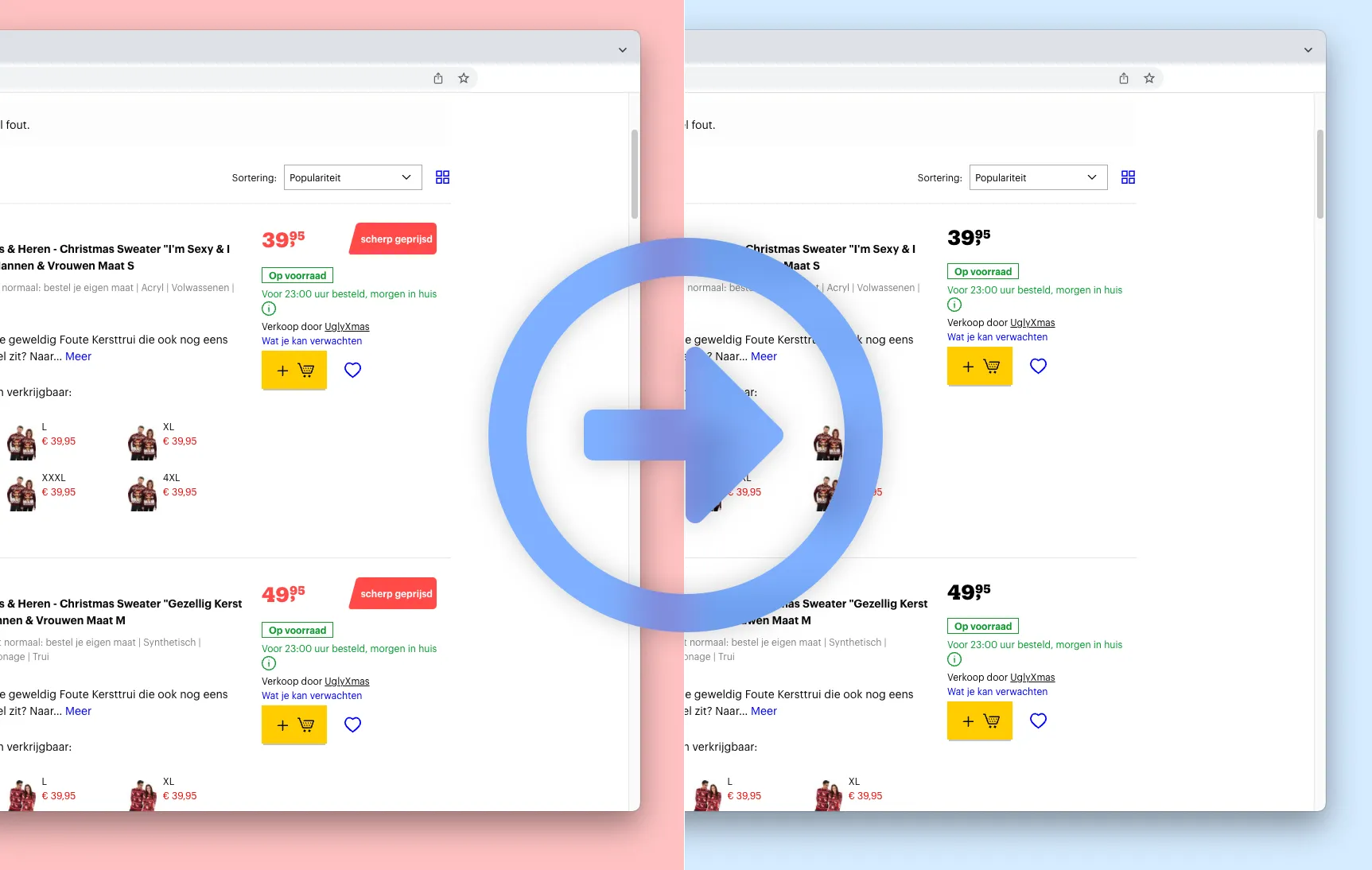
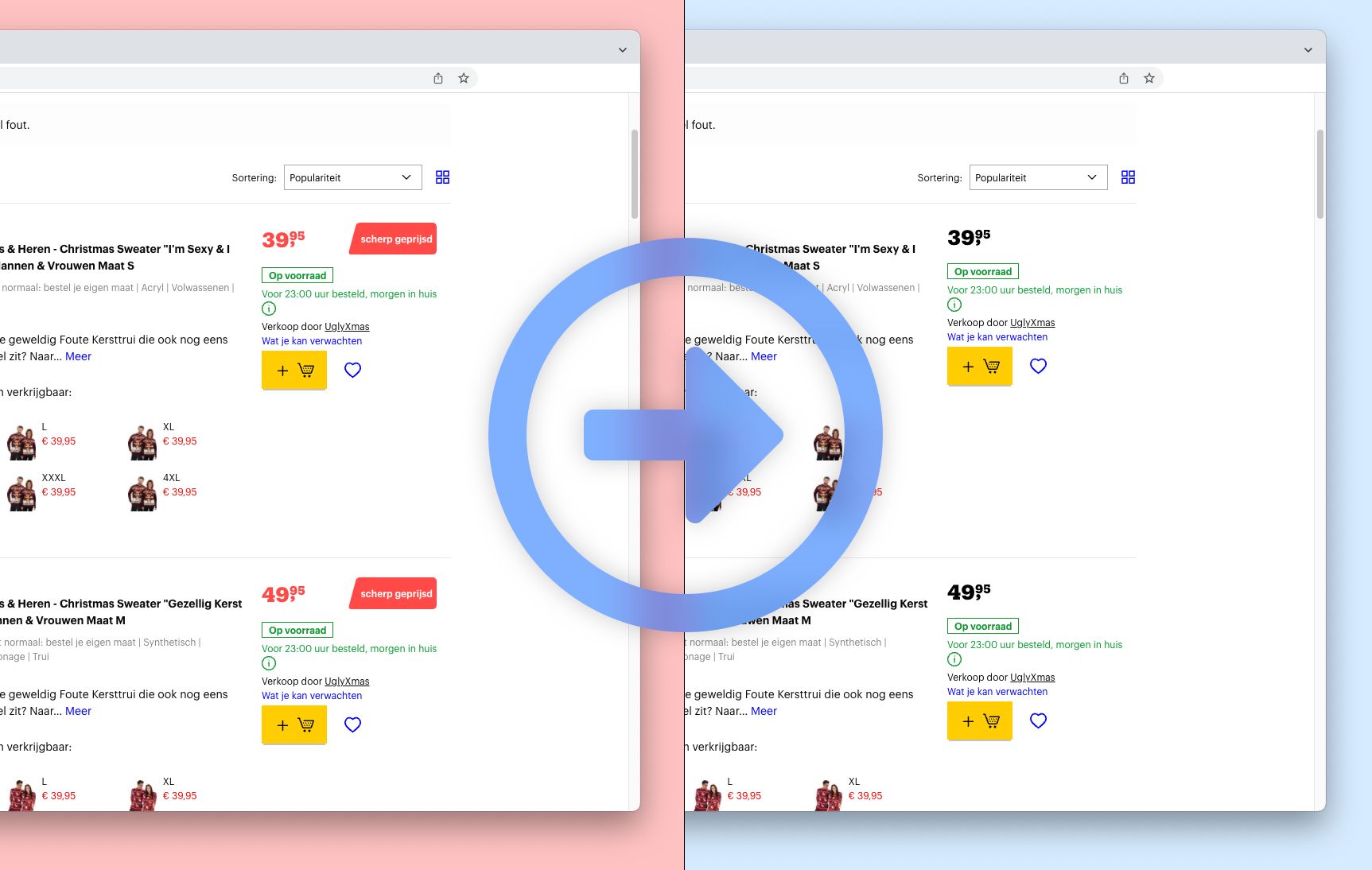
bol.com uses various dangerous tactics to imply something is an offer/promo/good deal when it actually is just the normal price.
They do this with lots of red color, backgrounds, "SCHERPE PRIJS" text and other nonsense.
This userstyle tries to get rid of all of them, without impacting actual promos.
No misleading offers from bol.com by wesley-maney

Details
Authorwesley-maney
LicenseMozilla Public License 2.0
Categoryuserstyles
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name No misleading offers from bol.com
@version 20211207.11.52
@namespace userstyles.world/user/wesley-maney
@description bol.com uses various dangerous tactics to imply something is an offer/promo/good deal when it actually is just the normal price.
They do this with lots of red color, backgrounds, "SCHERPE PRIJS" text and other nonsense.
This userstyle tries to get rid of all of them, without impacting actual promos.
@author wesley-maney
@license Mozilla Public License 2.0
==/UserStyle== */
@-moz-document domain("bol.com") {
:root {
--normal-font-color: #000;
--promo-font-color: #eb0400;
--select-font-color: #01ac3a;
}
/* Used for "scherp in prijs verlaagd" misleading text */
.price-block__promo,
.promo-text {
display: none;
}
/* Used to color prices RED that have not been lowered in price */
.promo-price,
.product-prices__bol-price {
color: var(--normal-font-color);
}
/* Used for misleading promo prices to use a different background so people see it first */
.product-prices__bol-promo-price {
color: var(--normal-font-color);
font-weight: 400;
background-color: transparent;
}
/* Revert the color for select products cause this is actually a promo */
.promo-price--select {
color: var(--select-font-color);
}
/* Revert the color for actual promos because the class is too generic by checking if there's a discount class before this one */
.product-prices__bol-price:not(:first-child),
.product-prices__bol-promo-price:not(:first-child) {
color: var(--promo-font-color);
}
/* Sometimes, bol doesn't use the correct classes in the list view.
To circumvent this, we check whether or not the price block has 2 children.
If it has, it is an actual promo ("original price") */
.product-prices *:first-child:nth-last-child(2) .promo-price {
color: var(--promo-font-color);
}
/* Bol.com now puts red backgrounds behind sales because their devs have nothing useful to do */
.product-prices *:first-child:nth-last-child(2) .price-block__highlight.is--discount .promo-price,
.product-prices *:first-child:nth-last-child(2) .price-block__highlight.is--price-off-discount .promo-price {
color: #fff;
}
}