article,
.main-title,
.page-header,
.video-item-views,
.control-label,
.boolean,
.very-big-icon,
h1.nav-title,
.project-name,
.project-desc-item,
#projects_registrations_stats,
.team-item .team-content .team-title,
.icon-file::before,
#project-show .project-summary-item,
.team-item .team-content .team-lock-and-close,
.shop-item .shop-item--body span.name,
.company-form.form-group,
h1,
h2,
h3,
h4,
h5,
.achievement-item .achievement-item--container .achievement-item--content h1,
.note-title,
.profile-title,
.main-navbar .main-navbar-user-nav > .dropdown > a > span,
.main-navbar .main-navbar-search::before,
.btn.btn-danger.checkbox-label.light-bg,
.btn.btn-danger.negative,
#project-show .project-notifications .project-item.reminder {
color: #fff;
}
/*
* TEXT COLOR & DECORATION
*/
.btn.btn-danger.light-bg:hover,
.btn.btn-danger.on-active:not(.active),
.inline-search-form input,
.btn-info,
.project-item-lighteable,
.btn.btn-default:hover,
[aria-labelledby="Application options"] > li > a:hover,
[aria-labelledby="Application options"] {
-webkit-text-fill-color: #fff !important;
}
.text-success {
-webkit-text-fill-color: #5cb85c !important;
}
.text-danger {
-webkit-text-fill-color: #d8636f !important;
}
.notification-btn.btn.btn-default,
.btn-group > a {
-webkit-text-fill-color: #292d39 !important;
}
.shop-wallet span.icon-piggy-bank {
color: #2dd57a;
}
.content-style > .text-muted {
color: #00babc !important;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus,
.team-name,
.project-header,
.project-item .marked-title,
.notion-title a,
.container-item-nav-tab .nav-tabs > li.active > a,
.container-item-nav-tab .nav-tabs > li.active > a:hover,
.container-item-nav-tab .nav-tabs > li.active > a:focus,
.container-breadcrumb .breadcrumb .active > a,
.video-item-name,
.main-title,
.shop-nav-title,
.subscription-list a,
a > .articles-list-group-item-link,
.main-navbar .main-navbar-user-nav > .dropdown > a:hover > span,
a.project-item,
.profile-title a.simple-link {
background: -webkit-linear-gradient(#2dd57a, #00babc);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.project-notifications:not(:empty):before {
color: #04babb !important;
}
rect.highcharts-background {
fill: #292d39 !important;
}
.main-title .btn-group a.btn {
color: #292d39 !important;
}
.highcharts-axis-labels .highcharts-xaxis-labels > text {
color: #fff !important;
fill: #fff !important;
}
.map-container text {
fill: #00babc !important;
}
.main-navbar .main-navbar-user-nav .dropdown-menu,
.table-list li.table-item:hover {
color: #fff !important;
fill: #fff !important;
}
#coalition-scores .text-left,
#coalition-scores .table-striped > tbody > tr:nth-of-type(2n),
#coalition-scores > table > thead > tr > th {
color: #fff;
}
[aria-labelledby="Project options"] {
padding: 0;
border-radius: 3px;
}
[aria-labelledby="Project options"] > li > a {
padding: 8px 20px;
}
.form-group.text.optional.notepad_content {
margin: 0;
}
.notepad-toolbar {
border-color: #323F4B;
margin: 20px 0;
}
/*
* USER PROFILE & COAL
*/
.user-banner {
margin: 0 38px !important;
}
.user-banner,
.profile-banner,
.user-column {
position: relative;
}
#coalition-rank,
#coalition-score,
.profile-item .profile-image {
z-index: 1 !important;
}
.coalition-name a:hover {
text-decoration: none;
}
.coalition-index-bg::before {
content: "";
position: absolute;
height: 100%;
width: 100%;
left: 0;
background-color: rgba(41, 45, 57, 0.7);
}
.profile-banner::before,
.user-column::before {
content: "";
position: absolute;
height: 100%;
width: 100%;
background-color: rgba(41, 45, 57, 0.7);
}
/*
* BACKGROUND-COLOR/BORDER => CARD, SECTION ETC...
*/
.scale-div,
.shop-item .shop-item--image,
.main-navbar {
background-color: #292d39;
}
.main-left-navbar,
.main-navbar .main-navbar-logo {
border-right: 2px solid #323f4b;
}
.scale-question-answers,
[aria-labelledby="Project options"],
.feedback-comment-item,
.broadcasts-filters-dropdown-menu,
.broad-content,
.notifications-container,
.tt-menu,
.application-item--detail .application-details,
[aria-labelledby="Application options"] > li > a:hover,
[aria-labelledby="Application options"],
.container-item-nav-tab .nav-tabs > li.active > a,
.container-item-nav-tab .nav-tabs > li.active > a:hover,
.container-item-nav-tab .nav-tabs > li.active > a:focus,
.container-item-nav-tab .nav-tabs,
.container-item-nav-tab .tab-content,
.profile-title a.simple-link,
#project-show .project-desc-item,
.list-group-item,
.shop-item,
.container-item,
.container-fullsize .container-inner-item {
border-color: #323f4b;
background-color: #292d39;
}
.team-subtitle > .btn-block,
.achievement-item.stack .achievement-item--container,
.achievement-item .achievement-item--container,
.team-item .team-repo .input-group input {
border-color: #323f4b;
}
.coalition-messages #coalition-message,
.team-subtitle > .btn-block,
.container-breadcrumb .breadcrumb,
.app-sidebar-right,
#coalition-scores .table-striped > tbody > tr:nth-of-type(2n + 1) {
background: #323f4b;
}
#scale_team_comment,
#feedback_comment,
#broadcasts-container,
.notification-item:hover,
.vertical-list-item.notification-item.unread:hover,
.menu-drop-item.dancer.read,
.main-navbar .main-navbar-user-nav .dropdown-menu,
.current.log-item,
.achievement-item--content,
.achievement-item--image,
.tab-pane .achievement-item--container[data-done="true"],
.container-inner-item.boxed .achievement-item--container {
border-color: #323f4b;
background-color: rgb(60, 76, 90) !important;
}
#scale_team_comment,
.search-item.search-user-item {
border-width: 1px;
border-color: #323f4b;
}
.inline-search-form input,
.search-item.search-user-item .search-item-main,
.achievement-progress-item .progress-container .progress {
background-color: #323f4b;
}
#project-show .project-summary-item .btn {
border-radius: 3px;
background: #00babc;
}
#project-show .project-summary-item .btn.btn-danger,
.btn .btn-danger {
border-radius: 3px;
background: #d8636f !important;
}
.btn.btn-danger.light-bg {
background-color: rgba(216, 99, 111, 0.3) !important;
}
.checkbox-input:checked + .checkbox-label.btn-danger,
.checkbox-input:checked + .checkbox-label.btn-danger:hover {
background-color: rgba(216, 99, 111, 1) !important;
}
.coalition-messages #coalition-message img,
#scale_team_comment,
.search-item.search-user-item,
#feedback_comment,
.btn-info.btn-companies,
.btn-default,
.btn-warning,
.btn-success,
.btn-info {
border-radius: 3px;
}
.broad-content {
margin-left: 10px;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
background-color: #292d39;
}
.articles-routes {
background-color: #323f4b;
border-radius: 3px;
}
#sidebarCollapse {
margin-top: -2px !important;
}
.btn.btn-default:hover,
.btn-custom,
.btn.btn-primary,
.btn-primary.broadcasts-filters-btn {
border-radius: 3px;
background-color: #292d39;
}
#project-show .project-status-box[data-status="success"],
#project-show .project-status-box[data-status="subscribed"] {
background: linear-gradient(to right, #2dd57a, #00babc);
}
#project-show .project-status-box[data-status="fail"],
#project-show .project-status-box[data-status="forbidden"] {
background: linear-gradient(to right, #ff512f, #dd2476);
}
.app-sidebar-left .sidebar-tags-list .sidebar-tags-search .input-tags-filter,
.videos-search input {
background-color: #fff;
}
.notion-grid > .notion-item,
.notion-grid > .subnotion-item,
.subnotion-grid > .notion-item,
.subnotion-grid > .subnotion-item,
[placeholder="Reason or user"] {
border-color: #323f4b;
border-radius: 3px;
background-color: #323f4b;
color: #fff;
}
.achievements-nav--filters .checkbox-inline input[type="checkbox"] + label span,
.title-surline {
border-color: #fff;
color: #fff;
}
.projects-list-container .projects-list--list-header .project-item:hover,
.projects-list-container .projects-list--list .project-i...