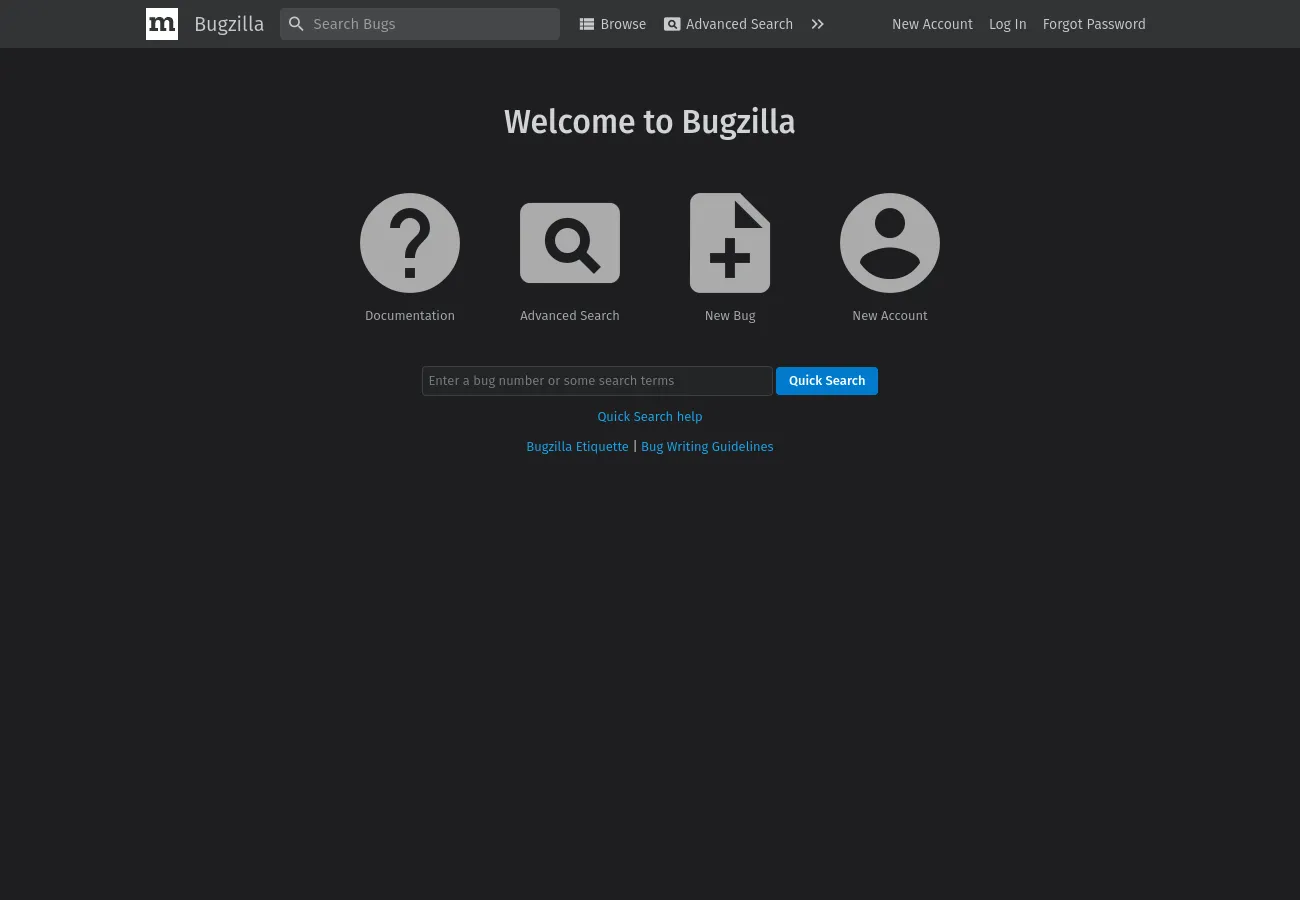
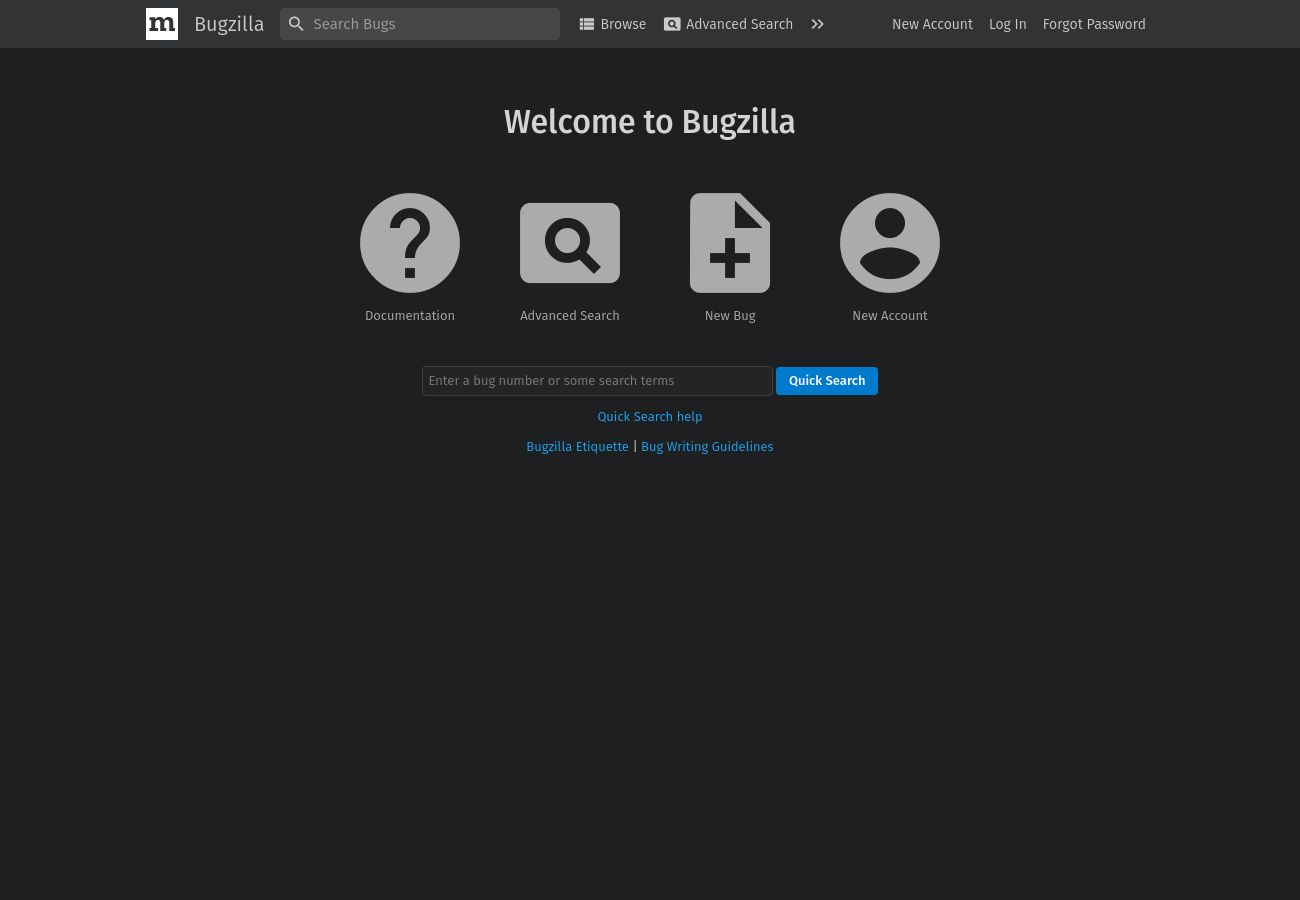
Forces the native dark mode for Mozilla Bugzilla. The code is copied from their global.css file. The style applied is the same as the one that's applied when prefers-color-scheme is set to 'dark'.
bugzilla.mozilla.org - Dark Color Scheme by idunno101

Details
Authoridunno101
LicenseNo License
CategoryMozilla Bugzilla
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Color Scheme - bugzilla.mozilla.org
@version 20211208.22.36
@namespace userstyles.world/user/idunno101
@description Forces the native dark mode for Mozilla Bugzilla. The code is copied from their global.css file. The style applied is the same as the one that's applied when prefers-color-scheme is set to 'dark'.
@author idunno101
@license No License
==/UserStyle== */
@-moz-document domain("bugzilla.mozilla.org") {
@media all {
:root {
/** Accent Colors */
--accent-color-red-1: 220, 40, 30;
--accent-color-red-2: 255, 80, 80;
--accent-color-green-1: 42, 186, 39;
--accent-color-blue-1: 26, 168, 245;
--accent-color-blue-2: 24, 151, 219;
--accent-color-blue-3: 0, 122, 204; /* B 80% */
--accent-color-blue-4: 0, 107, 179; /* B 70% */
--accent-color-blue-5: 0, 77, 128; /* B 50% */
--accent-color-lightyellow-1: 51, 37, 3;
--accent-color-pink-1: 128, 64, 64;
--accent-color-lightgreen-1: 64, 128, 64;
--accent-color-wine-1: 50, 45, 64;
--accent-color-purple-1: 200, 118, 255;
/** App */
--application-foreground-color: rgb(210, 211, 212);
--application-background-color: rgb(30, 31, 32);
/** Region */
--primary-region-border-color: rgb(20, 21, 22);
--primary-region-box-shadow: 0 1px 4px rgba(10, 11, 12, .5);
--primary-region-background-color: rgb(40, 41, 42);
--primary-region-header-background-color: rgb(50, 51, 52);
--secondary-region-border-color: rgb(30, 31, 32);
--overlay-background-color: rgba(10, 11, 12, .7);
/** Label */
--secondary-label-color: rgb(170, 171, 172);
--tertiary-label-color: rgb(130, 131, 132);
--inverted-label-color: rgb(60, 61, 62);
/** Text */
--secondary-text-color: rgb(150, 151, 152);
--secondary-text-border-color: rgb(60, 61, 62);
/** Control */
--control-background-color: rgb(35, 36, 37);
--control-border-color: rgb(60, 61, 62);
--selected-control-background-color: rgb(60, 61, 62);
--disabled-control-foreground-color: rgb(110, 111, 112);
--scrollbar-color: rgb(70, 71, 72) var(--application-background-color);
/** Button */
--secondary-button-background-color: rgb(70, 71, 72);
--secondary-button-border-color: rgb(70, 71, 72);
--hovered-secondary-button-background-color: rgb(60, 61, 62);
--pressed-secondary-button-background-color: rgb(40, 41, 42);
--selected-button-foreground-color: rgb(60, 61, 62);
--selected-button-background-color: rgb(180, 181, 182);
/** Menu */
--menu-box-shadow: 0 1px 12px rgba(10, 11, 12, .5);
/** Grid */
--grid-header-background-color: rgb(50, 51, 52);
--grid-subheader-background-color: rgb(70, 71, 72);
}
input[type="checkbox"]:checked {
background-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M0 0h24v24H0z" fill="none"/><path fill="rgb(35, 36, 37)" d="M9 16.17L4.83 12l-1.42 1.41L9 19 21 7l-1.41-1.41z"/></svg>');
}
input[type="checkbox"]:indeterminate {
background-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path fill="rgb(35, 36, 37)" d="M19 13H5v-2h14v2z"/><path d="M0 0h24v24H0z" fill="none"/></svg>');
}
select:not([multiple]):not([size]) {
background-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path fill="rgb(90, 91, 92)" d="M7.41 8.59L12 13.17l4.59-4.58L18 10l-6 6-6-6 1.41-1.41z"/><path fill="none" d="M0 0h24v24H0V0z"/></svg>');
}
}
}