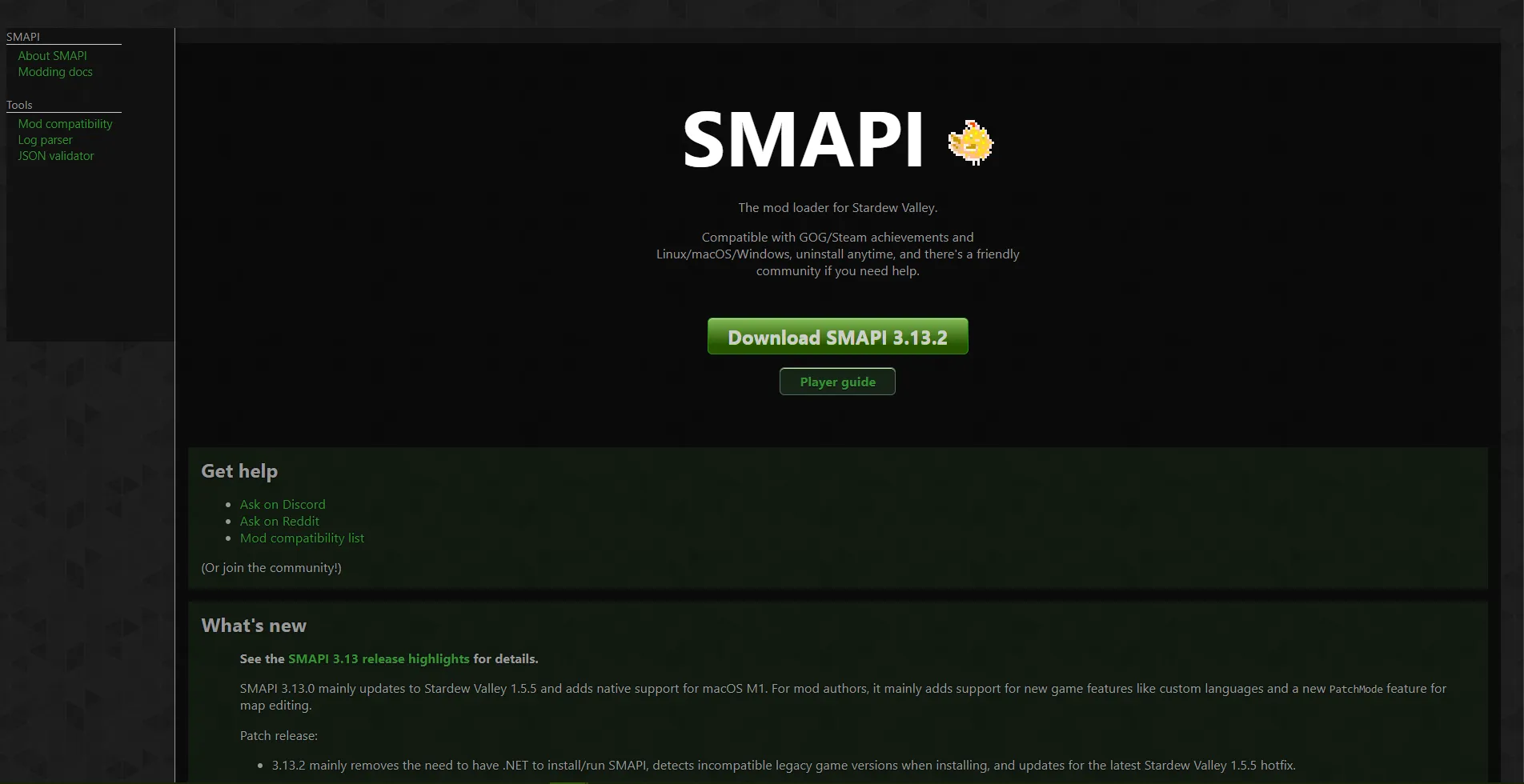
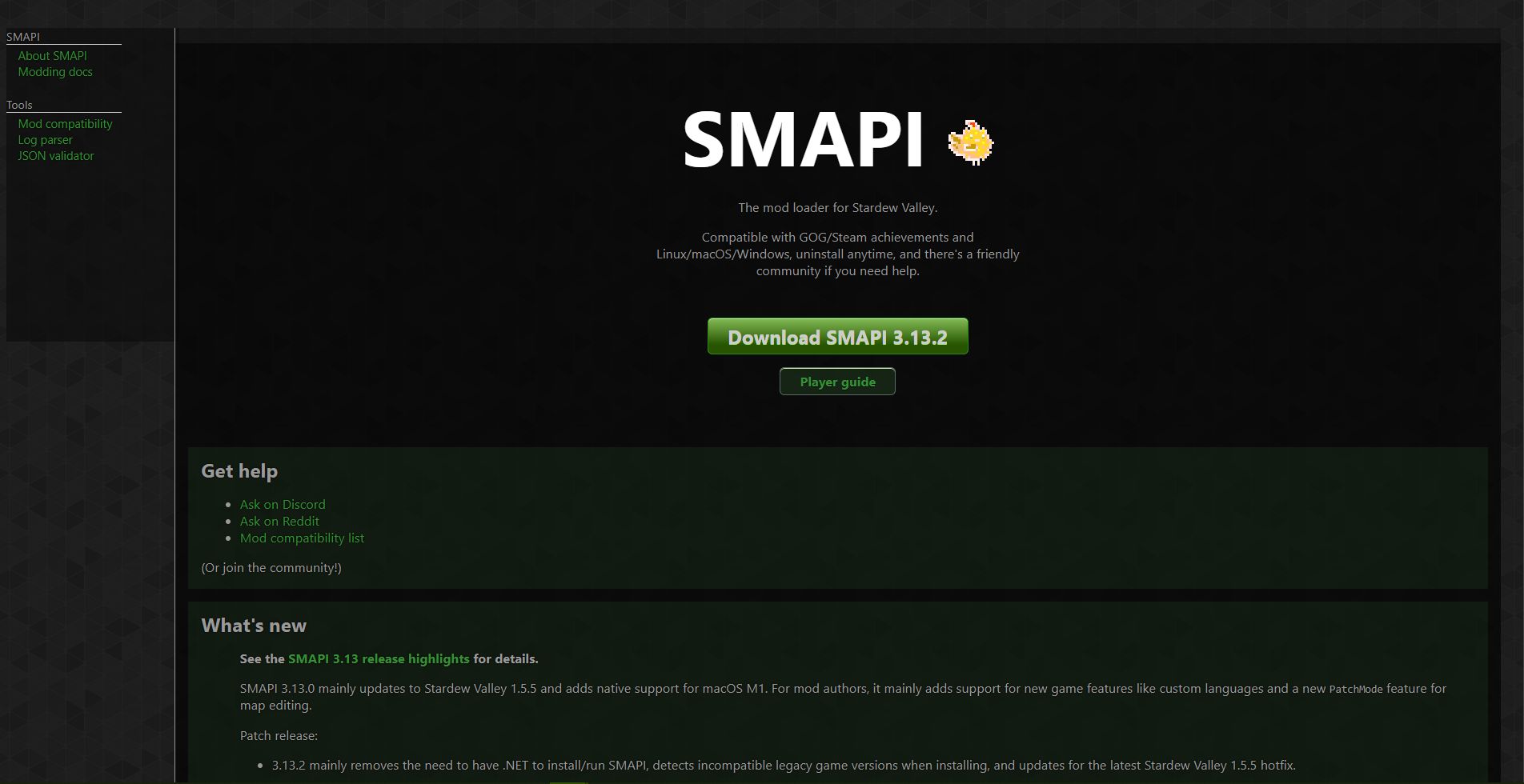
A Dark and Wide style with a transparent background.
Dark Wide smapi.io by neroxvlx

Details
Authorneroxvlx
LicenseNo License
Categorysmapi.io
Created
Updated
Size6.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0 Original Release
Source code
/* ==UserStyle==
@name Dark Wide smapi.io
@version 20211210.14.09
@namespace userstyles.world/user/neroxvlx
@description A Dark and Wide style with a transparent background.
@author neroxvlx
@license No License
==/UserStyle== */
@-moz-document url("https://smapi.io/mods") {
body {
background: transparent !important;
height: 100%;
font-family: system-ui;
}
#content-column {
background: hsla(0, 0%, 5%, .6) !important;
position: absolute;
top: 2em;
left: 12.1em;
max-width: 92em;
height: 2685em;
border-left: 1px solid #999 !important;
}
#content {
background: rgba(0, 0, 0, .5);
max-width: 101em;
margin-left: auto;
border-left: 0px
}
#sidebar {
background-color: hsla(0, 0%, 5%, .7) !important;
margin-top: 2em;
min-height: 40%;
}
#footer {
margin-top: 0em;
margin-right: .5em;
margin-bottom: 1em;
margin-left: .5em;
padding: 1em;
font-size: 0.6em;
color: gray;
}
#mod-list tr[data-status="ok"], #mod-list tr[data-status="optional"] {
background: #156a0059 !important;
}
#mod-list tr[data-status="obsolete"], #mod-list tr[data-status="abandoned"] {
background: #9b000096 !important;
opacity: 0.7;
}
#mod-list tr[data-status="workaround"], #mod-list tr[data-status="unofficial"] {
background: #ac8f0175 !important;
}
#mod-list tr[data-status="broken"] {
background: hsla(233, 57%, 30%, .79) !important;
}
}
@-moz-document url("https://smapi.io/") {
body {
background: transparent !important;
height: 100%;
font-family: system-ui;
}
.area {
background: #2b592b33 !important;
padding: 0 1em 1em 1em;
margin-bottom: 1em;
}
#call-to-action a.main-cta {
background: linear-gradient(#7db450 5%, #265400 75%) #77d42a;
color: #cdcdcd !important;
}
#call-to-action a.secondary-cta {
background: #2b592b54;
border: 1px solid #566963;
color: #eee;
text-shadow: #000 0 1px 0;
}
#content-column {
background: hsla(0, 0%, 5%, .5) !important;
position: absolute;
top: 2em;
left: 12.1em;
max-width: 92em;
height: 88.4em;
border-left: 1px solid #999 !important;
}
#content {
background: rgba(0, 0, 0, .5);
max-width: 103em;
margin-left: auto;
border-left: 0px
}
#sidebar {
background-color: hsla(0, 0%, 5%, .7) !important;
margin-top: 2em;
min-height: 40%;
}
#footer {
margin-top: 0em;
margin-right: .5em;
margin-bottom: 1em;
margin-left: .5em;
padding: 1em;
font-size: 0.6em;
color: gray;
}
}
@-moz-document url("https://smapi.io/json") {
body {
background: transparent !important;
height: 100%;
font-family: system-ui;
}
.area {
background-color: #353535 !important;
padding: 0 1em 1em 1em;
margin-bottom: 1em;
}
#sidebar {
background-color: hsla(0, 0%, 5%, .7) !important;
margin-top: 2em;
min-height: 40%;
}
#content-column {
background: hsla(0, 0%, 5%, .6) !important;
position: relative;
top: -21.7em;
left: 12.1em;
max-width: 92em;
height: 51em;
border-left: 1px solid #999 !important;
}
#content {
background: rgba(0, 0, 0, .5);
width: calc(100% - 2em);
max-width: 98em;
border-left: 0px
}
#input {
height: 37em;
}
#footer {
margin-top: 4em;
margin-right: .5em;
margin-bottom: 1em;
margin-left: .5em;
padding: 1em;
font-size: 0.6em;
color: gray;
}
}
@-moz-document url("https://smapi.io/log") {
body {
background: transparent !important;
height: 100%;
font-family: system-ui;
}
.area {
background-color: #353535 !important;
padding: 0 1em 1em 1em;
margin-bottom: 1em;
}
#sidebar {
background-color: #0d0d0d8f !important;
margin-top: 2em;
min-height: 40%;
}
#content-column {
background: hsla(0, 0%, 5%, .6) !important;
position: relative;
top: -22em;
left: 12.1em;
max-width: 92em;
height: 51em;
border-left: 1px solid #999 !important;
}
#content {
background: rgba(0, 0, 0, .5);
width: calc(100% - 2em);
max-width: 98em;
border-left: 0px
}
#input {
height: 19.5em;
}
#footer {
margin-top: -1em;
margin-right: .5em;
margin-bottom: 1em;
margin-left: .5em;
padding: 1em;
font-size: 0.6em;
color: gray;
}
}
@-moz-document domain("smapi.io") {
a, a * {
color: rgb(67, 155, 64) !important;
text-decoration: none !important;
}
* {
color: #999;
text-shadow: 0 0 3px #000;
box-shadow: none;
border-color: #444;
border-top-color: #444;
border-bottom-color: #444;
border-left-color: #444;
border-right-color: #444;
}
body, *:not(:empty):not(html):not(span):not(a):not(b):not(option):not(select):not(img):not([style="display: block;"]):not([onclick*="open"]):not([onclick*="s_objectID"]):not([class*="stars"]):not([id*="stars"]):not([id="rating"]):not([class="rating"]):not([class*="SPRITE"]):not([id*="SPRITE"]):not([class*="item"]):not([id*="item"]):not([class*="thumb"]):not([class*="icon"]):not([class*="photo"]):not(.view):not(.text):not([id*="lbImage"]):not([class*="cc-in"]):not([class*="gr-body"]):not([id*="watch"]):not(#globalsearch), .r3_hm, .gmbutton2 b, .gtab-i, .ph, .bstab-iLft, .csb, #pagination div, [style*="sprite2.png"], #mw-head-base, #mw-page-base {
background-image: none;
}
textarea {
-moz-appearance: none !important;
-webkit-appearance: none !important;
background: rgba(0, 0, 0, .3) !important;
border-radius: 3px !important;
border: 1px solid #000 !important;
box-shadow: inset 0 0 8px #000 !important;
transition: border-color, background, 0.3s !important;
}
input[type="checkbox"]:checked, input[type="radio"]:checked {
border-color: rgb(67, 119, 0) !important;
box-shadow: 0 0 5px rgb(67, 119, 0) !important;
}
input[type="checkbox"], input[type="radio"] {
min-width: 12px;
min-height: 12px;
}
input[type="radio"], input[type="radio"]:focus {
border-radius: 100% !important;
}
input, select, button, [role="button"], a.button, a.submit, a.BigButton, a.TabLink, .install[onclick] {
-moz-appearance: none !important;
-webkit-appearance: none !important;
transition: border-color 0.3s !important;
background: #060606 !important;
color: #BBB !important;
text-shadow: 0 1px #000 !important;
border: 2px solid #333 !important;
border-radius: 4px !important;
box-shadow: 0 0 2px rgba(0, 0, 0, .9) !important;
}
html {
background: url("https://abload.de/img/mainpatternolxcq.png") #1A1A1A !important
}
}