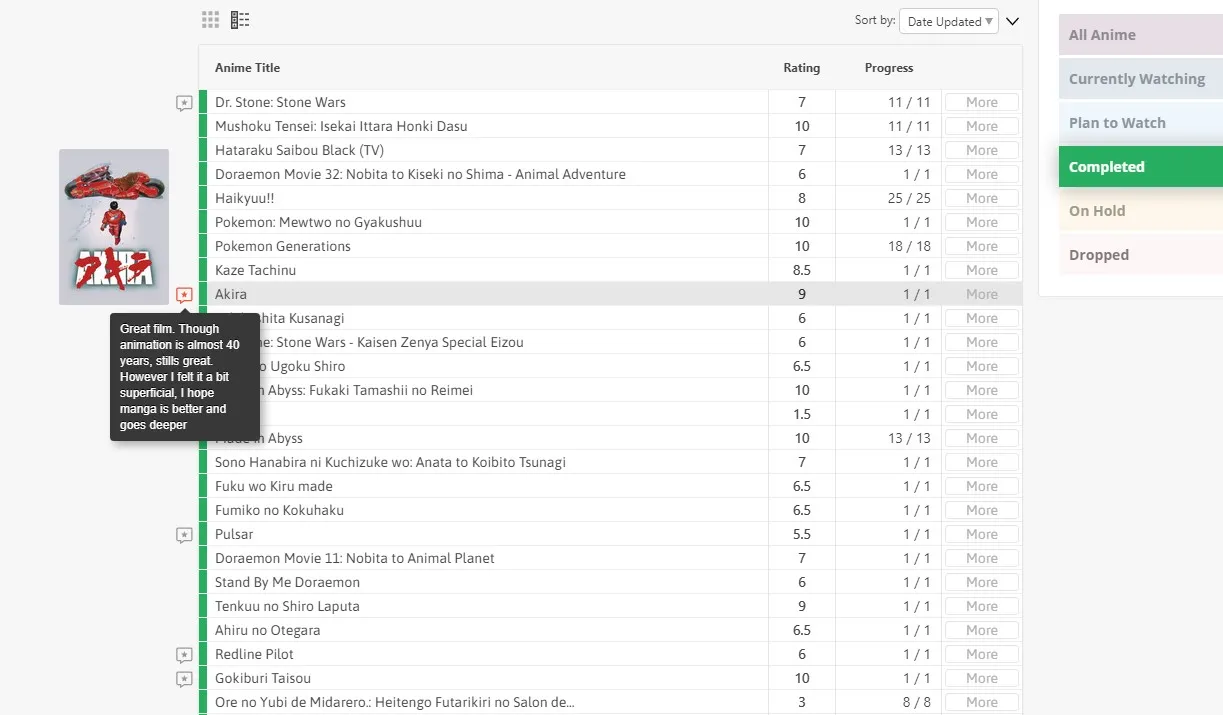
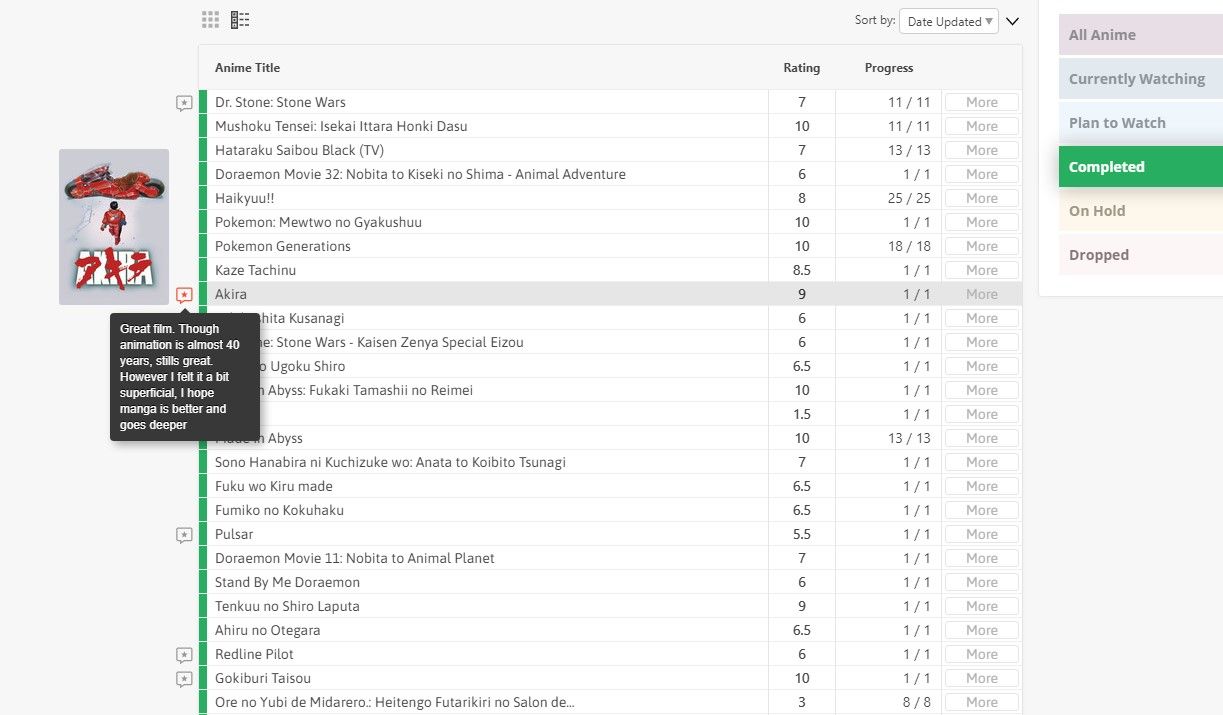
A compact library style for kitsu.io
Kitsu Compact Library by lukas-berger
Imported from https://raw.githubusercontent.com/lukas-berger/styling-kitsu/main/compact-library/compact-library.user.css

Details
Authorlukas-berger
LicenseCC-BY-4.0
Categorykitsu
Created
Updated
Code size2.8 kB
Code checksum4c2d4e3b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kitsu Compact Library
@description A compact library style for kitsu.io
@namespace lukas.berger
@homepageURL https://github.com/lukas-berger/styling-kitsu
@author Lukas Berger
@version 0.1.3
@license CC-BY-4.0
==/UserStyle== */
@-moz-document regexp("https://kitsu.io/users/.*/library.*") {
.library-content {
margin-bottom: 75px;
}
table.library-list :is(.occludable-area, .readonly-rating) {
position: relative;
overflow: visible;
}
table.library-list .occludable-area,
table.library-list .edit-entry {
height: 24px !important;
}
table.library-list .occludable-area tr {
height: 100%;
}
table.library-list thead th {
padding: 10px 0px;
}
table.library-list thead th:not([class]) {
padding: 0px !important;
}
table.library-list thead th.status {
margin-right: 12px;
}
table.library-list td {
padding: 0 !important;
}
table.library-list td.status {
height: 24px;
width: 8px;
margin: 0;
}
table.library-list :is(.checkbox-cell, .title-wrapper, .release-status-cell, .star-rating-cell, .progress-cell, .edit-entry, thead th) {
line-height: 24px !important;
}
table.library-list :is(.checkbox-cell, .entry-rating-star svg) {
display: none !important;
}
table.library-list td.media-cell {
padding-left: 8px !important;
}
table.library-list .reaction-status,
table.library-list .reaction-status--add {
position: absolute;
top: 2px;
left: -24px;
}
table.library-list .release-status-cell svg {
top: -18px;
right: 8px;
}
table.library-list .entry-rating-empty svg {
height: 12px;
transform: translateY(-7px);
fill: #666;
}
table.library-list .current-rating {
color: #bbb !important;
mix-blend-mode: difference;
text-align: center;
}
table.library-list tbody .progress-cell {
padding-right: 10px !important;
}
table.library-list td.status-completed ~ td.progress-cell a.link {
font-weight: 400 ;
color: #BBB;
}
table.library-list .edit-entry-button {
line-height: 24px;
padding: 0 25%;
}
.occludable-area:hover {
background: rgba(128,128,128,.2);
}
table.library-list {
overflow: visible;
}
table.library-list .cell-poster {
opacity: 0;
position: absolute;
left: -140px;
bottom: 0px;
width: 110px;
height: auto;
transform: translateY(45%);
background: rgba(128,128,128,.2);
transition: opacity 250ms ease-in-out;
pointer-events: none;
}
.occludable-area:hover .cell-poster,
.occludable-area:hover .reaction-status--add {
opacity: 1;
}
.media-cell .reaction-status--add {
display: inline-block !important;
opacity: 0.33;
transition: opacity 250ms ease-in-out;
}
.media-cell .reaction-status--add:hover {
opacity: 1;
}
}